 After a long we are back again with a beautiful subscription box, If you aren’t building a email subscription widget, you’re missing significant opportunities to capture leads, build community, and create a sustainable way to communicate with those who are interested in what you have to say (and/or sell). Your subscriber is like diamond and it’s a resource you must develop, nurture and grow. It doesn’t matter what type of business or nonprofit work you are in or how big or small you are. You need to build your email subscription. But simply putting a newsletter sign-up form on your site isn’t the most effective thing you can do. It’s also about how you place it on your site, what tactics you use to drive subscribers and it’s a LOT about content… what you share and how you communicate with your email subscription list so that you provide them value. So today we sharing with you a subscription widget with elegant design we have used image for background and also use HTML5 required attribute and some eye caching CSS3 effects we hope you may like it.
After a long we are back again with a beautiful subscription box, If you aren’t building a email subscription widget, you’re missing significant opportunities to capture leads, build community, and create a sustainable way to communicate with those who are interested in what you have to say (and/or sell). Your subscriber is like diamond and it’s a resource you must develop, nurture and grow. It doesn’t matter what type of business or nonprofit work you are in or how big or small you are. You need to build your email subscription. But simply putting a newsletter sign-up form on your site isn’t the most effective thing you can do. It’s also about how you place it on your site, what tactics you use to drive subscribers and it’s a LOT about content… what you share and how you communicate with your email subscription list so that you provide them value. So today we sharing with you a subscription widget with elegant design we have used image for background and also use HTML5 required attribute and some eye caching CSS3 effects we hope you may like it.
Showing posts with label CSS. Show all posts
Showing posts with label CSS. Show all posts
Add CSS3 HTML5 Email Subscription Widget To Blogger Blog
 After a long we are back again with a beautiful subscription box, If you aren’t building a email subscription widget, you’re missing significant opportunities to capture leads, build community, and create a sustainable way to communicate with those who are interested in what you have to say (and/or sell). Your subscriber is like diamond and it’s a resource you must develop, nurture and grow. It doesn’t matter what type of business or nonprofit work you are in or how big or small you are. You need to build your email subscription. But simply putting a newsletter sign-up form on your site isn’t the most effective thing you can do. It’s also about how you place it on your site, what tactics you use to drive subscribers and it’s a LOT about content… what you share and how you communicate with your email subscription list so that you provide them value. So today we sharing with you a subscription widget with elegant design we have used image for background and also use HTML5 required attribute and some eye caching CSS3 effects we hope you may like it.
After a long we are back again with a beautiful subscription box, If you aren’t building a email subscription widget, you’re missing significant opportunities to capture leads, build community, and create a sustainable way to communicate with those who are interested in what you have to say (and/or sell). Your subscriber is like diamond and it’s a resource you must develop, nurture and grow. It doesn’t matter what type of business or nonprofit work you are in or how big or small you are. You need to build your email subscription. But simply putting a newsletter sign-up form on your site isn’t the most effective thing you can do. It’s also about how you place it on your site, what tactics you use to drive subscribers and it’s a LOT about content… what you share and how you communicate with your email subscription list so that you provide them value. So today we sharing with you a subscription widget with elegant design we have used image for background and also use HTML5 required attribute and some eye caching CSS3 effects we hope you may like it.How To Add Flat Scrolling “Back To Top” Button Into Blogger Blog
 Performs a smooth page scroll to an anchor on the same page using JQuery, it is very cool way to attract your readers and maker your web site navigation easy.Today in this tutorial we will share a awesome JQuery smooth scrolling back to top button, It appears on the right side bottom only when the user scrolls down the page and disappears as he scrolls up. A back to top button is crucial for a blog or site because visitors enjoy easy site navigation so this button will provide them with this ease. We have kept the installation process a one step process. Please see this button in action towards the bottom right corner of this blog.
Performs a smooth page scroll to an anchor on the same page using JQuery, it is very cool way to attract your readers and maker your web site navigation easy.Today in this tutorial we will share a awesome JQuery smooth scrolling back to top button, It appears on the right side bottom only when the user scrolls down the page and disappears as he scrolls up. A back to top button is crucial for a blog or site because visitors enjoy easy site navigation so this button will provide them with this ease. We have kept the installation process a one step process. Please see this button in action towards the bottom right corner of this blog.Design Your Own Creative CSS3 & HTML5 Search Form
 A neat way to spice up your blog and search form is to make your search form with HTML5 and CSS3. One of the first improvements HTML5 brings to web forms is the ability to set the placeholder text. Placeholder text is displayed when the input field is either empty or not in focus. Adding the required attribute to any input/text area element will tell the browser that a value is required before the form can be submitted. Thus, a form cannot be submitted if a required field has not been filled out. So, let's go ahead and add the required attribute to our search form elements. A search box is probably one of the most common UI elements around, and I think there is no need to explain its purpose anymore. Whether it’s about a website or a web application, to increase user experience for it, you may want to add a stylish search box.
A neat way to spice up your blog and search form is to make your search form with HTML5 and CSS3. One of the first improvements HTML5 brings to web forms is the ability to set the placeholder text. Placeholder text is displayed when the input field is either empty or not in focus. Adding the required attribute to any input/text area element will tell the browser that a value is required before the form can be submitted. Thus, a form cannot be submitted if a required field has not been filled out. So, let's go ahead and add the required attribute to our search form elements. A search box is probably one of the most common UI elements around, and I think there is no need to explain its purpose anymore. Whether it’s about a website or a web application, to increase user experience for it, you may want to add a stylish search box.Creative: pure Css3 Download Button
Today in this tutorial we learn about how to design and customize awesome download buttons in minutes. Button states saved as images and toggled by CSS are so out of date and also it’s painful for every website developer. we'll cover prettying it up using CSS, including some CSS3!. We all know why: they’re easily editable, cross-platform, lightweight, accessible. Below you can see samples of just some of download buttons designs you can develop by spending few minutes.

You’re free to change any of the hex colors you see in the CSS and the button background color will change instantly.The buttons are free for personal and commercial use, so download them now and start tweaking them for your brand.

You’re free to change any of the hex colors you see in the CSS and the button background color will change instantly.The buttons are free for personal and commercial use, so download them now and start tweaking them for your brand.
Attractive Latest Post Widget For Entertainment Blogger Blog

How To Add It To Blogger Blog
- Go to blogger layout section
- Click Add A Gadget.
- In Add A Gadget window, select HTML/JavaScript .
- Copy the code below and paste it inside the content box.
- Save the gadget.
- Drag the gadget and reposition it where you want to show recent posts.
- Click Save button (top right hand corner).
<style>
#bp_recent {
width:320px;
padding: 5px;
color: #999;
font-size: 14px;
text-align:justify;
}#bp_recent img {
width: 120px;
height: auto;
border: 8px solid rgba(255, 255, 255, 0.5) !important;
-webkit-box-shadow:1px 1px 1px rgba(0,0,0,0.2);
box-shadow:1px 1px 1px rgba(0,0,0,0.2);
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}#bp_recent img:hover {
opacity: 0.5;
-webkit-box-shadow:0px 1px 1px 1px rgba(0,0,0,0.2);
box-shadow:0px 1px 1px 1px rgba(0,0,0,0.2);
}
#bp_recent a{
margin-bottom: 10px!important;
}</style>
<div id='bp_recent'></div>
<script type="text/javascript" src="http://yourjavascript.com/401413211131/recentposts-orig.js"></script>
<script style='text/javascript'>
var numberOfPosts = 8;
var showPostDate = false;
var showSummary = false;
var summaryLength = 0;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 55;
var imgFloat = 'left';
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
var readMore = 'Read More';
</script>
<script src='http://www.mybloggertricks.org//feeds/posts/summary?max-results=10&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails'></script>
1. Simply replace the http://www.mybloger-tricks.com with your own blog address (Url) which is include "http://".
2. Widget comes with fixed width you can also edit width by changing following value (300 to 350 e.g.).
width: 320px;
Do you have any query regarding this tutorial on how to add recent posts widget to blogger? Post your queries via comment and we'll get back to you as soon as possible. I hope this tutorial has been of interest. Thank you everyone for reading and special thanks to bloggerplugins.org for his valuable help for making script. Make sure you browse the comments as some of them contain useful advice about how to make your widget customizable, how to reduce number of the posts even further the size of the recent post image, etc. If you don't want to miss any of our future updates? Subscribe to our rss feeds to get all our latest updates delivered directly to your email inbox.
How To Create Stylish Marquee Text Using CSS3
 The marquee <marquee> has a lond and rather dismal history, going all the way back early of the internet explorer. Never standardized element nor a part of any HTML Spec, <marquee> was commonly used to create a scrolling “Ticker Tape” effect for text on the webpages during the late 90s. In this tutorial we’ll learn to create basic animated marquee text using CSS3 technique. The techniques used in this tutorial will help us to create much more complex animations in the future tutorials. So now it’s time to put on that creative hat, roll up our sleeves and dive into awesomeness!.
The marquee <marquee> has a lond and rather dismal history, going all the way back early of the internet explorer. Never standardized element nor a part of any HTML Spec, <marquee> was commonly used to create a scrolling “Ticker Tape” effect for text on the webpages during the late 90s. In this tutorial we’ll learn to create basic animated marquee text using CSS3 technique. The techniques used in this tutorial will help us to create much more complex animations in the future tutorials. So now it’s time to put on that creative hat, roll up our sleeves and dive into awesomeness!.Pave Your Way to World of Web Design with Knowledge of Programming Languages
 The pace at which the Web has evolved is commendable. The web development, particularly front-end web development has been developed rapidly and has been largely affected by the recent changes in coding techniques and approaches. In 2004, a front-end Web developer should be one who has the hands on experience and knowledge about HTML and CSS, along with somewhat knowledge about JavaScript. With these things, the web developers were able to build up websites, which can be easily viewed on desktop computers.
The pace at which the Web has evolved is commendable. The web development, particularly front-end web development has been developed rapidly and has been largely affected by the recent changes in coding techniques and approaches. In 2004, a front-end Web developer should be one who has the hands on experience and knowledge about HTML and CSS, along with somewhat knowledge about JavaScript. With these things, the web developers were able to build up websites, which can be easily viewed on desktop computers.Not so in 2014! To be a competent front-end web designer or developer, you not only need to be well versed with the above-mentioned languages but also Flash, CSS preprocessors, and newly developed techniques like responsive design and mobile first.
Various colleges offer web designing courses, you can be enrolled to the course of your interest. Besides, there are also a number of ways to become a professional web designer or developer, but the most required things are to learn the basics to enter this highly paying domain and gain the experience, which are needed for more advanced job profiles.
Creating Responsive Style Sheet With Media Queries
 In the last article we’ve seen the basic rules to create a simple layout for a website. After concentrating on the pc-desktop version, in this fourth part of the series, we’ll see which are the rules to apply to make the layout responsive.
In the last article we’ve seen the basic rules to create a simple layout for a website. After concentrating on the pc-desktop version, in this fourth part of the series, we’ll see which are the rules to apply to make the layout responsive.Creating Basic Style Sheet For Responsive Template
 In the Previous tutorial of this series, I’ve shown how to start building a website with the HTML code and its main elements. Now it’s time to introduce the first CSS rules in order to have a general idea of the graphic style that the homepage of our website will display, especially for the pc-desktop version. First of all, before having a look on the rules we have to apply in order to create a particular design for our homepage, let’s see how it will appear in our browser window (my default browser is Chrome but, with the application of some specific rules, you’ll be able to obtain the same result for all modern web-browsers). The homepage of our totally customizable website should look more or less as following:
In the Previous tutorial of this series, I’ve shown how to start building a website with the HTML code and its main elements. Now it’s time to introduce the first CSS rules in order to have a general idea of the graphic style that the homepage of our website will display, especially for the pc-desktop version. First of all, before having a look on the rules we have to apply in order to create a particular design for our homepage, let’s see how it will appear in our browser window (my default browser is Chrome but, with the application of some specific rules, you’ll be able to obtain the same result for all modern web-browsers). The homepage of our totally customizable website should look more or less as following:Creating HTML In the Responsive Template
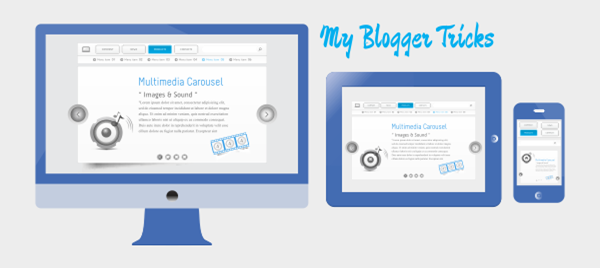
 In the first article of this brand new series, I have introduced the main objectives of the series and given a short but complete introduction on the critical components of media queries and responsive breakpoints. Now, it’s time to begin doing some practical work. As I have mentioned before, I’ll start with the planning and creation of a mockup for each of the three main device types on which our responsive website will be designed, tested, and displayed: PC desktops, tablets, and mobile phones. Returning to our files, the first, called
In the first article of this brand new series, I have introduced the main objectives of the series and given a short but complete introduction on the critical components of media queries and responsive breakpoints. Now, it’s time to begin doing some practical work. As I have mentioned before, I’ll start with the planning and creation of a mockup for each of the three main device types on which our responsive website will be designed, tested, and displayed: PC desktops, tablets, and mobile phones. Returning to our files, the first, called Style.css, is the one which contains all the common CSS rules. The second one called responsive.css contains the specifications of the rules to apply to the chosen devices.Another HTML5, CSS3 Navigation Menu For Blogger

In this tutorial, we’ll take a look and see what we can achieve with HTML5 and CSS3. HTML5 brings to the spec a dedicated <nav> element that should be used as the container for any major navigation structure, such as the main vertical or horizontal site navigation menus, or an in-page table of contents for example. IE unfortunately doesn’t support this new element yet, but there is a simple fix we can use, of which I’m sure you’re all aware.
How To Create Multi Level Responsive Dropdown Navigation Menu
 We also discuss about the Creating A Responsive Web Design And Template. Do you want to create your own responsive menu for your website but don't know how ? In this post we will show 4 awesome responsive menus that you can use to build your own website. For simple navigation, the solutions can be straight-forward. However, if you’re working on something a bit more complex, maybe with multiple nested lists and dropdowns, a more dramatic rearrangement may be in order. In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries, whilst trying to keep our markup simple and our external resources minimal. In this article you will see how you can build an awesome CSS3 animated Responsive dropdown menu.
We also discuss about the Creating A Responsive Web Design And Template. Do you want to create your own responsive menu for your website but don't know how ? In this post we will show 4 awesome responsive menus that you can use to build your own website. For simple navigation, the solutions can be straight-forward. However, if you’re working on something a bit more complex, maybe with multiple nested lists and dropdowns, a more dramatic rearrangement may be in order. In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries, whilst trying to keep our markup simple and our external resources minimal. In this article you will see how you can build an awesome CSS3 animated Responsive dropdown menu.Introduction: Creating a Responsive Web Design and Template
 Responsive templates are necessary to have a website display correctly on every device. To begin creating your own Responsive Template, you will need to understand the CSS media property and what type of screens mobile phones, tablets and desktop computers are. Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved massively from 2011 to 2013, People now prefer reading articles on their Tablet, IPhone, Smart Phone. You can create your own Responsive Web Design (RWD) using HTML and CSS. Before we get started, we will need to get an idea of what we need to do to create the Responsive Template. We are releasing the first ever complete step by step Tutorial Guide on Responsive Blogger Templates to the Google Blogger Community.
Responsive templates are necessary to have a website display correctly on every device. To begin creating your own Responsive Template, you will need to understand the CSS media property and what type of screens mobile phones, tablets and desktop computers are. Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved massively from 2011 to 2013, People now prefer reading articles on their Tablet, IPhone, Smart Phone. You can create your own Responsive Web Design (RWD) using HTML and CSS. Before we get started, we will need to get an idea of what we need to do to create the Responsive Template. We are releasing the first ever complete step by step Tutorial Guide on Responsive Blogger Templates to the Google Blogger Community. Old Iphone Navigation Tab Menu For Blogger Blog

There are many ways to approach navigation on your website and they all have their pros and cons. We have the top horizontal navigation bar, which can limit the number of links you can have before you have to resort to sub menus which, in my opinion, aren’t the best — but if you’re only looking to keep a couple of items in your navigation bar, this could be the one for you. Another approach is the vertical sidebar menu, but a drawback of this approach is that users can become overwhelmed when sub menus start popping out from all over the place. Finally, there’s the tab bar navigation system – the problem with this approach is that it takes a lot more time to design but if you design it well, boy is it good.
Artless Social Profile Widget For Blogger And WordPress
 Today I'm gonna unleash you one of the best widgets I have ever made, one of the best subscription widget at my blog, I present you the Animated social Subscription Widget for Blogger. No matter about its name but it matters totally awesome when you will see it live. Without one of these your blog simply won’t shine on the right sidebar, and also these are the most attractive social network buttons and suits perfect on any light or dark color website or blogs. As you guys can see even I am using this widget on my blog because it is one my favorites. We also use a sprite instead of individual images.This makes the flip smooth and adds less load time to your blog. I have tutorials for adding them to your sidebar on both Wordpress and Blogger but you could add them to your blog footer or even in a menu.
Today I'm gonna unleash you one of the best widgets I have ever made, one of the best subscription widget at my blog, I present you the Animated social Subscription Widget for Blogger. No matter about its name but it matters totally awesome when you will see it live. Without one of these your blog simply won’t shine on the right sidebar, and also these are the most attractive social network buttons and suits perfect on any light or dark color website or blogs. As you guys can see even I am using this widget on my blog because it is one my favorites. We also use a sprite instead of individual images.This makes the flip smooth and adds less load time to your blog. I have tutorials for adding them to your sidebar on both Wordpress and Blogger but you could add them to your blog footer or even in a menu.Awesome Navigation/Tabs multi level Menu Version 2.0
 As promised to some of my readers, here’s a tutorial on awesome navigation or tab menu Version 2.0 for blogger user. I made it into a multi level, so you don’t have to go any further editing. Just replace your respective links with (#) sign and replace link title with your page or label title. I’ll end this amazing tutorial of new features by saying that we’re currently working on one another Application to include a bunch of cool Smart tools features. I won’t say what those features are just yet, but stay tuned—you’ll be seeing more cool stuff shortly! Got any questions? Or maybe, have something to add? Please leave a comment below and tell us what you're thinking about our updated Multi Level Navigation Menu Version 2.0 !!!…
As promised to some of my readers, here’s a tutorial on awesome navigation or tab menu Version 2.0 for blogger user. I made it into a multi level, so you don’t have to go any further editing. Just replace your respective links with (#) sign and replace link title with your page or label title. I’ll end this amazing tutorial of new features by saying that we’re currently working on one another Application to include a bunch of cool Smart tools features. I won’t say what those features are just yet, but stay tuned—you’ll be seeing more cool stuff shortly! Got any questions? Or maybe, have something to add? Please leave a comment below and tell us what you're thinking about our updated Multi Level Navigation Menu Version 2.0 !!!…How To Remove Wrench Icons And Pencil Edit Link From Your Blog

Wrench Icons
Quick Edit
If we think about user friendly features they are useful if you need to quickly edit your blog post's or a widget in the sidebar you can just click them to instantly edit your post or widget they are only shown to the admin of the blog if you log out you shouldn't see them.
How to Hide Quick Edit Icon
so to hide the quick edit icon below the post footer go to Blogger Dashboard>> layout >> and click the edit link for the blog posts widget and uncheck the checkbox titled "Show Quick Editing" then click on save button and your done…!!!!
How to hide wrench icons
each widget you have in the sidebar section will have one of them so to save time having to remove each one of them just paste the following code after the opening <b:skin> tag or before closing </b:skin> tag in your template to hide them.
.quickedit{display:none;}
Save The Template and look at your Page Source Once again. You will find that those links are no longer there.
If the Wrench Link of the Followers Gadget Cannot be removed, and you really want to remove that, then remove the Followers Gadget and Add it as a HTML/ JavaScript Gadget with the Code from Google Friend Connect.
Blogger Recent Posts Widget With 3D And Metro Style Border

How to add it to blogger blog
- Go to blogger layout section
- Click Add A Gadget.
- In Add A Gadget window, select HTML/JavaScript .
- Copy the code below and paste it inside the content box.
- Save the gadget.
- Drag the gadget and reposition it where you want to show recent posts.
- Click Save button (top right hand corner).
<style>
#bp_recent {
width:300px;
padding: 5px;
color: #999;
font-size: 14px;
text-align:justify;
}#bp_recent img {
width: 70px;
height: auto;
border-top:5px groove #00a4ef !important;
border-bottom:5px groove #ffb900 !important;
border-right:5px groove #7fba00 !important;
border-left:5px groove #f25022 !important;webkit-box-shadow:1px 1px 1px rgba(0,0,0,0.2);
box-shadow:1px 1px 1px rgba(0,0,0,0.2);
}#bp_recent a{
color: #fff;
font-size: 15px;
text-transformation: uppercase;
margin-bottom: 10px!important;
}#bp_recent a:hover {
text-decoration: underline;
}</style>
<div id='bp_recent'></div>
<script type="text/javascript" src="http://yourjavascript.com/401413211131/recentposts-orig.js"></script>
<script style='text/javascript'>
var numberOfPosts = 9;
var showPostDate = false;
var showSummary = false;
var summaryLength = 0;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 55;
var imgFloat = 'left';
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
var readMore = 'Read More';
</script>
<script src='HERE_IS_YOUR_BLOG_URL/feeds/posts/summary?max-results=10&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails'></script>
Widget Customizations
1. Simply replace the HERE_IS_YOUR_BLOG_URL with your own blog address (Url) which is include "http://".
2. Widget comes with fixed width you can also edit width by changing following value (300 to 350 e.g.).
width: 300px;
Need any help
Do you have any query regarding these tutorial on how to add recent posts widget to blogger? We're always there to put you through. Post your queries via comment and we'll get back to you as soon as possible. We've done our own part by sharing these informative tutorial with you. So, it's now your turn to show appreciation by leaving a useful comment below.You don't want to miss any of our future updates? Subscribe to our rss feeds to get all our latest updates delivered directly to your email inbox.
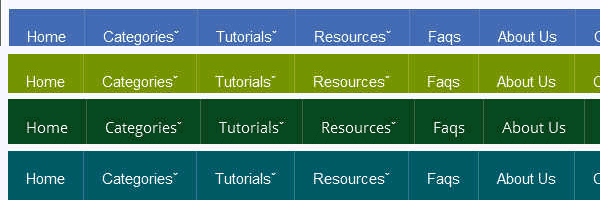
CSS3 Navigation Menu For Blogger Blog With Color Variation
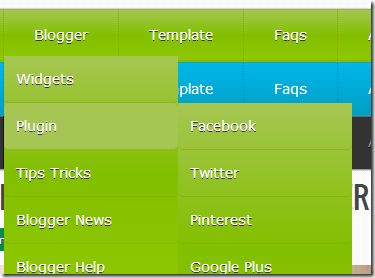
 Nowadays you can see plenty of different types of navigation menus with attractive, creative and elegant designs. The navigation menu on a website/blog is like a stars on the sky and improve impressions of your webpage. The navigation in website design is very important and plays a major role in a website's usability as well as in user experience. It is better to use simple, obvious and clear layout that are easy to figure out and keep your webpage up to industry. Any link that takes users more than a second or two to figure out is probably unsuitable for use. Today's tutorial we are sharing another simple and user friendly navigation menu, we built it using css3. No images were used, just CSS. It is cross browser compatible and was optimized for IE7 and for newest versions. So if u like, take a five mints to implement on your blog and Enjoy…!!!
Nowadays you can see plenty of different types of navigation menus with attractive, creative and elegant designs. The navigation menu on a website/blog is like a stars on the sky and improve impressions of your webpage. The navigation in website design is very important and plays a major role in a website's usability as well as in user experience. It is better to use simple, obvious and clear layout that are easy to figure out and keep your webpage up to industry. Any link that takes users more than a second or two to figure out is probably unsuitable for use. Today's tutorial we are sharing another simple and user friendly navigation menu, we built it using css3. No images were used, just CSS. It is cross browser compatible and was optimized for IE7 and for newest versions. So if u like, take a five mints to implement on your blog and Enjoy…!!!How to add it to blogger (Menu Style 1)

1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
</b:skin>
3. and paste the following code before/above </b:skin>
#menu_parrot {
width: 960px;
margin: 0px auto;
border: 1px solid #82BF00;
border-top: none!important;
background: rgb(166,198,83); /* Old browsers */
background: -moz-linear-gradient(top, rgb(166,198,83) 0%, rgb(130,191,0) 50%, rgb(143,200,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(166,198,83)), color-stop(50%,rgb(130,191,0)), color-stop(100%,rgb(143,200,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a6c653', endColorstr='#8fc800',GradientType=0 ); /* IE6-8 */
-moz-box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
-webkit-box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
}
#menu_parrot, #menu_parrot ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_parrot:before,
#menu_parrot:after {
content: "";
display: table;
}
#menu_parrot:after {
clear: both;
}
#menu_parrot li {
float: left;
border-right: 1px dotted #86A800;
position: relative;
}
#menu_parrot a {
float: left;
padding: 15px 30px;
color: #fff;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
text-shadow: 0 1px #333;
}
#menu_parrot li a:hover {
background: rgb(166,198,83);
}
#menu_parrot li:hover > a {
color: #fafafa;
}
*html #menu_parrot li a:hover {
/* IE6 only */
color: #fafafa;
}
#menu_parrot ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: rgb(166,198,83); /* Old browsers */
background: -moz-linear-gradient(top, rgb(166,198,83) 0%, rgb(130,191,0) 50%, rgb(143,200,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(166,198,83)), color-stop(50%,rgb(130,191,0)), color-stop(100%,rgb(143,200,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a6c653', endColorstr='#8fc800',GradientType=0 ); /* IE6-8 */
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#menu_parrot li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_parrot ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
#menu_parrot ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
#menu_parrot ul a {
padding: 12px;
width: 150px;
color: #fff;
border-bottom: 1px dotted #86A800;
border-radius: 5px;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu_parrot ul a:hover {
background: rgb(166,198,83);
color: #fff;
}
#menu_parrot ul:first-child {
border-left: 0;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#menu_parrot ul:last-child a {
border-right: 0;
-moz-border-radius:5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
4. and paste the following HTML Code where you want to show Navigation menu.
<ul id="menu_parrot">
<li><a href="">Home</a></li>
<li><a href="">Blogger</a>
<ul>
<li><a href="">Widgets</a></li>
<li><a href="">Plugin</a>
<ul>
<li> <a href="">Facebook</a></li>
<li> <a href="">Twitter</a></li>
<li> <a href="">Pinterest</a></li>
<li> <a href="">Google Plus</a></li>
<li> <a href="">Adsense</a></li>
<li> <a href="">Custom</a>
<ul>
<li> <a href="">Hello Bar</a></li>
<li> <a href="">Earning Boster</a></li>
<li> <a href="">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tips Tricks</a></li>
<li><a href="">Blogger News</a></li>
<li><a href="">Blogger Help</a></li>
</ul>
</li>
<li><a href="">Template</a>
<ul>
<li><a href="">Blogger</a>
<ul>
<li><a href="">By Column</a>
<ul>
<li><a href="">1 Column</a></li>
<li><a href="">2 Column</a></li>
<li><a href="">3 Column</a></li>
</ul>
</li>
<li><a href="">By Color</a>
<ul>
<li><a href="">Red</a></li>
<li><a href="">Blue</a></li>
<li><a href="">Orange</a></li>
</ul>
</li>
<li><a href="">By Width</a></li>
</ul>
</li>
<li><a href="">WordPress</a></li>
</ul>
</li>
<li><a href="">Faqs</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
How to add it blogger (Menu Style 2)

1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
#menu_ferozi {
width: 960px;
margin: 0px auto;
border: 1px solid #17A2C1;
background: rgb(0,183,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(top, rgba(0,183,234,1) 0%, rgba(0,158,195,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,183,234,1)), color-stop(100%,rgba(0,158,195,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-8 */
}
#menu_ferozi, #menu_ferozi ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_ferozi:before,
#menu_ferozi:after {
content: "";
display: table;
}
#menu_ferozi:after {
clear: both;
}
#menu_ferozi li {
float: left;
border-right: 1px dotted #008DCE;
-moz-box-shadow: 0px 0 0 #F95700;
-webkit-box-shadow: 0px 0 0 #F95700;
box-shadow: 0px 0 0 #F95700;
position: relative;
}
#menu_ferozi a {
float: left;
padding: 15px 30px;
color: #fff;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
}
#menu_ferozi li a:hover {
background: #333;
}
#menu_ferozi li:hover > a {
color: #fafafa;
}
*html #menu_ferozi li a:hover {
/* IE6 only */
color: #fafafa;
}
#menu_ferozi ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: rgb(0,183,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(top, rgba(0,183,234,1) 0%, rgba(0,158,195,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,183,234,1)), color-stop(100%,rgba(0,158,195,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-8 */
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#menu_ferozi li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_ferozi ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
#menu_ferozi ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
#menu_ferozi ul a {
padding: 12px;
width: 150px;
color: #fff;
border-bottom: 1px dotted #008DCE;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu_ferozi ul a:hover {
background-color:#3d3d3d;
color: #fff;
}
4. and paste the following HTML Code where you want to show Navigation menu.
<ul id="menu_ferozi">
<li><a href="">Home</a></li>
<li><a href="">Blogger</a>
<ul>
<li><a href="">Widgets</a></li>
<li><a href="">Plugin</a>
<ul>
<li> <a href="">Facebook</a></li>
<li> <a href="">Twitter</a></li>
<li> <a href="">Pinterest</a></li>
<li> <a href="">Google Plus</a></li>
<li> <a href="">Adsense</a></li>
<li> <a href="">Custom</a>
<ul>
<li> <a href="">Hello Bar</a></li>
<li> <a href="">Earning Boster</a></li>
<li> <a href="">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tips Tricks</a></li>
<li><a href="">Blogger News</a></li>
<li><a href="">Blogger Help</a></li>
</ul>
</li>
<li><a href="">Template</a>
<ul>
<li><a href="">Blogger</a>
<ul>
<li><a href="">By Column</a>
<ul>
<li><a href="">1 Column</a></li>
<li><a href="">2 Column</a></li>
<li><a href="">3 Column</a></li>
</ul>
</li>
<li><a href="">By Color</a>
<ul>
<li><a href="">Red</a></li>
<li><a href="">Blue</a></li>
<li><a href="">Orange</a></li>
</ul>
</li>
<li><a href="">By Width</a></li>
</ul>
</li>
<li><a href="">WordPress</a></li>
</ul>
</li>
<li><a href="">Faqs</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
The widget is extremely easy to be edited. To change links title simply replaced the text with your page titles and replace the hash sign (#) with respective links.
and you are done…!!!! Don’t Forget To check our previous Menus.
For any further help please feel free to post your queries in the comment box below. Its Very Handy, Light weight and Professional navigation Which you all can use to get rid of scripts and bulky menus that uses CSS3 and takes a lot of time to load. Thanks For Reading our Post.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...

