 There are literally hundreds of social media sharing plugins that can display social share button for WordPress, blogger and many more are added each day. Today we have a great social subscription plugins with attractive design which we have created early, its a second version of our previous social subscription plugins with tooltip. In this version we have removed some CSS reset bugs and also make some addition in the plugin layout. The plugin allow visitors to join social networks, such as Facebook, Twitter, Pinterest, Google plus, FACEBOOK, Twitter, PINTERST, RSS FEED, LINKEDIN, TUMBLR and YOUTUBE.
There are literally hundreds of social media sharing plugins that can display social share button for WordPress, blogger and many more are added each day. Today we have a great social subscription plugins with attractive design which we have created early, its a second version of our previous social subscription plugins with tooltip. In this version we have removed some CSS reset bugs and also make some addition in the plugin layout. The plugin allow visitors to join social networks, such as Facebook, Twitter, Pinterest, Google plus, FACEBOOK, Twitter, PINTERST, RSS FEED, LINKEDIN, TUMBLR and YOUTUBE.
Showing posts with label Blogger Widget. Show all posts
Showing posts with label Blogger Widget. Show all posts
Social Plugins: Stay Tuned Social Subscription Widget V 2.0
 There are literally hundreds of social media sharing plugins that can display social share button for WordPress, blogger and many more are added each day. Today we have a great social subscription plugins with attractive design which we have created early, its a second version of our previous social subscription plugins with tooltip. In this version we have removed some CSS reset bugs and also make some addition in the plugin layout. The plugin allow visitors to join social networks, such as Facebook, Twitter, Pinterest, Google plus, FACEBOOK, Twitter, PINTERST, RSS FEED, LINKEDIN, TUMBLR and YOUTUBE.
There are literally hundreds of social media sharing plugins that can display social share button for WordPress, blogger and many more are added each day. Today we have a great social subscription plugins with attractive design which we have created early, its a second version of our previous social subscription plugins with tooltip. In this version we have removed some CSS reset bugs and also make some addition in the plugin layout. The plugin allow visitors to join social networks, such as Facebook, Twitter, Pinterest, Google plus, FACEBOOK, Twitter, PINTERST, RSS FEED, LINKEDIN, TUMBLR and YOUTUBE.Code 2 ads running along the side for blogspot
Where you place the ad in your site design can increase or decrease how much you charge.How Much Should You Charge For Advertising On Your Blog?The Code 2 ads running along the side for blogspot is help you grow in come.
Flat Flipping Floating Stay Connected Widget For Blogger
 Nowadays Stay connected Widget are very important websites and blogger owners. Whether you run a website or you are a blogger, you definitely need social subscription widget. To tell your users or visitors about your social media accounts. With the increase of the use of social media, it has rather become a necessity to have social media accounts. But choosing the right social icons according to your theme is also important. You don’t want your visitor to just ignore your social media links, due to ugly looking icons.
Nowadays Stay connected Widget are very important websites and blogger owners. Whether you run a website or you are a blogger, you definitely need social subscription widget. To tell your users or visitors about your social media accounts. With the increase of the use of social media, it has rather become a necessity to have social media accounts. But choosing the right social icons according to your theme is also important. You don’t want your visitor to just ignore your social media links, due to ugly looking icons. Attractive Latest Post Widget For Entertainment Blogger Blog

How To Add It To Blogger Blog
- Go to blogger layout section
- Click Add A Gadget.
- In Add A Gadget window, select HTML/JavaScript .
- Copy the code below and paste it inside the content box.
- Save the gadget.
- Drag the gadget and reposition it where you want to show recent posts.
- Click Save button (top right hand corner).
<style>
#bp_recent {
width:320px;
padding: 5px;
color: #999;
font-size: 14px;
text-align:justify;
}#bp_recent img {
width: 120px;
height: auto;
border: 8px solid rgba(255, 255, 255, 0.5) !important;
-webkit-box-shadow:1px 1px 1px rgba(0,0,0,0.2);
box-shadow:1px 1px 1px rgba(0,0,0,0.2);
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}#bp_recent img:hover {
opacity: 0.5;
-webkit-box-shadow:0px 1px 1px 1px rgba(0,0,0,0.2);
box-shadow:0px 1px 1px 1px rgba(0,0,0,0.2);
}
#bp_recent a{
margin-bottom: 10px!important;
}</style>
<div id='bp_recent'></div>
<script type="text/javascript" src="http://yourjavascript.com/401413211131/recentposts-orig.js"></script>
<script style='text/javascript'>
var numberOfPosts = 8;
var showPostDate = false;
var showSummary = false;
var summaryLength = 0;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 55;
var imgFloat = 'left';
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
var readMore = 'Read More';
</script>
<script src='http://www.mybloggertricks.org//feeds/posts/summary?max-results=10&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails'></script>
1. Simply replace the http://www.mybloger-tricks.com with your own blog address (Url) which is include "http://".
2. Widget comes with fixed width you can also edit width by changing following value (300 to 350 e.g.).
width: 320px;
Do you have any query regarding this tutorial on how to add recent posts widget to blogger? Post your queries via comment and we'll get back to you as soon as possible. I hope this tutorial has been of interest. Thank you everyone for reading and special thanks to bloggerplugins.org for his valuable help for making script. Make sure you browse the comments as some of them contain useful advice about how to make your widget customizable, how to reduce number of the posts even further the size of the recent post image, etc. If you don't want to miss any of our future updates? Subscribe to our rss feeds to get all our latest updates delivered directly to your email inbox.
How to make Popular Posts look Great
Old Iphone Navigation Tab Menu For Blogger Blog

There are many ways to approach navigation on your website and they all have their pros and cons. We have the top horizontal navigation bar, which can limit the number of links you can have before you have to resort to sub menus which, in my opinion, aren’t the best — but if you’re only looking to keep a couple of items in your navigation bar, this could be the one for you. Another approach is the vertical sidebar menu, but a drawback of this approach is that users can become overwhelmed when sub menus start popping out from all over the place. Finally, there’s the tab bar navigation system – the problem with this approach is that it takes a lot more time to design but if you design it well, boy is it good.
Stay Tuned Social Profiles Plugin With Tooltip For Blogger Blog
Artless Social Profile Widget For Blogger And WordPress
 Today I'm gonna unleash you one of the best widgets I have ever made, one of the best subscription widget at my blog, I present you the Animated social Subscription Widget for Blogger. No matter about its name but it matters totally awesome when you will see it live. Without one of these your blog simply won’t shine on the right sidebar, and also these are the most attractive social network buttons and suits perfect on any light or dark color website or blogs. As you guys can see even I am using this widget on my blog because it is one my favorites. We also use a sprite instead of individual images.This makes the flip smooth and adds less load time to your blog. I have tutorials for adding them to your sidebar on both Wordpress and Blogger but you could add them to your blog footer or even in a menu.
Today I'm gonna unleash you one of the best widgets I have ever made, one of the best subscription widget at my blog, I present you the Animated social Subscription Widget for Blogger. No matter about its name but it matters totally awesome when you will see it live. Without one of these your blog simply won’t shine on the right sidebar, and also these are the most attractive social network buttons and suits perfect on any light or dark color website or blogs. As you guys can see even I am using this widget on my blog because it is one my favorites. We also use a sprite instead of individual images.This makes the flip smooth and adds less load time to your blog. I have tutorials for adding them to your sidebar on both Wordpress and Blogger but you could add them to your blog footer or even in a menu.Blogger Recent Posts Widget With 3D And Metro Style Border

How to add it to blogger blog
- Go to blogger layout section
- Click Add A Gadget.
- In Add A Gadget window, select HTML/JavaScript .
- Copy the code below and paste it inside the content box.
- Save the gadget.
- Drag the gadget and reposition it where you want to show recent posts.
- Click Save button (top right hand corner).
<style>
#bp_recent {
width:300px;
padding: 5px;
color: #999;
font-size: 14px;
text-align:justify;
}#bp_recent img {
width: 70px;
height: auto;
border-top:5px groove #00a4ef !important;
border-bottom:5px groove #ffb900 !important;
border-right:5px groove #7fba00 !important;
border-left:5px groove #f25022 !important;webkit-box-shadow:1px 1px 1px rgba(0,0,0,0.2);
box-shadow:1px 1px 1px rgba(0,0,0,0.2);
}#bp_recent a{
color: #fff;
font-size: 15px;
text-transformation: uppercase;
margin-bottom: 10px!important;
}#bp_recent a:hover {
text-decoration: underline;
}</style>
<div id='bp_recent'></div>
<script type="text/javascript" src="http://yourjavascript.com/401413211131/recentposts-orig.js"></script>
<script style='text/javascript'>
var numberOfPosts = 9;
var showPostDate = false;
var showSummary = false;
var summaryLength = 0;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 55;
var imgFloat = 'left';
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
var readMore = 'Read More';
</script>
<script src='HERE_IS_YOUR_BLOG_URL/feeds/posts/summary?max-results=10&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails'></script>
Widget Customizations
1. Simply replace the HERE_IS_YOUR_BLOG_URL with your own blog address (Url) which is include "http://".
2. Widget comes with fixed width you can also edit width by changing following value (300 to 350 e.g.).
width: 300px;
Need any help
Do you have any query regarding these tutorial on how to add recent posts widget to blogger? We're always there to put you through. Post your queries via comment and we'll get back to you as soon as possible. We've done our own part by sharing these informative tutorial with you. So, it's now your turn to show appreciation by leaving a useful comment below.You don't want to miss any of our future updates? Subscribe to our rss feeds to get all our latest updates delivered directly to your email inbox.
Email Popup Subscription Box For Blogger Blog

How to install email popup subscription box
You can Install This Widget Easily in your Blog By Following These Simple Steps....
Before you edit any template it's better to keep a Backup. So First Backup your Template.
1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
</head>
3. and paste the following code before/above </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script><script src='http://yourjavascript.com/69231961363/jquery-colorbox-min.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var setDays = 1000*60*60*24*7;
var expires = new Date((new Date()).valueOf() + setDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"395px", height:"435px", inline:true, href:"#email-popup"});
}});</script>
Note:- *7 Setting this value will effect cookie refreshment. I have set the Subscription box to appear once to the visitor and Subscription box will appear again after 1 week. If you want to display after a 1 day then set 7 to 1. if you set the value 1 then it Must annoying your Blog regular readers. So Leave it By Default and follow the next step.
4. Now Search for </b:skin>. ( Note:- Click the black arrow to expand the code. )
#subscriptionwrap {
width: 600px;
background: #e9e9e9;
padding: 15px;
margin: 14px;
border: 1px solid #ddd;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 1px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
-moz-box-shadow: 0 1px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
box-shadow: 0 1px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
}.subscriptionbox h4 {
font-size: 30px;
font-family: 'Verdana', Arial;
font-variant: small-caps;
margin: 0 auto;
text-align: center;
line-height: 30px;
color: #333;
font-weight: 600;
text-shadow: 1px 1px 5px #333;
text-decoration: none !important;
}.subscriptionbox p {
font-family: geogia;
font-style: italic;
font-size: 26px;
text-align: center;
margin: 0px;
line-height: 30px;
margin-top: 25px;
border-bottom: 1px solid #333;
color: #454545;
padding-bottom: 20px;
}.emailbutton1 {
background: #f7f8f9;
background: -webkit-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background: -moz-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background: -o-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background: -ms-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background: linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#f7f8f9",endColorstr="#e9e9e9",GradientType=0 );
border: 1px solid #ddd;
-webkit-border-top-right-radius: 4px;
-moz-border-top-right-radius: 4px;
border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-moz-border-bottom-right-radius: 4px;
border-bottom-right-radius: 4px;
-webkit-box-shadow: 0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
-moz-box-shadow: 0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
box-shadow: 0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
color: #888 !important;
text-shadow: 0 1px 0 #fff;
line-height: 1.5;
top: 0px;
margin: 10px 0 0 -15px;
cursor: pointer;
padding: 18px 15px 15px 15px !important;
font-size: 14px;
font-weight: bold;
text-decoration: none !important;
}.emailbutton1:hover {
background: #f1f1f1;
background: -webkit-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background: -moz-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background: -o-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background: -ms-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background: linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#f1f1f1",endColorstr="#e0e0e0",GradientType=0 );
text-decoration: none !important;
}.emailinput1 {
width: 490px !important;height: 37px; padding-right: 30px !important;
float: left;
margin: 10px 0 0 0px;
padding: 8px 40px 8px 10px;
border: 1px solid #d2d2d2;
background: #fff;
font-family: georgia;
font-style: italic;
font-size: 16px;
color: #949494;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
text-decoration: none!important;
}
5. Save your template and you are done second last step! Visit your blog to see it working just perfectly? if everything is working fine then Follow the final step below.
6. Now finally find the following code.
</body>
7. and paste the following code before closing </body> tag.
<div style='display:none'>
<div id='email-popup' style='position:scroll; z-index:99999;'>
<div id='subscriptionwrap'>
<div class='subscriptionbox'>
<h4>Ready To Be Make <strong>Elegant Blog</strong></h4>
<p>Subscribe to My Blogger Tricks to enjoy Free Tricks</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform1' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=bl0ggertricks", "popupwindow", "scrollbars=yes,width=550,height=520");return true' target='popupwindow'>
<input name='uri' type='hidden' value='bl0ggertricks'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='emailinput1' name='email' onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' type='text' value='Enter your email...'/>
<input class='emailbutton1' title='' type='submit' value='SignUp'/>
</form>
</div>
</div>
</div>
</div>
8. Now you need to make these changes in html code.
- Edit the highlighted yellow text to anything you like. It will appear at the top of the input box.
- Now replace bl0ggertricks with your Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to Publicize and then to Email Subscriptions.
- Replace bl0ggertricks with your feed title. It appear at the end of your feed link. In my case it is <input name='uri' type='hidden' value='bl0ggertricks'/>
9. Save your template and you are all set!
Visit your blogs and see it popping up just fine! Remember that the popup will show only once. To see it again you will first need to delete your browser cookie and then refresh the page to see it appearing again. I just hope you would find this tutorial easy and yet exciting. Please let me know if you need any help. I just hope you can make your strong Twitter Followers growth. Wish you success and peace buddies. Stay updated by subscribing our email news feed or like our facebook page.
Image Credit:- FreeDigitalPhotos.net
Add Twitter Popup Follower Box To Blogger Blog
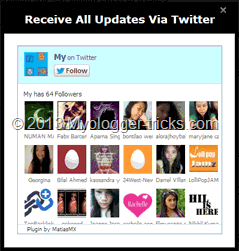
 Now a days every blog owner thinks to increase his/her blog's traffic and the most popular way to increase blog's traffic is to Share your post on social media Sites like Facebook, Twitter, DiGG etc. So today i have come with Twitter Follower Box Widget for blog owner who run their blog on blogger. It works like and is closely based on Facebook fan/Like box algorithm. The widget designed for get more Twitter Followers. This box has also a close button at the top right corner. Visitor can close this widget by clicking on close button. Popup box widgets really annoy your visitors when they appear again and again, but they help you in developing your blog well when you use them properly. Twitter is a major source of traffic which can send your blog a good traffic flow when you have enough Followers on your Twitter page. To expand your Twitter network and to increase your Twitter Followers, I have brought a very stylish Onetime Twitter Follower Popup Widget for your blogger blog which will appear onetime only and thus it will increase your Twitter Followers dramatically without annoying your visitor. We are again Say Thanks to jacklmoore for providing a juqery light box.
Now a days every blog owner thinks to increase his/her blog's traffic and the most popular way to increase blog's traffic is to Share your post on social media Sites like Facebook, Twitter, DiGG etc. So today i have come with Twitter Follower Box Widget for blog owner who run their blog on blogger. It works like and is closely based on Facebook fan/Like box algorithm. The widget designed for get more Twitter Followers. This box has also a close button at the top right corner. Visitor can close this widget by clicking on close button. Popup box widgets really annoy your visitors when they appear again and again, but they help you in developing your blog well when you use them properly. Twitter is a major source of traffic which can send your blog a good traffic flow when you have enough Followers on your Twitter page. To expand your Twitter network and to increase your Twitter Followers, I have brought a very stylish Onetime Twitter Follower Popup Widget for your blogger blog which will appear onetime only and thus it will increase your Twitter Followers dramatically without annoying your visitor. We are again Say Thanks to jacklmoore for providing a juqery light box.
Live Preview
How to add it to blogger
You can Install This Widget Easily in your Blog By Following These Simple Steps....Before you edit any template it's better to keep a Backup.. So First Backup your Template.
1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
</head>
3. and paste the following code before/above </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script><script src='http://yourjavascript.com/69231961363/jquery-colorbox-min.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var setDays = 1000*60*60*24*7;
var expires = new Date((new Date()).valueOf() + setDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"395px", height:"435px", inline:true, href:"#twitter-popup"});
}});</script>
Note:- *7 Setting this value will effect cookie refreshment. I have set the Follower box to appear once to the visitor and Follower box will appear again after 1 week. If you want to display after a 1 day then set 7 to 1. if you set the value 1 then it Must annoying your Blog regular readers. So Leave it By Default and follow the next step.
4. Now Search for </b:skin>. Click the black arrow to expand the code.
/* Colorbox Core Style: The following CSS is consistent between example themes and should not be altered. */#colorbox, #cboxOverlay, #cboxWrapper {
position: absolute;
top: 0;
left: 0;
z-index: 9999;
overflow: hidden;
}
#cboxOverlay {
position: fixed;
width: 100%;
height: 100%;
}
#cboxMiddleLeft, #cboxBottomLeft {
clear: left;
}
#cboxContent {
position: relative;
}
#cboxLoadedContent {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
#cboxTitle {
margin: 0;
}
#cboxLoadingOverlay, #cboxLoadingGraphic {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow {
cursor: pointer;
}
.cboxPhoto {
float: left;
margin: auto;
border: 0;
display: block;
max-width: none;
-ms-interpolation-mode: bicubic;
}
.cboxIframe {
width: 100%;
height: 100%;
display: block;
border: 0;
}
#colorbox, #cboxContent, #cboxLoadedContent {
box-sizing: content-box;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
} /* User Style: Change the following styles to modify the appearance of Colorbox. They are ordered and tabbed in a way that represents the nesting of the generated HTML. */#cboxOverlay {
background: #000;
}
#colorbox {
outline: 0;
}
#cboxContent {
margin-top: 20px;
background: #000;
}
.cboxIframe {
background: #fff;
}
#cboxError {
padding: 50px;
border: 1px solid #ccc;
}
#cboxLoadedContent {
border: 5px solid #000;
background: #fff;
box-shadow: 3px 3px 3px #fff;
}
#cboxTitle {
position: absolute;
top: -20px;
left: 0;
color: #ccc;
}
#cboxCurrent {
position: absolute;
top: -20px;
right: 0px;
color: #ccc;
}
#cboxLoadingGraphic {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1e07ZypPNOkyGU50DNJKhLh0IcQdNECq0k239P2gQwojYyImttsKuri6vFYUeu8VOreB619ew9xMNRNrUOSPT1-LAqpM6VRTG_J3kG-UVWgU7TywvvPVThcDPLGkZFltYO4gJPAKXvKk4/s32/loading.gif) no-repeat center center;
} /* these elements are buttons, and may need to have additional styles reset to avoid unwanted base styles */#cboxPrevious, #cboxNext, #cboxSlideshow, #cboxClose {
border: 0;
padding: 0;
margin: 0;
overflow: visible;
width: auto;
background: none;
} /* avoid outlines on :active (mouseclick), but preserve outlines on :focus (tabbed navigating) */#cboxPrevious:active, #cboxNext:active, #cboxSlideshow:active, #cboxClose:active {
outline: none;
}
#cboxSlideshow {
position: absolute;
top: -20px;
right: 90px;
color: #fff;
}
#cboxPrevious {
position: absolute;
top: 50%;
left: 5px;
margin-top: -32px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXE_BZDZQScOPg0LTck2wqBjs_AF4TWB0J9dxbhfC9kkoJZNp6VQ2dcHmOlPsTQBy7AuDLbrod3KBQUwD5x2bD4U9rizbaUPi9iuzOct_q4hukp94oPAkX65MJ9LcPSIjLvcwKPOPZXeaN/s1600/controls.png) no-repeat top left;
width: 28px;
height: 65px;
text-indent: -9999px;
}
#cboxPrevious:hover {
background-position: bottom left;
}
#cboxNext {
position: absolute;
top: 50%;
right: 5px;
margin-top: -32px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXE_BZDZQScOPg0LTck2wqBjs_AF4TWB0J9dxbhfC9kkoJZNp6VQ2dcHmOlPsTQBy7AuDLbrod3KBQUwD5x2bD4U9rizbaUPi9iuzOct_q4hukp94oPAkX65MJ9LcPSIjLvcwKPOPZXeaN/s1600/controls.png) no-repeat top right;
width: 28px;
height: 65px;
text-indent: -9999px;
}
#cboxNext:hover {
background-position: bottom right;
}
#cboxClose {
position: absolute;
top: 5px;
right: 5px;
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXE_BZDZQScOPg0LTck2wqBjs_AF4TWB0J9dxbhfC9kkoJZNp6VQ2dcHmOlPsTQBy7AuDLbrod3KBQUwD5x2bD4U9rizbaUPi9iuzOct_q4hukp94oPAkX65MJ9LcPSIjLvcwKPOPZXeaN/s1600/controls.png) no-repeat top center;
width: 38px;
height: 19px;
text-indent: -9999px;
}
#cboxClose:hover {
background-position: bottom center;
}
5. Save your template and you are done second last step! Visit your blog to see it working just perfectly? if everything is working fine then Follow the final step below.
6. Now finally find the following code.
</body>
7. and paste the following code before closing </body> tag.
<div style='display:none'>
<div id='twitter-popup' style='background:#fff;position:scroll;z-index:99999;'>
<div style='text-align:center;'> <h3 style='background: #000; color: #fff; margin-bottom: 20px; font-family: Verdana; Font-size: 18px; font-weight: bold; padding: 10px;'>Receive All Updates Via Twitter</h3>
<div id='twitter-box'/>
<script>
var tw_user = 'mybloggertriks';
var tw_width = 342;
var tw_height = 315;
var no_face = 18;
(function() {
var tw_box = document.createElement('script'); tw_box.type = 'text/javascript'; tw_box.async = true;
tw_box.src = '//50.63.179.86/twitter/tw.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(tw_box);
})();
</script>
</div>
</div>
</div>
8. Replace mybloggertriks with your Twitter username.
9. save your template and you are all done. .!!
Visit your blogs and see it popping up just fine! Remember that the popup will show only once. To see it again you will first need to delete your browser cookie and then refresh the page to see it appearing again. I just hope you would find this tutorial easy and yet exciting. Please let me know if you need any help. I just hope you can make your strong Twitter Followers growth. Wish you success and peace buddies. Stay updated by subscribing our email news feed or like our facebook page.
Add Simple And Awesome Subscription Box below your post

Today we are going to make a high quality RSS subscription box with no images. Alerting your visitors to subscribe at the bottom of your posts often help in increasing the number of your blog subscribers. The more readers you get the faster your blog grow. Providing visitors with easy and clean options to subscribe and bookmark should always be your first priority. I managed to design a simple box using CSS3 gradient and text shadow effect to create a container with RSS form inside it. The widget will stick to the bottom of your post and will let your visitors to submit their email addresses and subscribe to your FEED updates. Surely the best way to draw attention!..
How to add Subscription Box Below Your Blog Post
1. The First thing you need to do is to login into your Blogger account and go to >> Template >> Edit HTML and search for the ending ]]></b:skin>tag and just above it paste the following code.
#subscriptionwrap {
float: left;
width: 600px;
background: #e9e9e9;
padding: 15px;
border: 1px solid #ddd;
-webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px;
-webkit-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); -moz-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
}
.subscriptionbox h4 {
font-size: 38px;
font-family: 'Verdana', Arial;
font-variant: small-caps;
margin: 0 auto;
text-align: center;
line-height: 30px;
color: #333;
font-weight: 600;
text-shadow:1px 1px 5px #333;
text-decoration: none !important;
}
.subscriptionbox p {
font-family: geogia;
font-style: italic;
font-size: 26px;
text-align: center;
margin: 0px;
line-height: 30px;
margin-top: 25px;
border-bottom: 1px solid #333;
color: #454545;
padding-bottom: 20px;
}
.emailbutton1 { background:#f7f8f9; background:-webkit-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); background:-moz-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); background:-o-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); background:-ms-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); background:linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr="#f7f8f9",endColorstr="#e9e9e9",GradientType=0 ); border:1px solid #ddd; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; margin:0 auto; margin-left: -10px; -webkit-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); -moz-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); color:#888 !important; text-shadow:0 1px 0 #fff; line-height:1.1; top: -1px; cursor:pointer; padding:22px 15px 19px 15px !important; font-size:14px; font-weight:bold; text-decoration:none !important;}
.emailbutton1:hover, .formbutton:hover{ background:#f1f1f1; background:-webkit-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); background:-moz-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); background:-o-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); background:-ms-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); background:linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr="#f1f1f1",endColorstr="#e0e0e0",GradientType=0 ); text-decoration:none !important;}
.emailinput1{ height:40px; margin:10px 0 0 0px; padding:8px 40px 8px 10px; border: 1px solid #d2d2d2; background:#fff; font-family:georgia; font-style:italic; font-size:16px; color:#949494; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px;}
.emailinput1{ padding-right:30px !important; width:450px !important;}
Note:- if you want to change the width of subscription box. Just change the following value in above code “width: 600px; to any other value like 640px, 700px, 760px….!!!!!
2. In the template, search for the <data:post.body/> tag and just below it paste the following HTML Coding. In case, you are unable to find <data:post.body/>, then you can paste it just below <div class='post-footer-line post-footer-line-1'>.
<div id='subscriptionwrap'>
<div class='subscriptionbox'>
<h4>Ready To Be Make <strong>Elegant Blog</strong></h4>
<p>Subscribe to My Blogger Tricks to enjoy Free Tricks</p><center>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=bl0ggertricks", "popupwindow", "scrollbars=yes,width=550,height=520");return true' target='popupwindow'>
<input name='uri' type='hidden' value='bl0ggertricks'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='emailinput1' name='email' onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' type='text' value='Enter your email...'/>
<input class='emailbutton1' title='' type='submit' value='SignUp'/>
</form>
</center>
</div>
</div>
3. Now you need to make these changes in html code.
- Edit the highlighted yellow text to anything you like. It will appear at the top of the input box.
- Now replace http://feedburner.google.com/fb/a/mailverify?uri=bl0ggertricks with your Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to Publicize and then to Email Subscriptions.
- Replace bl0ggertricks with your feed title. It appear at the end of your feed link. In my case it is <input name='uri' type='hidden' value='bl0ggertricks'/>
4. Save your template and you are all set!
You have successfully learned how to display related Articles below posts in blogger. Go and preview your posts to see everything is working in an order or not. Visit your blogs to see the new eye-catching change. I am sure this will greatly increase the number of your blog subscribers and don’t forget to subscribe our blog RSS Feed to get new tips & tricks. Thanks for reading our post.
Another Stay Connected Widget With All Subscription Option
 Social media has changed the world of SEO and online marketing. In last couple of years, many social media marketing companies are coming into the market to create brand awareness via Social media promotion. If you are into Blogging, I’m sure you must be aware of advantage of having a Blog subscription box and some time it’s hard to select from hundred of subscription options available. Last time i have shared Stay Connected Widget for Blogger. Today I'm going to share Another awesome & Unique Social Subscription and email subscription Box for our honorable readers . Its really looks awesome & give a unique look to your blog. So add this beautiful email subscription box to your blog & attract new visitors to make them your blog's subscriber. You can see live demo on our blog sidebar. We are also working on this widget make it more attractive and easy to edit. So Now Stop the Description and let's start the tutorial.
Social media has changed the world of SEO and online marketing. In last couple of years, many social media marketing companies are coming into the market to create brand awareness via Social media promotion. If you are into Blogging, I’m sure you must be aware of advantage of having a Blog subscription box and some time it’s hard to select from hundred of subscription options available. Last time i have shared Stay Connected Widget for Blogger. Today I'm going to share Another awesome & Unique Social Subscription and email subscription Box for our honorable readers . Its really looks awesome & give a unique look to your blog. So add this beautiful email subscription box to your blog & attract new visitors to make them your blog's subscriber. You can see live demo on our blog sidebar. We are also working on this widget make it more attractive and easy to edit. So Now Stop the Description and let's start the tutorial.
How to add it to blogger blog
1. Login to your blogger Dashboard
2. Go to Layout and click a Add A Gadget.
3. Select HTML/JavaScript gadget.
4. . In title Field Write anything you want. like Stay Connected, Subscribe Us, Subscribe Now.
5. Copy the following code and paste it inside the content box.
<style>
.mbt-subscribe-box-email-field {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2F4GxQ9WLvTwnP_p1aPkl0sqqsyq6ybxsLkNsZo5fk4UVM9CVo4cp8Jvr2e-ZKW57h6bHp2CBgY-UmePsB-HdykNst8z7rnpzYv-2KAdPDGmxfnvz4W8aEXU79FnFJLiIUq1cZbixrrhi/s1600/sprites.png) no-repeat 0 -28px;
width: 280px;
float: left;
color: #777;
margin: 0 0 10px 0;
padding: 10px 30px;
border: 1px solid #ccc;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.mbt-subscribe-box-email-button {
background: #09f;
width: 280px;
float: left;
color: #fff;
font-family: 'Verdana, Arial;
font-size: 16px;
font-weight: bold;
padding: 10px;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
text-transform: small-caps;
}
.mbt-subscribe-box-email-button:hover {
background: #303030;
}
</style>
<!-- Social Profile Icons Start-->
<div id='social' style=' background: #d2ebff; width: 301px; padding: 10px 0 0 0px; margin: 0 0 0 0px; float: left;'>
<a href='http://feeds.feedburner.com/bl0ggertricks' imageanchor='1' target='_blank' title='Grab Our Rss Feed'><img alt='Icon' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSXp4ZAlOCNbC-CMiKH12jN_dUJz745KxZBwjfSo-jBPQ-Pu_0bugB6sccHJHtflzYyCffKAsLueYy1mZaMALb2kwO81qPCGQHKPo6i59cwnsAuT0hU-LbzbEXXEmRL80vuCGinAVFx37D/s1600/rss-feed-icon.png' style='margin-right:3px; margin-left: 4px;'/></a>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=bl0ggertricks&loc=en_US' imageanchor='1' rel='nofollow' target='_blank' title='Get Free Updates Via Email'><img alt='Icon' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1ExcFDVM5Y7tELnZtNvSs13GtMqL4LFDmpv6aljs3v2l4gdI2uV6_SQeWDneb8SyYYl27XpL2HeWaimxX2dj1CSLZ6lHJLbXnKFA3-WLgVedxhZ4NqBjIveAyVVpNFVu0GKh_5CTrDb82/s1600/Email-rss-feed-icon.gif' style='margin-right:3px;'/></a>
<a href='http://www.facebook.com/mybloggertiks' imageanchor='1' rel='nofollow' target='_blank' title='Like Our Facebook Page'><img alt='Icon' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkWqyCjbEt4SYV3uKTrxOhq10Ok3vmt4wpu6vbfgV-ScS56BI5C8pr-DeVrHRvjwm-xIU5niIbczZXLK-ZzeBwNjCXHh5n8FO6Ekcaozm4_Et3tPBuNPVjeZF5SmpcUnJNW4iSHG79ea91/s1600/facebook-icon.gif' style='margin-right:3px;'/></a>
<a href='http://twitter.com/mybloggerstricks' imageanchor='1' rel='nofollow' target='_blank' title='Follow Our Updates On Twitter'><img alt='Icon' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBYiJcamdaqiZ6EtK3HJfQTc46AGWea5RFXUo_jMRi_P0IenullSj0vQSk-4uun5viukybD-fqixRDoE8l9j1Hy9suvzvZ3KrvEtgww0aJDuwF_GDlSsMF842EjRBaup26Qx9XFZ6IjJpL/s1600/twitter-icon.gif' style='margin-right:3px;'/></a>
<a href='https://plus.google.com/108204301284356444972' rel='nofollow' target='_blank'><img alt='Follow Me on Google Plus' height='43' src='http://www.dcddesign.com/images/social-media/google-plus-icon.jpg' style='margin-right:3px;' width='43'/></a>
<a href='http://pinterest.com/mybloggertrickx/' rel='nofollow' target='_blank'><img alt='Follow Me on Pinterest' height='43' src='http://passets-cdn.pinterest.com/images/big-p-button.png' style='margin-right:3px;' width='43'/>
</a>
<!-- Feedburner Chicklet Start-->
<center>
<a href='http://feeds.feedburner.com/bl0ggertricks'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/bl0ggertricks?bg=088A4B&fg=444444&anim=1' style='border:0' width='80' float='right' margin-right='5px'/></a></center>
</div>
<!-- Social Profile Icons End-->
<!-- Feedburner Chicklet Start-->
<!-- Twitter Follow Button Start-->
<div style="background: #d2ebff; width: 280px; float: left; padding: 10px 15px 10px 5px; margin: 0px; border-bottom: 1px solid #f2f2f2;">
<a href="https://twitter.com/mybloggertriks" class="twitter-follow-button" data-show-count="true" data-size="large" data-dnt="true">Follow @MyBloggerTricks</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js?a4185c";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<!-- Twitter Follow Button End-->
<!-- Facebook Like Button Start-->
<div style='background: #d2ebff; width: 280px; float: left; padding: 10px; margin: 0 0 10px 0px; border-bottom: 1px solid #f2f2f2;'>
<div class='fb-like' data-href='https://www.facebook.com/mybloggerstricks' data-send='true' data-show-faces='false' data-width='280'/>
</div>
<!-- Facebook Like Button End-->
<!-- Google plus Badge Start-->
<div style='background: #d2ebff; float: left; margin: 10px 0 10px 0px;'>
<div class="g-person" data-width="280" data-height="70" data-href="//plus.google.com/108204301284356444972" data-layout="landscape" data-rel="author"></div>
</div>
<div style='background: #d2ebff; float: left; margin: 0 0 10px 0;'>
<div class="g-page" data-width="280" data-height="70" data-href="//plus.google.com/103598710564060829080" data-layout="landscape" data-rel="publisher"></div>
</div>
<!-- Google plus Badge end-->
<!-- Email Subscription Start-->
<center>
<div class="mbt-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=Bl0ggertricks" class="mbt-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Bl0ggertricks', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="Bl0ggertricks" /><input name="loc" type="hidden" value="en_US" /><input class="mbt-subscribe-box-email-field" name="email" autocomplete="off" onblur="if (this.value == '') {this.value = 'Enter your email address';}" onfocus="if (this.value == 'Enter your email address')
{this.value = '';}" value="Enter your email address"/><input class="mbt-subscribe-box-email-button" title="" type="submit" value="Subscribe Now !" /></form></div>
</center></div>
<!-- Email Subscription End-->
Customization
Some customization are required for making this widget work perfectly for you. Follow the Steps:
- Replace the all highlighted text in yellow color (Bl0ggertricks) with your RSS User Name.
- Replace the all highlighted text in Red Color (mybloggerstricks) with your Facebook page User Name or user id.
- Replace the all highlighted text in Blue Color (mybloggertriks) with your twitter username.
- Replace the highlighted text in Brown Color (108204301284356444972) with your Google Plus Profile Id.
- Replace the all highlighted text in Orange Color (103598710564060829080) with your Google Plus Page Id.
All Done: After customizing the Gadget according to your desire needs, just Save the Gadget. Now go and check your site, we are sure it would not let you down.
Optional Steps.
If in case the facebook like button did not work then add this Javascript SDK code just below <body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
If in case the Google Plus Page badge and Google Profile badget did not work then add this Javascript code just below <body>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
You can surely ask for my help which would be no less than a pleasure. Please post any query you may have in the comment box below. Till then take good care of yourselves. Peace and blessings pals!..
add awesome social sharing widget To Blogger Blog

Add It to blogger
- Go To Blogger Dashboard > Template > Edit HTML. Before Editing Your Template Please Make a Backup.
- Backup your template.
- Search for ]]></b:skin> and just before it give a space and add this code.
div#bt-social-share {
background:#f3f3f3;
width:600px;
height: 80px;
border: 1px solid transparent;
border-radius: 5px;
-moz-border-radius: 5px;-webkit-border-radius: 5px;
}#bt-social-share ul {
list-style: none;
clear: none;
padding: 0px 0px ;
margin: 25px 10px 0 0;
float:right;
}
#bt-social-share ul li {
display: inline;
background:none;
vertical-align:middle;
margin:0;
padding:0;
}
#bt-social-share ul li a {
display: block;
float: left;
width: 32px;
height:32px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHw-oXG5WgPr2pyotL8JTpXFKriJONkO2iFi4mDd2Xv7Jyd3uNM7RbH4uQuk1r__ulHh_73CxGsOdXSnd9sxFSzidadeNEfkgV06UnB_WeNIhosNQLL-ROwvDSAmSazbzlTFrq4XMzr998/s1600/Social_sprites.png);
margin-left:3px;
background-repeat: no-repeat;
margin-right: 2px;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
}#bt-social-share ul li a.facebook {background-position: -0px -0px; }
#bt-social-share ul li a.facebook:hover {background-position: -0px -33px; }#bt-social-share ul li a.twitter {background-position: -32px -0px; }
#bt-social-share ul li a.twitter:hover {background-position: -32px -33px; }#bt-social-share ul li a.google {background-position: -64px -0px; }
#bt-social-share ul li a.google:hover{background-position: -64px -33px; }#bt-social-share ul li a.pinterest {background-position: -96px -0px; }
#bt-social-share ul li a.pinterest:hover {background-position: -96px -33px; }#bt-social-share ul li a.delicious {background-position: -128px -0px; }
#bt-social-share ul li a.delicious:hover {background-position: -128px -33px;}#bt-social-share ul li a.digg {background-position: -160px -0px; }
#bt-social-share ul li a.digg:hover {background-position: -160px -33px;}#bt-social-share ul li a.addtoany {background-position: -192px -0px; }
#bt-social-share ul li a.addtoany:hover {background-position: -192px -33px;}
4. Save Changes and jump to the next step of this tutorial.
Note:- To change the Widget box size, change this value width: 600px;
5. Now Search for <data:post.body/> And Put Below Code immediately after it!
<div id='bt-social-share'>
<span style="font-family: 'Source Sans Pro', sans-serif;float:left; margin-left: 10px; font-size:14px; line-height: 80px; text-shadow: 0px 0px 1px #333;">Share This Story, Choose Your Platform! </span>
<ul>
<li><a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on Facebook'/></li><li><a class='twitter' expr:href='"http://twitter.com/?status=" + data:post.title + " - " + data:post.url ' rel='nofollow' target='_blank' title='Share this post on twitter'/></li>
<li><a class='google' expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Bookmark this post on Google'/></li>
<li><a class='pinterest' href='javascript:void((function()%7Bvar%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)%7D)());'/>li>
<li><a class='delicious' expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on delicious'/></li>
<li><a class='digg' expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on Digg'/></li>
<li><a class='a2a_dd addtoany' expr:href='"http://www.addtoany.com/share_save?url=" + data:post.url + "&title=" + data:post.title ' title='Share this post on others'/><script src='http://static.addtoany.com/menu/page.js' type='text/javascript'/></li>
</ul>
</div>
6. Hit save and you are done again!
Troubleshooting
While finding the <data:post.body/> code is coming three time. This Problem comes when we install Auto Read Hack in our Blogs. For this Problem Search for any one line from below and Put Above HTML Section of Widget Code after it!
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer'>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
If you faced any problem then feel free to let me know. I will write more tutorials on this topic this week so that you may get all the latest updates. I hope this Widget proves useful to most of you and it may bless your blogs with even more traffic.
How To Customize Blogger Label With CSS3 Effects
 Tag Clouds are used to display all the categories or labels present in a blog. The inherent design of this widget in Blogger is very minimal and has a lot of space for creativity. In this post we will be showing Label Widget designs which you can easily integrate within your blog. We will design our labels like 3D buttons which will be looking attractive more than the default style. CSS3 Gradients and Box-Shadow properties are also used to give more stylish and puppy look to blogger labels. By default blogger comes with strange design they don’t look beautiful. You can customize your Label widget by adding some CSS3 codes. I hope you will like this. It has animated hovering effect and it will not get more space from your sidebar. We can't give you a demo for this tutorial. But you can see preview in description image.
Tag Clouds are used to display all the categories or labels present in a blog. The inherent design of this widget in Blogger is very minimal and has a lot of space for creativity. In this post we will be showing Label Widget designs which you can easily integrate within your blog. We will design our labels like 3D buttons which will be looking attractive more than the default style. CSS3 Gradients and Box-Shadow properties are also used to give more stylish and puppy look to blogger labels. By default blogger comes with strange design they don’t look beautiful. You can customize your Label widget by adding some CSS3 codes. I hope you will like this. It has animated hovering effect and it will not get more space from your sidebar. We can't give you a demo for this tutorial. But you can see preview in description image.
Add it to blogger
1. Go To Blogger Dashboard>> Your blog >> Layout>> Add a Gadget >> Labels.
2. Now make the settings which are shown in the screenshot below.

3. Select the Cloud from the labels display setting.
4. Uncheck the Show number of post per label.
5. save it by pressing orange button.
1. Add Style Sheet for Making it Attractive
1. Go to template editor>> EDIT HTML: (Make a template backup before editing)
2. Find the following code in your HTML.
]]></b:skin>
3. Paste the following CSS code before/above that line:
.Label a{ background: rgb(0,100,180);
background: -moz-linear-gradient(top, rgba(0,100,180,1) 0%, rgba(20,60,100,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,100,180,1)), color-stop(100%,rgba(20,60,100,1)));
background: -webkit-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);
background: -o-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);
background: -ms-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);
background: linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0064b4', endColorstr='#123d60',GradientType=0 );
display:inline-block;border: 1px solid #005ca6;padding:0 8px; color:#fff!important; height:28px; line-height:28px; text-transform:capitalize; text-decoration:none;float:left;margin-top:5px; font-size:14px;-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;transition:all .4s ease-in-out;text-shadow: 0 -1px -1px rgba(0, 0, 0, 0.2);
}
.Label a:hover{color:#000 !important; background:#123d60;}
4. Preview, you should see the button appear under sidebar widget.
5. Click Save if you like what you see.
2. Add second simple style sheet for making your labels attractive

View Preview
1. Go to template editor>> EDIT HTML:
2. Find the following code in your HTML.
]]></b:skin>
3. Paste the following CSS code before/above that line:
.Label a{float:left;padding:5px 8px;margin:2px 2px 0px 0;background-color:#1295C9;color:white;font-size:14px;text-decoration:none;text-shadow: 0 -1px -1px rgba(0, 0, 0, 0.2);-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;transition:all .4s ease-in-out;}
.Label a:hover{background-color:#303030;}
4. Preview, you should see the button appear under sidebar widget.
5. Now save your template And check your blog.
Troubleshooting
1. You can replace active background color with your color. Simply replace the "background-color" code highlighted in yellow with your own color code. check out our color code generator tool or generate color code using adobe Photoshop color picker tool.
2. You can also change hovering background color by changing background color highlighted in red color.
3. You can change animation speed by changing the duration (in seconds) in CSS .4s to .5s or .6s or any value which one you like.
I hope you enjoyed with this new look for your cloud labels. Suggest new features, your feedback and your thoughts on this tricks by leaving a comment and don’t forget to share this page.
Add Awesome Floating Sharing Bar on Blogger And WordPress Blog
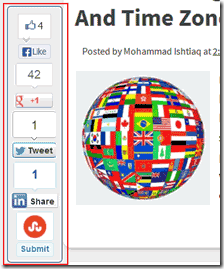
 Today here’s a tutorial on how to add a floating social media bar to a blogger blog. In this widget we have included Facebook ,like button, Google Plus, Tweet, likedin and also have a StumbleUpon, buttons in the bar and each of them comes with a counter. I have not using any scripts and this widget works purely on CSS and HTML and is fully compatible with all browsers. You can see this sticky widget to left of my blog post. I have made sure to keep the installation process as easy as possible. We made it very easy to install on blogger even wordpress, so you don’t need to edit your blogger html code. Just drop the whole code into a HTML/Javascript gadget. Designing this widget took to much time but after a very hard work we are finally make it 100% working fine..
Today here’s a tutorial on how to add a floating social media bar to a blogger blog. In this widget we have included Facebook ,like button, Google Plus, Tweet, likedin and also have a StumbleUpon, buttons in the bar and each of them comes with a counter. I have not using any scripts and this widget works purely on CSS and HTML and is fully compatible with all browsers. You can see this sticky widget to left of my blog post. I have made sure to keep the installation process as easy as possible. We made it very easy to install on blogger even wordpress, so you don’t need to edit your blogger html code. Just drop the whole code into a HTML/Javascript gadget. Designing this widget took to much time but after a very hard work we are finally make it 100% working fine..Simple And Awesome Vertical Navigation Menu For Blogger

Today i have designed a Vertical Nav menu using Dream weaver. You can fully customize this menu and can add colors and fonts of your preference too. The new thing about this menu is that it also contains a animated effect. So now you organize your pages even more beautifully. I have made the installation even more easier. This menu is not only for blogger. You can add this menu on your WordPress blog or even your Website. If you would like to see our other menus, you can see them from Drop Down Menu Category. I suggest you to see its Demo first. Then follow the steps below to add this vertical menu bar on your blog.
Add Vertical Menu to Blogger Blog
1. Go to your blogger dashboard>> Layout.
2. and click on add a gadget.
3. scroll down and find html/JavaScript
4. when finally found click on plus icons at the right top corner.
5. and paste the following html and css code in content area.
<style>
#v-menu {
margin: 0;
padding: 0;
font-family: Verdana, Helvetica, Arial, sans-serif;
}
#v-menu {
width: 275px;
}
#v-menu ul {
list-style: none;
text-indent: 0px;
}
#v-menu li {
margin-top: 0px;
border-bottom: 1px solid #414141;
}
#v-menu a {
font-family:Verdana, Geneva, sans-serif;
font-size: 15px;
font-weight:bold;
font-variant: inherit;
text-transform:uppercase;
padding: 0px;
color:#CCC;
display: block;
padding: 13px 50px;
height: 26px;
line-height: 26px;
text-decoration: none;
background:#333 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3bDXvwghluVEFt2VNggGvKQauGv8oNMnXCUctMPMnsqFvFgcd-S38xVstwr1M4hdU8aVwp12xhd3FrAZX8tTC7LDs2sC4p2-czHgCY9RQ6S0b8bb4DJQddKWKqlqSEAwT4r8sHc9TiIQy/s1600/menu-bg.png) no-repeat;
text-shadow: 1px 1px 1px #111;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
#v-menu a:hover {
background: #5e5e5e url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjWsehhRkZyzBlqyhzCCjWz64FmFGHnKTSvDuopRZPinfcOMS6PB8HSK0hUDrX6yTACzi2aUFrApMPsFY4Hju3tiBEA1tVFUanb0bYhqxO2RDngwTb06DrPqQcSAh_5zvIJhzXwoeo11hb/s1600/hover-bg.png) no-repeat;
font-size: 14px;
padding: 13px 60px;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
#v-menu a:visited {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjWsehhRkZyzBlqyhzCCjWz64FmFGHnKTSvDuopRZPinfcOMS6PB8HSK0hUDrX6yTACzi2aUFrApMPsFY4Hju3tiBEA1tVFUanb0bYhqxO2RDngwTb06DrPqQcSAh_5zvIJhzXwoeo11hb/s1600/hover-bg.png) no-repeat;
}
#v-menu a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjWsehhRkZyzBlqyhzCCjWz64FmFGHnKTSvDuopRZPinfcOMS6PB8HSK0hUDrX6yTACzi2aUFrApMPsFY4Hju3tiBEA1tVFUanb0bYhqxO2RDngwTb06DrPqQcSAh_5zvIJhzXwoeo11hb/s1600/hover-bg.png) no-repeat;
}
</style>
<div id='v-menu'>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Widgets</a></li>
<li><a href="#">SEO</a></li>
<li><a href="#">Adsense</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">Applications</a></li>
</ul>
</div>
To change links title simply replaced the text with your page titles and replace the hash sign (#) with respective links. Click save and Done! :) For any further help please feel free to post your queries in the comment box below.
Another Stay Connected Metro Style Responsive Social Subscription widget
 After 5 days we back with super cool widget tutorial. There are to many simple ways to display the Subscription options for your blog. But Stay Connected widget also known as social bookmarking buttons are the most used blogger widgets and Subscribing plays very important role in increasing traffic on your blog. Keeping that things in mind I am creating social subscription widgets and today we created cool social subscription also responsive gadget for our valuable readers. This widget is similar to Metro style widget but I made some changes to give it more impressive look. Adding the gadget is easy and here we will show you how to add it to your below your blog header. we will also show you how to add it in footer section, when someone reaches the end of a post if they like it they will often subscribe. Your readers will also get an opportunity to stay connected blog with feed burner.G et ready to see the amazing beauty in action which will nurture your blog . Lets see the Demo.
After 5 days we back with super cool widget tutorial. There are to many simple ways to display the Subscription options for your blog. But Stay Connected widget also known as social bookmarking buttons are the most used blogger widgets and Subscribing plays very important role in increasing traffic on your blog. Keeping that things in mind I am creating social subscription widgets and today we created cool social subscription also responsive gadget for our valuable readers. This widget is similar to Metro style widget but I made some changes to give it more impressive look. Adding the gadget is easy and here we will show you how to add it to your below your blog header. we will also show you how to add it in footer section, when someone reaches the end of a post if they like it they will often subscribe. Your readers will also get an opportunity to stay connected blog with feed burner.G et ready to see the amazing beauty in action which will nurture your blog . Lets see the Demo.Add It To Blogger
1. Go to your blogger dashboard>>layout>>add gadget.2. Scroll down the Add A Gadget window and select HTML/Javascript.
3. Leave the title box empty.
4. Copy and paste the HTML code below into the content box.
<style>
.Mbt-Social-metro {
width: 960px;
float: left;
margin: 0;
padding: 1em 0;
}
.Mbt-Social-metro ul {
margin: 0;
padding: 0;
}
.Mbt-Social-metro ul li {
list-style: none;
list-style-type: none;
padding: 0;
text-transform: none;
margin: 0;
float: left;
display: inline-block;
width: 20%;
}
.Mbt-Social-metro ul li a {
font-size: 80%;
color: #fff!important;
display: block;
}
.Mbt-Social-metro ul li a:hover {
color: #000!important;
background-color: #999;
text-decoration: none;
}
idc-scoail ul li a, ul li a:hover {
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
.Mbt-Social-metro ul li .rss {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDmLHyJhbestPKm-46_S0K7BbCkYmBGNMFM4SpFWrDTLdjzIfsoUbS82G5zRmKbk3pj4kdy7ksxd07WO6VsufUE2sBsl_jaj7OT7tpfzePtM-rfoxMOQfhxZGoT_lUNJ-CTa5rsE5AzLX5/s1600/RSS-1.png") no-repeat scroll 10px center #F87E12;
background-size: 20px;
padding: 10px 50px;
}
.Mbt-Social-metro ul li .twitter {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWZZlz8L4ggtv6HJsPCR1Atj5FwkbgTfGJy_BPyhuq4EDcGGsfq1mCZLjYrpPWLuL9JK-_QeC5Xy25GqjbPfoCQdqStJ7P5KXX81GebcqgMjcPM60QtYQwZQaI9ba6GdZVZ8ZMKWmgkngY/s1600/Twitter.png") no-repeat scroll 10px center #4CACEE;
background-size: 20px;
padding: 10px 50px;
}
.Mbt-Social-metro ul li .facebook {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvq0fcyX-LkkkHzZ2O_HQaBNVIB8rjx2lyCY4lyqDIFxEYKSlQwGzBGhZjD68wT1-cPQ9rFVemgy0NGRFPsCaIAIQ_r55pqdSVFdfLj-kjfh6FizatJrr3dZONfW099m0cL3wUtgmFHTXZ/s1600/Facebook-1.png") no-repeat scroll 10px center #3B5998;
background-size: 20px;
padding: 10px 50px;
}
.Mbt-Social-metro ul li .google {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZs_K6BCMx4VvvVhvixANxgMes66cwpRR9dfrPExJrzcBVrROpUg8t-Z-M4ENwVO8fgY2uPYstQdgdw0Fbzwf_gVSCrPeFhDZd8bZH5i6od2eZnGsvOH7ZP5sxs2JZGsFATCF_XRVcTMCf/s1600/google.png") no-repeat scroll 10px center #D44937;
background-size: 20px;
padding: 10px 50px;
}
.Mbt-Social-metro ul li .linkedin {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAWQ7lcTxILSrdGUP4WTFXqjjWAbQfRwHdPI0cKOOajmSuGuS-N_bUBUiGPBAc-HqbZAx8iK-YDcRjFeYlSMyvWdTiq1uxTEH4Iu_7fuuJOgPxw4Q-mofcc3CynXur8S7o8KfYvRn3UFMn/s1600/LinkedIn-1.png") no-repeat scroll 10px center #3692C3;
background-size: 20px;
padding: 10px 50px;
}
/* width of 768px */
@media only screen and (min-width: 768px) and (max-width: 959px) {
.Mbt-Social-metro ul li {
width: 50%;
};
}
/* width of 480px */
@media only screen and (min-width: 480px) and (max-width: 767px) {
.Mbt-Social-metro ul li {
width: 50%;
};
}
/* width of 320px */
@media only screen and (max-width: 480px) {
.Mbt-Social-metro ul li {
width: 100%;
};
}
</style>
<div class='Mbt-Social-metro'>
<ul>
<li><a class='rss' href='http://feeds.feedburner.com/mybloggertricks'>Subscribe our Feed</a></li>
<li><a class='twitter' href='https://twitter.com/mybloggertriks'>Follow me on Twitter</a></li>
<li><a class='facebook' href='https://www.facebook.com/mybloggertriks'>Find me on Facebook</a></li>
<li><a class='google' href='https://plus.google.com/#'>Join me on Google+</a></li>
<li><a class='linkedin' href='http://in.linkedin.com/in/mybloggertriks'>Connect with LinkedIn</a></li>
</ul>
</div>
Note:- Replace Profile links with your own profile username ( mybloggertricks, mybloggertriks, and (#) with your Google plus page or profile id).
How To Drag and Drop Widget in Blogger Layout
- First place your mouse cursor on the widget which you want to move from the current place and hold your mouse left click.
- Now you have to move or drag that widget to the place where you want to move. Carefully see the image below. (In the below image I want to move my widget from place 1 to place 2)

- After positioning it in your required place you just leave the mouse means release your mouse from hold.
- Then at last you have to do one main thing that is you have to click the "Save arrangement" option on the above means in top right corner of your layout window. That's it.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...

