 We also discuss about the Creating A Responsive Web Design And Template. Do you want to create your own responsive menu for your website but don't know how ? In this post we will show 4 awesome responsive menus that you can use to build your own website. For simple navigation, the solutions can be straight-forward. However, if you’re working on something a bit more complex, maybe with multiple nested lists and dropdowns, a more dramatic rearrangement may be in order. In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries, whilst trying to keep our markup simple and our external resources minimal. In this article you will see how you can build an awesome CSS3 animated Responsive dropdown menu.
We also discuss about the Creating A Responsive Web Design And Template. Do you want to create your own responsive menu for your website but don't know how ? In this post we will show 4 awesome responsive menus that you can use to build your own website. For simple navigation, the solutions can be straight-forward. However, if you’re working on something a bit more complex, maybe with multiple nested lists and dropdowns, a more dramatic rearrangement may be in order. In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries, whilst trying to keep our markup simple and our external resources minimal. In this article you will see how you can build an awesome CSS3 animated Responsive dropdown menu.
Showing posts with label Drop Down Menu. Show all posts
Showing posts with label Drop Down Menu. Show all posts
How To Create Multi Level Responsive Dropdown Navigation Menu
 We also discuss about the Creating A Responsive Web Design And Template. Do you want to create your own responsive menu for your website but don't know how ? In this post we will show 4 awesome responsive menus that you can use to build your own website. For simple navigation, the solutions can be straight-forward. However, if you’re working on something a bit more complex, maybe with multiple nested lists and dropdowns, a more dramatic rearrangement may be in order. In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries, whilst trying to keep our markup simple and our external resources minimal. In this article you will see how you can build an awesome CSS3 animated Responsive dropdown menu.
We also discuss about the Creating A Responsive Web Design And Template. Do you want to create your own responsive menu for your website but don't know how ? In this post we will show 4 awesome responsive menus that you can use to build your own website. For simple navigation, the solutions can be straight-forward. However, if you’re working on something a bit more complex, maybe with multiple nested lists and dropdowns, a more dramatic rearrangement may be in order. In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries, whilst trying to keep our markup simple and our external resources minimal. In this article you will see how you can build an awesome CSS3 animated Responsive dropdown menu.Awesome Navigation/Tabs multi level Menu Version 2.0
 As promised to some of my readers, here’s a tutorial on awesome navigation or tab menu Version 2.0 for blogger user. I made it into a multi level, so you don’t have to go any further editing. Just replace your respective links with (#) sign and replace link title with your page or label title. I’ll end this amazing tutorial of new features by saying that we’re currently working on one another Application to include a bunch of cool Smart tools features. I won’t say what those features are just yet, but stay tuned—you’ll be seeing more cool stuff shortly! Got any questions? Or maybe, have something to add? Please leave a comment below and tell us what you're thinking about our updated Multi Level Navigation Menu Version 2.0 !!!…
As promised to some of my readers, here’s a tutorial on awesome navigation or tab menu Version 2.0 for blogger user. I made it into a multi level, so you don’t have to go any further editing. Just replace your respective links with (#) sign and replace link title with your page or label title. I’ll end this amazing tutorial of new features by saying that we’re currently working on one another Application to include a bunch of cool Smart tools features. I won’t say what those features are just yet, but stay tuned—you’ll be seeing more cool stuff shortly! Got any questions? Or maybe, have something to add? Please leave a comment below and tell us what you're thinking about our updated Multi Level Navigation Menu Version 2.0 !!!…CSS3 Navigation Menu For Blogger Blog With Color Variation
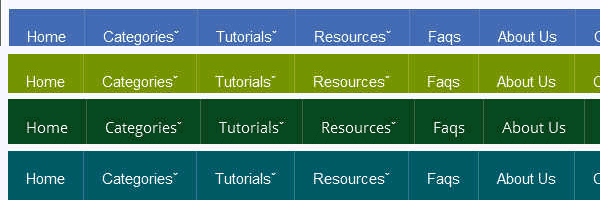
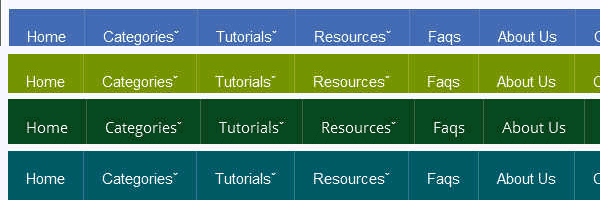
 Nowadays you can see plenty of different types of navigation menus with attractive, creative and elegant designs. The navigation menu on a website/blog is like a stars on the sky and improve impressions of your webpage. The navigation in website design is very important and plays a major role in a website's usability as well as in user experience. It is better to use simple, obvious and clear layout that are easy to figure out and keep your webpage up to industry. Any link that takes users more than a second or two to figure out is probably unsuitable for use. Today's tutorial we are sharing another simple and user friendly navigation menu, we built it using css3. No images were used, just CSS. It is cross browser compatible and was optimized for IE7 and for newest versions. So if u like, take a five mints to implement on your blog and Enjoy…!!!
Nowadays you can see plenty of different types of navigation menus with attractive, creative and elegant designs. The navigation menu on a website/blog is like a stars on the sky and improve impressions of your webpage. The navigation in website design is very important and plays a major role in a website's usability as well as in user experience. It is better to use simple, obvious and clear layout that are easy to figure out and keep your webpage up to industry. Any link that takes users more than a second or two to figure out is probably unsuitable for use. Today's tutorial we are sharing another simple and user friendly navigation menu, we built it using css3. No images were used, just CSS. It is cross browser compatible and was optimized for IE7 and for newest versions. So if u like, take a five mints to implement on your blog and Enjoy…!!!How to add it to blogger (Menu Style 1)

1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
</b:skin>
3. and paste the following code before/above </b:skin>
#menu_parrot {
width: 960px;
margin: 0px auto;
border: 1px solid #82BF00;
border-top: none!important;
background: rgb(166,198,83); /* Old browsers */
background: -moz-linear-gradient(top, rgb(166,198,83) 0%, rgb(130,191,0) 50%, rgb(143,200,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(166,198,83)), color-stop(50%,rgb(130,191,0)), color-stop(100%,rgb(143,200,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a6c653', endColorstr='#8fc800',GradientType=0 ); /* IE6-8 */
-moz-box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
-webkit-box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
}
#menu_parrot, #menu_parrot ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_parrot:before,
#menu_parrot:after {
content: "";
display: table;
}
#menu_parrot:after {
clear: both;
}
#menu_parrot li {
float: left;
border-right: 1px dotted #86A800;
position: relative;
}
#menu_parrot a {
float: left;
padding: 15px 30px;
color: #fff;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
text-shadow: 0 1px #333;
}
#menu_parrot li a:hover {
background: rgb(166,198,83);
}
#menu_parrot li:hover > a {
color: #fafafa;
}
*html #menu_parrot li a:hover {
/* IE6 only */
color: #fafafa;
}
#menu_parrot ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: rgb(166,198,83); /* Old browsers */
background: -moz-linear-gradient(top, rgb(166,198,83) 0%, rgb(130,191,0) 50%, rgb(143,200,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(166,198,83)), color-stop(50%,rgb(130,191,0)), color-stop(100%,rgb(143,200,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a6c653', endColorstr='#8fc800',GradientType=0 ); /* IE6-8 */
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#menu_parrot li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_parrot ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
#menu_parrot ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
#menu_parrot ul a {
padding: 12px;
width: 150px;
color: #fff;
border-bottom: 1px dotted #86A800;
border-radius: 5px;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu_parrot ul a:hover {
background: rgb(166,198,83);
color: #fff;
}
#menu_parrot ul:first-child {
border-left: 0;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#menu_parrot ul:last-child a {
border-right: 0;
-moz-border-radius:5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
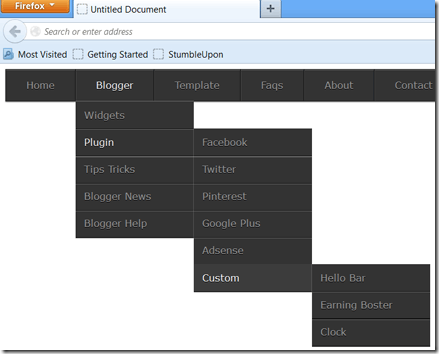
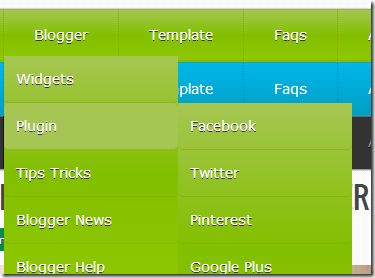
4. and paste the following HTML Code where you want to show Navigation menu.
<ul id="menu_parrot">
<li><a href="">Home</a></li>
<li><a href="">Blogger</a>
<ul>
<li><a href="">Widgets</a></li>
<li><a href="">Plugin</a>
<ul>
<li> <a href="">Facebook</a></li>
<li> <a href="">Twitter</a></li>
<li> <a href="">Pinterest</a></li>
<li> <a href="">Google Plus</a></li>
<li> <a href="">Adsense</a></li>
<li> <a href="">Custom</a>
<ul>
<li> <a href="">Hello Bar</a></li>
<li> <a href="">Earning Boster</a></li>
<li> <a href="">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tips Tricks</a></li>
<li><a href="">Blogger News</a></li>
<li><a href="">Blogger Help</a></li>
</ul>
</li>
<li><a href="">Template</a>
<ul>
<li><a href="">Blogger</a>
<ul>
<li><a href="">By Column</a>
<ul>
<li><a href="">1 Column</a></li>
<li><a href="">2 Column</a></li>
<li><a href="">3 Column</a></li>
</ul>
</li>
<li><a href="">By Color</a>
<ul>
<li><a href="">Red</a></li>
<li><a href="">Blue</a></li>
<li><a href="">Orange</a></li>
</ul>
</li>
<li><a href="">By Width</a></li>
</ul>
</li>
<li><a href="">WordPress</a></li>
</ul>
</li>
<li><a href="">Faqs</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
How to add it blogger (Menu Style 2)

1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
#menu_ferozi {
width: 960px;
margin: 0px auto;
border: 1px solid #17A2C1;
background: rgb(0,183,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(top, rgba(0,183,234,1) 0%, rgba(0,158,195,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,183,234,1)), color-stop(100%,rgba(0,158,195,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-8 */
}
#menu_ferozi, #menu_ferozi ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_ferozi:before,
#menu_ferozi:after {
content: "";
display: table;
}
#menu_ferozi:after {
clear: both;
}
#menu_ferozi li {
float: left;
border-right: 1px dotted #008DCE;
-moz-box-shadow: 0px 0 0 #F95700;
-webkit-box-shadow: 0px 0 0 #F95700;
box-shadow: 0px 0 0 #F95700;
position: relative;
}
#menu_ferozi a {
float: left;
padding: 15px 30px;
color: #fff;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
}
#menu_ferozi li a:hover {
background: #333;
}
#menu_ferozi li:hover > a {
color: #fafafa;
}
*html #menu_ferozi li a:hover {
/* IE6 only */
color: #fafafa;
}
#menu_ferozi ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: rgb(0,183,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(top, rgba(0,183,234,1) 0%, rgba(0,158,195,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,183,234,1)), color-stop(100%,rgba(0,158,195,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-8 */
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#menu_ferozi li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_ferozi ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
#menu_ferozi ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
#menu_ferozi ul a {
padding: 12px;
width: 150px;
color: #fff;
border-bottom: 1px dotted #008DCE;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu_ferozi ul a:hover {
background-color:#3d3d3d;
color: #fff;
}
4. and paste the following HTML Code where you want to show Navigation menu.
<ul id="menu_ferozi">
<li><a href="">Home</a></li>
<li><a href="">Blogger</a>
<ul>
<li><a href="">Widgets</a></li>
<li><a href="">Plugin</a>
<ul>
<li> <a href="">Facebook</a></li>
<li> <a href="">Twitter</a></li>
<li> <a href="">Pinterest</a></li>
<li> <a href="">Google Plus</a></li>
<li> <a href="">Adsense</a></li>
<li> <a href="">Custom</a>
<ul>
<li> <a href="">Hello Bar</a></li>
<li> <a href="">Earning Boster</a></li>
<li> <a href="">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tips Tricks</a></li>
<li><a href="">Blogger News</a></li>
<li><a href="">Blogger Help</a></li>
</ul>
</li>
<li><a href="">Template</a>
<ul>
<li><a href="">Blogger</a>
<ul>
<li><a href="">By Column</a>
<ul>
<li><a href="">1 Column</a></li>
<li><a href="">2 Column</a></li>
<li><a href="">3 Column</a></li>
</ul>
</li>
<li><a href="">By Color</a>
<ul>
<li><a href="">Red</a></li>
<li><a href="">Blue</a></li>
<li><a href="">Orange</a></li>
</ul>
</li>
<li><a href="">By Width</a></li>
</ul>
</li>
<li><a href="">WordPress</a></li>
</ul>
</li>
<li><a href="">Faqs</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
The widget is extremely easy to be edited. To change links title simply replaced the text with your page titles and replace the hash sign (#) with respective links.
and you are done…!!!! Don’t Forget To check our previous Menus.
For any further help please feel free to post your queries in the comment box below. Its Very Handy, Light weight and Professional navigation Which you all can use to get rid of scripts and bulky menus that uses CSS3 and takes a lot of time to load. Thanks For Reading our Post.
Another Animated Css3 Multi Level Drop Down Menu
 HTML5 and CSS3 have totally revolutionized the designing and development. Now designers and web developers are capable of creating more functional and visually appealing websites because HTML5 and CSS3 offer many features and several techniques with which you can create interesting and creative websites. Both of these languages are easy to use and manage and allow users to create loads of amazing effects and appealing looks for their websites. Web interface is its navigation, Remember that the menu of your website needs to be visually appealing and at the same time simple enough for your users to easily navigate through your website or blog!. We always try to be very creative when it comes to designing a website navigation menu. It’s a important thing: a super cool navigation menu can really enhance your website. That being said, The navigation are supported in most major web browsers and will be functional on updated browsers. In this menu you can see little 3d effect when mouse over on Categories.
HTML5 and CSS3 have totally revolutionized the designing and development. Now designers and web developers are capable of creating more functional and visually appealing websites because HTML5 and CSS3 offer many features and several techniques with which you can create interesting and creative websites. Both of these languages are easy to use and manage and allow users to create loads of amazing effects and appealing looks for their websites. Web interface is its navigation, Remember that the menu of your website needs to be visually appealing and at the same time simple enough for your users to easily navigate through your website or blog!. We always try to be very creative when it comes to designing a website navigation menu. It’s a important thing: a super cool navigation menu can really enhance your website. That being said, The navigation are supported in most major web browsers and will be functional on updated browsers. In this menu you can see little 3d effect when mouse over on Categories.
Preview In Different Browser’s

Chrome Preview
Firefox Preview

Internet Explorer Preview
Now Let's Start Adding menu to your blog
1. Go to your Blogger Dashboard>> Template>> Edit HTML
2. and Look for the following code in your HTML.
]]></b:skin>
3. Paste the following code immediately above(before) it:
#css3_menu {
width: 960px;
margin: 0px auto;
border: 1px solid #333;
border-top:none!important;
background-color: #333;
-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#css3_menu, #css3_menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#css3_menu:before,
#css3_menu:after {
content: "";
display: table;
}
#css3_menu:after {
clear: both;
}
#css3_menu li {
float: left;
border-right: 1px solid #111;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#css3_menu a {
float: left;
padding: 15px 30px;
color: #979797;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#css3_menu li a:hover {
background: #333;
}
#css3_menu li:hover > a {
color: #fafafa;
}
*html #css3_menu li a:hover { /* IE6 only */
color: #fafafa;
}
#css3_menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: #333;
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#css3_menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#css3_menu ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(210,210,210,.2);
-webkit-box-shadow: -1px 0 0 rgba(210,210,210,.2);
box-shadow: -1px 0 0 rgba(210,210,210,.2);
}
#css3_menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#css3_menu ul a {
padding: 12px;
width: 150px;
color: #979797;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#css3_menu ul a:hover {
background-color:#3d3d3d;
color: #fff;
}
4. Click save button and you are done first step.
Note:- If this style sheet doesn't work fine with your template. before adding this menu in your template completely remove your previous menu.
The code worked flawlessly!. If you have any problem or you want to change the background color font color or anything else just leave your comment with your requirement. We are ready for help 24/7.
Adding the widget to a blog
1. Go to Layout > Add A Gadget and select HTML/JavaScript gadget.
2. Copy the HTML link and paste it inside the content box.
<ul id="css3_menu">
<li><a href="#">Home</a></li>
<li><a href="#">Blogger</a>
<ul>
<li><a href="#">Widgets</a></li>
<li><a href="#">Plugin</a>
<ul>
<li> <a href="#">Facebook</a></li>
<li> <a href="#">Twitter</a></li>
<li> <a href="#">Pinterest</a></li>
<li> <a href="#">Google Plus</a></li>
<li> <a href="#">Adsense</a></li>
<li> <a href="#">Custom</a>
<ul>
<li> <a href="#">Hello Bar</a></li>
<li> <a href="#">Earning Boster</a></li>
<li> <a href="#">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Tips Tricks</a></li>
<li><a href="#">Blogger News</a></li>
<li><a href="#">Blogger Help</a></li>
</ul>
</li>
<li><a href="#">Template</a>
<ul>
<li><a href="#">Blogger</a>
<ul>
<li><a href="#">By Column</a>
<ul>
<li><a href="#">1 Column</a></li>
<li><a href="#">2 Column</a></li>
<li><a href="#">3 Column</a></li>
</ul>
</li>
<li><a href="#">By Color</a>
<ul>
<li><a href="#">Red</a></li>
<li><a href="#">Blue</a></li>
<li><a href="#">Orange</a></li>
</ul>
</li>
<li><a href="#">By Width</a></li>
</ul>
</li>
<li><a href="#">WordPress</a></li>
</ul>
</li>
<li><a href="#">Faqs</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
3. Click Save.
4. Drag to reposition the gadget below the header.
Click Save and view your blog. You should see a functional menu installed.
Try hovering the tabs, make sure the dropdowns appear.
You may delete or add menu or sub menu(up to multi levels). Make sure you add/remove the relevant code completely i.e. starting from the opening tag until the closing tag. Do the changes very carefully.
Renaming and adding the links
As you can see, the dropdown menu HTML is mainly consisted of unordered lists (ul) and list items (li).
Below is a code snippet for one of the category.
<li><a href="#">Home</a></li>To rename the category, simply replace
Home with your own text. As for the link, just replace # with the Page intended URL.Hope you enjoyed with this tutorial, don’t forget to tell thanks and leave a comment
Add Simple Gorgeous CSS3 Drop Down Menu To Blogger Blog

You can easily add this beautiful drop down menu to any blogger template, just follow below steps to do so:
1. Login to your blogger account
2. Go to Template >> HTML >> Proceed
3. Find this piece of Code ]]></b:skin>
4. Just above/before ]]></b:skin> paste below CSS code.
@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);
/* Menu CSS */
#cssmenu, #cssmenu > ul{
background: #CCC;
padding-bottom: 5px;
font-family: 'Open Sans', sans-serif;
font-weight: 600;
}#cssmenu:before, #cssmenu:after, #cssmenu > ul:before, #cssmenu > ul:after {
content: '';
display: block;
}
#cssmenu:after, #cssmenu > ul:after {clear: both;
}#cssmenu > ul{
background: #C00;
margin: 0;
padding: 0;
position: relative;
}#cssmenu > ul li{
margin: 0;
padding: 0;
list-style: none;
}#cssmenu > ul > li{
float: left;
position: relative;
}#cssmenu > ul > li > a{
padding: 23px 26px;
display: block;
color: FFF;
font-size: 14px;
text-decoration: none;
text-transform:capitalize;
line-height: 20px;
}
#cssmenu > ul > li:hover > a{background:#CCC;
color:#000;
}#cssmenu > ul > li > a > span{
line-height: 20px;
}#cssmenu > ul > li.active > a, #cssmenu > ul > li > a:active{
background:#ccc;
color:#000;
text-shadow:none;
font-weight:bold;
text-transform:capitalize;
}#cssmenu > ul ul{
opacity: 0;
visibility: hidden;
position: absolute;
top: 120px;
background:#CCC;
margin: 0;
padding: 0;
z-index: 1;
}#cssmenu > ul li:hover ul{
opacity: 1;
visibility: visible;
margin: 0;
color: #000;
z-index: 2;
top:64px;
left: 0;
}#cssmenu > ul ul:before{
content: '';
position: absolute;
top: -10px;
width: 100%;
height: 20px;
background: transparent;
}
#cssmenu > ul ul li{list-style: none;
padding: 0;
margin: 0;
width: 100%;
}#cssmenu > ul ul li a{
padding: 18px 26px;
display: block;
color: #393939;
font-size: 13px;
text-decoration: none;
text-transform: capitalize;
width: 150px;
border-left: 4px solid transparent;
-webkit-transition: all .35s ease-in-out;
-moz-transition: all .35s ease-in-out;
-ms-transition: all .35s ease-in-out;
transition: all .35s ease-in-out;
text-shadow: 0 1px 0 white;}
#cssmenu > ul ul li a:hover {
border-left: 4px solid #C00;
background:#999;
color: white;
text-shadow: 0 1px 0 black;}
Save your template and you’ve added the CSS3 part of the drop down menu to your blog.
CSS Customization for this menu
You can do some customization in above CSS as you want, to change the color of a link simply replace any of your choice color name/code. Just Replace Color: FFF; with you own color. you can also generate color code with our color code generator tool.
#cssmenu > ul > li > a{
padding: 23px 26px;
display: block;
color: FFF;
font-size: 14px;
text-decoration: none;
text-transform:capitalize;
line-height: 20px;
}
if you want to change the background of menu link. find the following below section and replace background: #C00; with you own color code.
#cssmenu > ul{
background: #C00;
margin: 0;
padding: 0;
position: relative;
}
with this method you can change anything background color, text color, text shadow, hover effect and much more. if you need any help feel free to post any query in comment form below.
Now add an HTML/JavaScript widget from your blog’s Layout section and paste below code inside that widget:
1. Go to blogger layout section.
2. click on add a gadget.
3. scroll down and find HTML/JavaScript widget.
4. When you found click on “+” Sign.
5. and paste the following HTML Code in blank text area. ( Title Area Leave blank )
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Just replace the “#” sign with your links and this is a one product drop down menu so you need to copy the entire <ul></ul> tag and paste again and again as far as you want.
I’m continuously working to produce more web designing projects and freebies for you, however, let me know how was this menu and if you liked this then kindly share it with your friends, Please leave your responses in the comments section below, and let me know what you think! Cheers ;)
Add Splendid Animated Drop Down Menu to your blogger blog

Add It to blogger blog
1. Go to your blogger dashboard>> template>>edit html
2. Press Ctrl+F and find the following code.
]]></b:skin>
3. and paste following css code before above ]]></b:skin>
#mbt_menu {
background: #656870;
width: 100%;
margin: 0px;
height: 60px;
padding: 0px;
font-size: 13px;
font-family: 'Trebuchet MS', sans-serif;
font-weight: normal;
word-spacing: 2;
-webkit-font-smoothing: antialiased;
}
#mbt_menu li.home a {
padding: 0px 30px;
}
#mbt_menu li.home img {
vertical-align: middle;
}
#mbt_menu ul {
height: 60px;
list-style: none;
margin: 0;
padding: 0px;
}
#mbt_menu li {
float: left;
padding: 0px;
}
#mbt_menu li a {
background: #656870;
color: #CCC;
display: block;
font-weight: bold;
line-height: 60px;
margin: 0px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
#mbt_menu li a:hover, #mbt_menu ul li:hover a {
background: #46484E;
color: #FFFFFF;
text-decoration: none;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
#mbt_menu li ul {
background: #656870;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/;
}
#mbt_menu li:hover ul {
display: block;
}
#mbt_menu li li {
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 225px;
}
#mbt_menu li:hover li a {
background: none;
color: #979EAF;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
#mbt_menu li ul a {
display: block;
height: 60px;
font-size: 13px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#mbt_menu> ul > li ul li a {
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
-webkit-transition: color ease 0.3s;
-moz-transition: color ease 0.3s;
-ms-transition: color ease 0.3s;
-o-transition: color ease 0.3s;
}
#mbt_menu li ul a:hover, #mbt_menu li ul li:hover a {
background: #46484E;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
color: #FFF;
text-decoration: none;
padding: 0px 10px 0px 15px;
}4. save it.
5. again go to blogger dashboard>>layout>>
6. click on add a gadget link
7. In Add A Gadget window, select HTML/Javascript .
8. Copy the code below and paste it inside the content box. (Title Section Leave Blank)
<div id="MBT_menu">
<ul>
<li class="home"><a href="http://www.mybloggertricks.org//" title="Home Page"><img alt="Home" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI2HWeYXfMbJ_JC_fIz4T690cK7en7sOZKdwyOXchffPl0Ut3nAQs_AWbFwwDqQLWg28bej4RGBdG7893_aAN8PTBL5XKT6hjquv_5LRFVyEAwMHDTO3ho9Sq3LHPQBgSRyQrGT6mCp8Bz/s1600/Very- Basic-Home-icon.png"/></a></li>
<li class="sub "><a href="#"><span>Blogger</span></a>
<ul>
<li><a href="#"><span>SEO</span></a></li>
<li><a href="#"><span>Template</span></a></li>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Plugins</span></a></li>
</ul>
</li>
<li><a href="#"><span>Applicatoin</span></a>
<ul>
<li><a href="#"><span>HTML Encoder</span></a></li>
<li><a href="#"><span>HTML Editor</span></a></li>
</ul></li>
<li><a href="#"><span>Tools »</span></a>
<ul>
<li><a href="#"><span>Online HTML Editor</span></a></li>
<li><a href="#"><span>Color Code</span></a></li>
<li><a href="#"><span>Page Rank Checker</span></a></li>
</ul>
</li>
<li><a href="#"><span>Faqs</span></a></li>
<li><a href="#"><span>About Us</span></a></li>
<li><a href="#"><span>Contact Us</span></a></li>
</ul>
</div>
The widget is exceptionally easy to be edited. To change links title simply replaced the text (under span tag) with your page titles and replace the hash sign (#) with relevant links.
5. Click save and Done! :)
Remember: The ID of your menu should be unique. For example, if you are using id='mbt_menu” in any of your menu or navigation then you cannot use the same ID for others.
For any further help please feel free to post your queries in the comment box below. Its Very Handy, Light weight and Professional navigation Which you all can use to get rid of scripts and bulky menus that uses images and takes a lot of time to load. Peace and blessings buddies. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post.
Pure CSS3 multi level Dropdown Menu For Blogger Blog

What a dropdown menu provides is a hierarchical overview of the subsections contained within the menu item that spawned it. Basically, it lists all the subsections within a section of a site when you hover your mouse cursor over it. They are extremely useful in showing what a section of a site contains, and allowing you to access it from anyway else in that site, whether that be the parent page of that subsection, or a page in a different section altogether. Why do you run after scripts such as jquery while you can use simple CSS and HTML to create beautiful drop down menus for your blog. I am sharing a simple code here that can be fully customize to make your preferred changes. So lets get to work! you View live demo by follow below link. menu stand at the bottom of this blog.
Add it to blogger
It is compatible with all major browsers like Firefox, Chrome and Safari. Since IE7+ always lack compatibility with CSS3 therefore only the rounded borders will not render in IE7. I have found solution on the internet how to render rounded border in IE7. I have kept the installation extremely easy. You just need to copy and paste the code.
1. Go To Your Blogger Dashboard>> Layout>>
2. Click on Add a Gadget..
3. Find HTML/JavaScript Gadget.
4. Finally Paste Following code in HTML Area (Leave Title Area Blank)
<style>
#bt-menu ul,
#bt-menu li,
#bt-menu a {
margin: 0;
padding: 0;
position: relative;
}
#bt-menu {
height: 49px;
background: #123D60;
background: -moz-linear-gradient(top, #0077D7 0%, #123D60 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #0077D7), color-stop(100%, #123D60));
background: -webkit-linear-gradient(top, #0077D7 0%, #123D60 100%);
background: -o-linear-gradient(top, #0077D7 0%, #123D60 100%);
background: -ms-linear-gradient(top, #0077D7 0%, #123D60 100%);
background: linear-gradient(to bottom, #0077D7 0%, #123D60 100%);
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#0076d7, endColorStr=#123d60);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#0076d7, endColorStr=#123d60);
/* IE is so silly */
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-bottom: 4px solid #002A4C;
}
#bt-menu span {
margin: 0;
padding: 0;
position: relative;
}
#bt-menu:after,
#bt-menu ul:after {
content: "";
display: block;
clear: both;
}
#bt-menu a {
color: #ffffff;
display: inline-block;
font-family: Trebuchet MS, Arial, Verdana;
font-size: 16px;
font-weight: bold;
line-height: 49px;
padding: 0 25px;
border-right: 1px solid #123D60;
text-decoration: none;
}
#bt-menu ul {
list-style: none;
}
#bt-menu > ul {
float: left;
}
#bt-menu > ul > li {
float: left;
}
#bt-menu > ul > li:hover:after {
content: "";
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
margin-left: -10px;
}
#bt-menu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
}
#bt-menu > ul > li:last-child > a {
border-radius: 0 0px 0 0;
-moz-border-radius: 0 0px 0 0;
-webkit-border-radius: 0 0px 0 0;
}
#bt-menu > ul > li.active > a {
background: #004074;
}
#bt-menu > ul > li:hover > a {
background: #004074;
}
#bt-menu .has-sub {
z-index: 1;
}
#bt-menu .sub:hover > ul {
display: block;
}
#bt-menu .sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#bt-menu .sub ul li {
*margin-bottom: -px;
}
#bt-menu .sub ul li a {
background: #047DCB;
border-bottom: 1px dotted #6fc7ec;
filter: none;
font-size: 14px;
font-weight: bold;
display: block;
line-height: 120%;
padding: 10px;
text-shadow:1px 1px 3px #333;
}
#bt-menu .sub ul li:hover a {
background: #009BFF;
text-shadow:1px 2px 1px #000;
}
#bt-menu .sub .sub:hover > ul {
display: block;
}
#bt-menu .sub .sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#bt-menu .sub .sub ul li a {
background: #0c7fb0;
border-bottom: 1px dotted #6db2d0;
}
#bt-menu .sub .sub ul li a:hover {
background: #095c80;
}
</style>
<div id='bt-menu'>
<ul>
<li class='active'><a href='http://www.mybloggertricks.org/'><span>Home</span></a></li>
<li class='sub'><a href='#'><span>Application</span></a>
<ul>
<li class='sub'><a href='URL'><span>HTML Editor</span></a>
<ul>
<li><a href='URL'><span>HTML Encoder</span></a></li>
<li><a href='URL'><span>HTML Encoder</span></a></li>
</ul>
</li>
<li class='sub'><a href='URL'><span>HTML Encoder</span></a></li>
<li class='sub'><a href='URL'><span>Comming Soon</span></a></li>
<li class='sub'><a href='URL'><span>Comming Soon</span></a></li>
</ul>
</li>
<li class='sub'><a href='#'><span>Tools</span></a>
<ul>
<li class='sub'><a href='URL'><span>HTML Editor</span></a>
<ul>
<li> <a href='URL'><span>Sub Item 1</span></a></li>
<li> <a href='URL'><span>Sub Item 2</span></a></li>
</ul>
</li>
<li class='sub'><a href='URL'><span>HTML Encoder</span></a></li>
<li class='sub'><a href='URL'><span>Page Rank Checker</span></a></li>
<li class='sub'><a href='URL'><span>Color Code</span></a></li>
</ul>
</li>
<li><a href='#'><span>Faqs</span></a></li>
<li><a href='#'><span>Advertise</span></a></li>
<li><a href='#'><span>About</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
The widget is extremely easy to be edited. To change links title simply replaced the text (In Span Tag) with your page titles and replace the hash sign (#) with respective links.
Note:- If in your template b:skin section have already same ids or Classes like “#BT-menu” “sub” “first-child” last-child” this drop down menu doesn’t working fine..
If you need extra help in removing rows or columns then please feel free to post your questions. Tell me the specific row and column so that I could share your preferred code in the comments. You can discus it as much with me as possible. This will help others to better understand on how to make further changes.
Stay tuned by subscribing our email feed or follow me on social networks. thanks for reading our post. happy blogging….!!!!!!
Add Super Cool Black CSS3 Drop Down Menu to blogger blog
 Previously i wrote a tutorial on add Css3 Navigation Menu to blogger blog. it is always fun to learn and explore the new standards introduced for CSS. With growing Development in HTML5 and CSS3, heavy scripts and flash tools are pushed back. It is compatible with all major browsers like Firefox, Chrome and safari. Today in this post i will share with you great beautiful and ready to use CSS3 Dropdown Menu. This Navigation is Simple Cool & The main Part is that it doesn’t need any JQUERY or JavaScript. it uses not image or scripts at all! We can build an awesome CSS3 animated Drop Down Navigation Menu some of these cool CSS3 Features. So Lets Start The Tutorial.
Previously i wrote a tutorial on add Css3 Navigation Menu to blogger blog. it is always fun to learn and explore the new standards introduced for CSS. With growing Development in HTML5 and CSS3, heavy scripts and flash tools are pushed back. It is compatible with all major browsers like Firefox, Chrome and safari. Today in this post i will share with you great beautiful and ready to use CSS3 Dropdown Menu. This Navigation is Simple Cool & The main Part is that it doesn’t need any JQUERY or JavaScript. it uses not image or scripts at all! We can build an awesome CSS3 animated Drop Down Navigation Menu some of these cool CSS3 Features. So Lets Start The Tutorial.Add It To Blogger Blog
Note:- Make Sure Before Editing Template Make a Template
1. Go To your Blogger Dashboard>> Template>> Click Edit HTML
2. Search for </b:skin>. Click the black arrow to expand the code.

3. Paste the Following Style just above </b:skin>
#Black_menu {
background:#333333;
width: 100%;
margin:0px;
padding:0px;
font-size: 13px;
font-family:arial;
font-weight:bold;
}
#Black_menu ul {
height:41px;
list-style:none;
margin:0;
padding:0px;
}
#Black_menu li{
float:left;
padding:0px;
}
#Black_menu li a {
background:#333;
color:#cccccc;
display:block;
font-weight:bold;
line-height:41px;
border-right: 1px solid #444444;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
#Black_menu li a:hover, #Black_menu ul li:hover a {
background: #444;
color:#FFFFFF;
text-decoration:none;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
-ms-transition: all .4s ease-in-out;
-o-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
#Black_menu li ul {
background:#333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
#Black_menu li:hover ul {
display:block;
}
#Black_menu li li {
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
#Black_menu li:hover li a {
background:none;
}
#Black_menu li ul a {
display:block;
height:41px;
font-size:13px;
font-style:normal;
border-bottom: 1px solid #444;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
#Black_menu li ul a:hover, #Black_menu li ul li:hover a {
background:#444;
border:0px;
color:#FFF;
border-bottom: 1px solid #444;
text-decoration:none;
margin-left: 5px;
padding:0px 10px 0px 15px;
}
4. and paste the following HTML Code where you want to show Navigation menu.
<div id='Black_menu'> <ul> <li class='active '><a href='#'><span>Home</span></a></li> <li class='sub '><a href='#'><span>Blogger</span></a> <ul> <li><a href='#'><span>SEO</span></a></li> <li><a href='#'><span>Template</span></a></li> <li><a href='#'><span>Widgets</span></a></li> <li><a href='#'><span>Plugins</span></a></li> </ul> </li> <li><a href='#'><span>Applicatoin</span></a> <ul> <li><a href='#'><span>HTML Encoder</span></a></li> <li><a href='#'><span>HTML Editor</span></a></li> </ul></li> <li><a href='#'><span>Tools »</span></a> <ul> <li><a href='#'><span>Online HTML Editor</span></a></li> <li><a href='#'><span>Color Code</span></a></li> <li><a href='#'><span>Page Rank Checker</span></a></li> </ul> </li> <li><a href='#'><span>Color Code</span></a></li> </ul> </div>
The widget is extremely easy to be edited. To change links title simply replaced the text with your page titles and replace the hash sign (#) with respective links.
and you are done…!!!! Don’t Forget To check our previous Menus.
For any further help please feel free to post your queries in the comment box below. Its Very Handy, Light weight and Professional navigation Which you all can use to get rid of scripts and bulky menus that uses CSS3 and takes a lot of time to load. Thanks For Reading our Post..
Add Awesome CSS 3 Dropdown Menu–without JavaScript

In this post I will share with you great beautiful and ready to use Css3 Dropdown. This Widget is Simple, Cool & The Main Part is that It Doesn’t Needs Any JQUERY or JavaScript. It uses no images at all and load fast. This Beautiful drop down menu is created by Catalin Rosu and uses no images or scripts at all! We will be sharing a modified version which work perfectly with Blogger. In this Post you will see how you can build an awesome CSS3 animated dropdown menu with some of these cool CSS3 Features. Code implementation is very simple & easy. if you have any trouble feel free to post any query you may have I will loved reply back as soon as time allow.
Add Beautiful Drop Down Navigation Menu To blogger Blog

In this post I am going to share with a beautiful grey dropdown menu created with CSS & JavaScript. I am also using this menu on our blog. Drop down menus provide easy and neat navigation by organizing and featuring important category links of your blog. With increased use of categories and tags, organizing links in a simple menu is difficult therefore the menu that we share today provides you with easy control over its column and rows display. The top bar menu instruction below are for blogger users only. So Read All Step Carefully Dropdown menu work Perfect. See Live Demo on our demo blog and check it our Drop Down Animated Effect.
2. Add JavaScript in Head Section.
3. Final Add HTML Code For Links.
That’s it in three steps you are done.
Always Remember Before Editing Your Template Make a Template Backup (how to make a template backup)
1. Go to your blogger Dashboard>> Template>> Proceed Press CTRL+F and the following code in your template. (how to find code using search bar)
]]></b:skin>
2. and paste the following code before/above “]]></b :skin>”
/*Start Drop Down CSS by http://www.mybloggertricks.org/*/
.nav{
width:100%;
height:36px;
background:#f9f9f9;
border-top:1px solid #e4e4e4;
border-bottom:1px solid #e4e4e4;
box-shadow: 0 2px 2px #eee;
z-index:1;
}
.menu{
width:1050px;
list-style:none;
font:16px Source Sans Pro,Arial,Verdana;
font-weight: normal;
text-align:center;
margin:0 auto;
}
.menu a{
float:left;
color:#000000;
text-decoration:none;
width:100px;
line-height:36px;
-moz-transition:.2s linear;
-webkit-transition:.2s linear;
transition:.2s linear;
-o-transition:.2s linear;
}
.menu a:hover,li.menuhover a{
color:#111;
background:#efefef;
-moz-transition:.2s linear;
-webkit-transition:.2s linear;
transition:.2s linear;
-o-transition:.2s linear;
}
.menu li,.menu li span{
position:relative;
float:left;
width:100px;
z-index:2;
border-left:1px solid #e3e3e3;
}
.menu li span{
border-right:1px solid #e3e3e3;
border-left:none;
}
.menu ul{
display:none;
position:absolute;
font:normal 16px Source Sans Pro,Arial,Verdana;
font-weight: normal;
top:36px;
left:0;
background:#fbfbfb;
display:none;
list-style:none;
box-shadow:0 2px 3px #ccc;
}
.menu ul li{
float:none;
border-top:1px solid #ccc;
width:150px;
}
.menu ul li a{
float:none;
display:block;
background:none;
line-height:36px;
width:137px;
text-align:left;
padding-left:10px;
color:#444;
}
.menu ul li a:hover{
background:#fbfbfb;
color:#000000;
border-left:5px solid #088A4B;
-webkit-transition:ease-in 0.15s all;
-moz-transition:ease-in 0.15s all;
-o-transition:ease-in 0.15s all;
-ms-transition:ease-in 0.15s all;
transition:ease-in 0.15s all;
text-shadow:0 1px 0 #fefefe
}
/*End Drop Down CSS*/
Note:- in CSS Section you can edit Font-size , Font Style, Font Color, Background, and Also Edit Hover Effect. if you want to edit leave your comment below.
3. Find The Following Code in your template.
</head>
4. Paste the Following Script before/above “</head>”
<script type='text/javascript'>
//<![CDATA[
var dropd={};function T$(i){return document.getElementById(i)}function T$$(e,p){return
p.getElementsByTagName(e)}dropd.dropdown=function(){var p=
{fade:1,slide:1,active:0,timeout:200},init=function(n,o){for(s in o){p[s]=o[s]}
p.n=n;this.build()};init.prototype.build=function(){this.h=[];this.c=[];this.z=1000;var s=T$
$('ul',T$(p.id)),l=s.length,i=0;p.speed=p.speed?p.speed*.1:.5;for(i;i<l;i++){var h=s
[i].parentNode;this.h[i]=h;this.c[i]=s[i];h.onmouseover=new Function(p.n+'.show('+i
+',1)');h.onmouseout=new Function(p.n+'.show('+i+')')}};init.prototype.show=function(x,d){var
c=this.c[x],h=this.h[x];clearInterval(c.t);clearInterval(c.i);c.style.overflow='hidden';if(d)
{if(p.active&&h.className.indexOf(p.active)==-1){h.className+=' '+p.active}if(p.fade||p.slide)
{c.style.display='block';if(!c.m){if(p.slide)
{c.style.visibility='hidden';c.m=c.offsetHeight;c.style.height='0';c.style.visibility=''}else
{c.m=100;c.style.opacity=0;c.style.filter='alpha(opacity=0)'}c.v=0}if(p.slide){if(c.m==c.v)
{c.style.overflow='visible'}else{c.style.zIndex=this.z;this.z++;c.i=setInterval(function()
{slide(c,c.m,1)},20)}}else{c.style.zIndex=this.z;this.z++;c.i=setInterval(function(){slide
(c,c.m,1)},20)}}else{c.style.zIndex=this.z;c.style.display='block'}}else{c.t=setTimeout
(function(){hide(c,p.fade||p.slide?1:0,h,p.active)},p.timeout)}};function hide(c,t,h,s){if(s)
{h.className=h.className.replace(s,'')}if(t){c.i=setInterval(function(){slide(c,0,-1)},20)}
else{c.style.display='none'}}function slide(c,t,d){if(c.v==t){clearInterval(c.i);c.i=0;if
(d==1){if(p.fade){c.style.filter='';c.style.opacity=1}c.style.overflow='visible'}}else{c.v=(t-
Math.floor(Math.abs(t-c.v)*p.speed)*d);if(p.slide){c.style.height=c.v+'px'}if(p.fade){var
o=c.v/c.m;c.style.opacity=o;c.style.filter='alpha(opacity='+(o*100)+')'}}}return{init:init}}();
//]]>
</script>
and click on preview and all things working fine then click on save and your template editing for dropdown is done. now time to add links below header.
5. and finally add HTML Code Where you Want To show your Navigation Menu if you are already using drop down menu replace the HTML code with below html code.
<!-- Start - Navigation Menu -->
<div class='nav'>
<ul class='menu' id='menu'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#>Blogger</a></li>
<li><a href='#>Adsense</a></li>
<li><a href='#>SEO Tips</a></li>
<li><a href='#'>Templates</a></li>
<li><a href='#'>Widgtes</a></li>
<li><a href='#>Downloads</a></li>
<li><a href='#'>Tools»</a>
<ul>
<li><a href='#>HTML Editor</a></li>
<li><a href='#>Escape Tool</a></li>
<li><a href='#>ParseTool</a></li>
<li><a href='#>Color Code</a></li>
</ul>
</li>
</ul>
</div>
<!-- End - Navigation Menu -->
<script type='text/javascript'>
var dropdown=new dropd.dropdown.init("dropdown", {id:'menu',
active:'menuhover'});
</script>
That’s it you are done. The widget is extremely easy to be edited. To change links title simply replaced the text with your page titles and replace the hash sign “#” with respective links.
click view blog and check it out your new dropdown menu..
Need Help!…
For any further help please feel free to post your comments in the comment box below. Don’t Forget to subscribe our Rss Email Service or follow me on social networks.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...