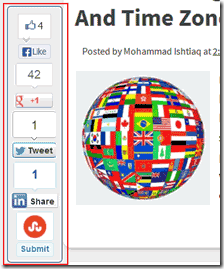
 Today here’s a tutorial on how to add a floating social media bar to a blogger blog. In this widget we have included Facebook ,like button, Google Plus, Tweet, likedin and also have a StumbleUpon, buttons in the bar and each of them comes with a counter. I have not using any scripts and this widget works purely on CSS and HTML and is fully compatible with all browsers. You can see this sticky widget to left of my blog post. I have made sure to keep the installation process as easy as possible. We made it very easy to install on blogger even wordpress, so you don’t need to edit your blogger html code. Just drop the whole code into a HTML/Javascript gadget. Designing this widget took to much time but after a very hard work we are finally make it 100% working fine..
Today here’s a tutorial on how to add a floating social media bar to a blogger blog. In this widget we have included Facebook ,like button, Google Plus, Tweet, likedin and also have a StumbleUpon, buttons in the bar and each of them comes with a counter. I have not using any scripts and this widget works purely on CSS and HTML and is fully compatible with all browsers. You can see this sticky widget to left of my blog post. I have made sure to keep the installation process as easy as possible. We made it very easy to install on blogger even wordpress, so you don’t need to edit your blogger html code. Just drop the whole code into a HTML/Javascript gadget. Designing this widget took to much time but after a very hard work we are finally make it 100% working fine..Add it to blogger blog
- Login to your blogger dashboard.
- Go to your blogger Layout.
- Click Add A Gadget.
- In Add A Gadget window, select HTML/Javascript .
- Copy the code below and paste it inside the content box.
Adding to WordPress
- Go to Dashboard > Appearance > Widgets > Available Widgets.
- Drag Text widget into a sidebar.
- Paste in the code.
- Save.
<style type="text/css">
#floating_bar {
background-color:#fff;
position:fixed;
padding:0 0 3px 0;
bottom: 30%;
margin-left:-60px;
float:left;
border: 1px dotted #f7f7f7;
border-radius: 5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
z-index:10;
}
#floating_bar {
clear:both;
}
</style>
<div id='floating_bar'>
<div style='margin:10px 0 5px 13px;' id='like'>
<div class="fb-like" data-send="false" data-layout="box_count" data-width="40" data-show-faces="false"></div>
</div>
<div style='margin:0px 0 0 10px;' id='gplusone'>
<g:plusone size="tall"></g:plusone>
</div>
<div style='margin:5px 5px 5px 6px;'>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="mybloggertriks" data-lang="en" data-count="vertical">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
<div style='margin:5px 5px 5px 5px;' id='linkedin'>
<script src='http://platform.linkedin.com/in.js' type='text/javascript'></script>
<script data-counter='top' type='IN/Share'></script>
</div>
<div style='margin:0 0 10px 11px; id='su'>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script>
</div>
<p style='line-height:0px; margin-bottom:8px; font-size:10px; font-weight:bold; text-align:center;'><a href='http://www.mybloggertricks.org//2013/09/add-awesome-floating-sharing-bar-on.html' rel='nofollow' style='color:#333;'> Get Widget</a></p>
</div>
Note:- Just replace mybloggertriks highlighted in yellow color with your twitter username.
5. Save the gadget.
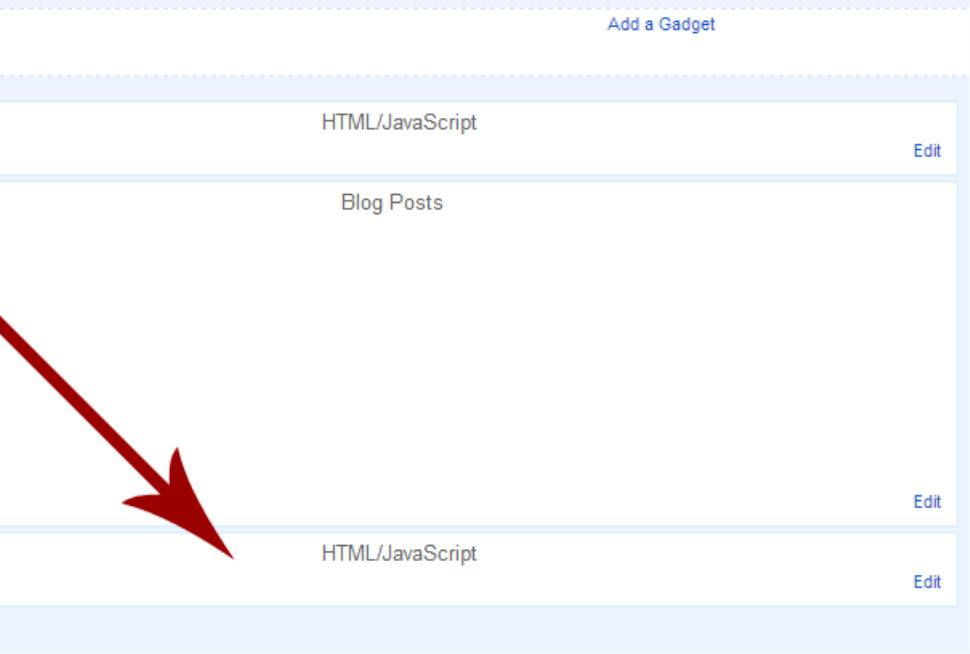
6. Drag the gadget and reposition it under Blog Posts gadget. (See Screenshot Below)

Click orange Save button ( Place at top right corner).
If in case the facebook like button did not work then add this Javascript code just before closing </body>.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Customization
Vertical Alignment:
In css section change the value 30% to any other which is your blog requirement for example.
bottom: 25 %; or bottom: 30%; or bottom: 35%;
To fix the distance even when window is resized, specify the value in px (pixels) instead of %.
Horizontal Alignment
To align the widget more towards the left or right then edit this value.
Horizontal Alignment
To align the widget more towards the left or right then edit this value.
margin-left: -60px;
Negative value pushes the button to the left of the main blog column, positive value pushes it to the right.
I Hope you will enjoy this nice floating widget. Let us know below in comment section if you got any question. enjoy..!!
I Hope you will enjoy this nice floating widget. Let us know below in comment section if you got any question. enjoy..!!

