 |
| Heading Tags Optimization in Blogger |
How to Use Heading Tags in Blogger
By default blogger assigned heading tags to titles based on
their priority and H1 is most important tag for SEO.
Blogger uses the Heading Tag distribution like as below:
<h1>Blog Title</h1>
<h3>First Post Title</h3>
<h3>Second Post Title</h3>
<h2>Sidebar Widget Title</h2>
Heading tags are not important in sidebar. So we will change
these tags to:
<h1>Blog Title</h1>
<h2>First Post Title</h2>
<h2>Second Post Title</h2>
<h4>Sidebar Widget Title</h4>
By default, Blogger uses the following heading distribution
<h1>Blog Title</h1>
<h3>Post Title</h3>
<h2>Sidebar Widget Title</h2>
We will change this to
<h2>Blog Title</h2>
<h1>Post Title</h1>
<h4>Sidebar Widget Title</h4>
How to Modify Template According to Heading Tags
Please follow below steps to change your heading tags:
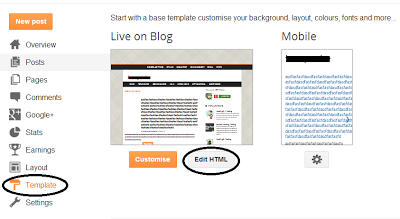
Step 1
 |
How to Use Heading Tags in Blogger |
Login to your blogger Dashboard and Go to Blogger Template
> Edit HTML as shown in below picture.
Step 2
Now for change Blog Title to H2 on post and static pages
find the h1 tag like <h1 class='title'> as shown in below picture.
 |
| Blog Title to H2 |
Step 3
Change post title to H1 - find h3 tag like <h3
class='post-title entry-title' itemprop='name'> with the help of CTRL + F as
shown in below picture.
 |
| Change post title to H1 |

