A neat way to spice up your blog and search form is to make your search form with HTML5 and CSS3. One of the first improvements HTML5 brings to web forms is the ability to set the placeholder text. Placeholder text is displayed when the input field is either empty or not in focus. Adding the required attribute to any input/text area element will tell the browser that a value is required before the form can be submitted. Thus, a form cannot be submitted if a required field has not been filled out. So, let's go ahead and add the required attribute to our search form elements. A search box is probably one of the most common UI elements around, and I think there is no need to explain its purpose anymore. Whether it’s about a website or a web application, to increase user experience for it, you may want to add a stylish search box.
A neat way to spice up your blog and search form is to make your search form with HTML5 and CSS3. One of the first improvements HTML5 brings to web forms is the ability to set the placeholder text. Placeholder text is displayed when the input field is either empty or not in focus. Adding the required attribute to any input/text area element will tell the browser that a value is required before the form can be submitted. Thus, a form cannot be submitted if a required field has not been filled out. So, let's go ahead and add the required attribute to our search form elements. A search box is probably one of the most common UI elements around, and I think there is no need to explain its purpose anymore. Whether it’s about a website or a web application, to increase user experience for it, you may want to add a stylish search box.
Showing posts with label HTML. Show all posts
Showing posts with label HTML. Show all posts
Design Your Own Creative CSS3 & HTML5 Search Form
 A neat way to spice up your blog and search form is to make your search form with HTML5 and CSS3. One of the first improvements HTML5 brings to web forms is the ability to set the placeholder text. Placeholder text is displayed when the input field is either empty or not in focus. Adding the required attribute to any input/text area element will tell the browser that a value is required before the form can be submitted. Thus, a form cannot be submitted if a required field has not been filled out. So, let's go ahead and add the required attribute to our search form elements. A search box is probably one of the most common UI elements around, and I think there is no need to explain its purpose anymore. Whether it’s about a website or a web application, to increase user experience for it, you may want to add a stylish search box.
A neat way to spice up your blog and search form is to make your search form with HTML5 and CSS3. One of the first improvements HTML5 brings to web forms is the ability to set the placeholder text. Placeholder text is displayed when the input field is either empty or not in focus. Adding the required attribute to any input/text area element will tell the browser that a value is required before the form can be submitted. Thus, a form cannot be submitted if a required field has not been filled out. So, let's go ahead and add the required attribute to our search form elements. A search box is probably one of the most common UI elements around, and I think there is no need to explain its purpose anymore. Whether it’s about a website or a web application, to increase user experience for it, you may want to add a stylish search box.Creative: pure Css3 Download Button
Today in this tutorial we learn about how to design and customize awesome download buttons in minutes. Button states saved as images and toggled by CSS are so out of date and also it’s painful for every website developer. we'll cover prettying it up using CSS, including some CSS3!. We all know why: they’re easily editable, cross-platform, lightweight, accessible. Below you can see samples of just some of download buttons designs you can develop by spending few minutes.

You’re free to change any of the hex colors you see in the CSS and the button background color will change instantly.The buttons are free for personal and commercial use, so download them now and start tweaking them for your brand.

You’re free to change any of the hex colors you see in the CSS and the button background color will change instantly.The buttons are free for personal and commercial use, so download them now and start tweaking them for your brand.
How To Create Stylish Marquee Text Using CSS3
 The marquee <marquee> has a lond and rather dismal history, going all the way back early of the internet explorer. Never standardized element nor a part of any HTML Spec, <marquee> was commonly used to create a scrolling “Ticker Tape” effect for text on the webpages during the late 90s. In this tutorial we’ll learn to create basic animated marquee text using CSS3 technique. The techniques used in this tutorial will help us to create much more complex animations in the future tutorials. So now it’s time to put on that creative hat, roll up our sleeves and dive into awesomeness!.
The marquee <marquee> has a lond and rather dismal history, going all the way back early of the internet explorer. Never standardized element nor a part of any HTML Spec, <marquee> was commonly used to create a scrolling “Ticker Tape” effect for text on the webpages during the late 90s. In this tutorial we’ll learn to create basic animated marquee text using CSS3 technique. The techniques used in this tutorial will help us to create much more complex animations in the future tutorials. So now it’s time to put on that creative hat, roll up our sleeves and dive into awesomeness!.How to Show A Webpage In Iframe On Your Website Or Blog
 Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
Pave Your Way to World of Web Design with Knowledge of Programming Languages
 The pace at which the Web has evolved is commendable. The web development, particularly front-end web development has been developed rapidly and has been largely affected by the recent changes in coding techniques and approaches. In 2004, a front-end Web developer should be one who has the hands on experience and knowledge about HTML and CSS, along with somewhat knowledge about JavaScript. With these things, the web developers were able to build up websites, which can be easily viewed on desktop computers.
The pace at which the Web has evolved is commendable. The web development, particularly front-end web development has been developed rapidly and has been largely affected by the recent changes in coding techniques and approaches. In 2004, a front-end Web developer should be one who has the hands on experience and knowledge about HTML and CSS, along with somewhat knowledge about JavaScript. With these things, the web developers were able to build up websites, which can be easily viewed on desktop computers.Not so in 2014! To be a competent front-end web designer or developer, you not only need to be well versed with the above-mentioned languages but also Flash, CSS preprocessors, and newly developed techniques like responsive design and mobile first.
Various colleges offer web designing courses, you can be enrolled to the course of your interest. Besides, there are also a number of ways to become a professional web designer or developer, but the most required things are to learn the basics to enter this highly paying domain and gain the experience, which are needed for more advanced job profiles.
Creating Responsive Style Sheet With Media Queries
 In the last article we’ve seen the basic rules to create a simple layout for a website. After concentrating on the pc-desktop version, in this fourth part of the series, we’ll see which are the rules to apply to make the layout responsive.
In the last article we’ve seen the basic rules to create a simple layout for a website. After concentrating on the pc-desktop version, in this fourth part of the series, we’ll see which are the rules to apply to make the layout responsive.Creating Basic Style Sheet For Responsive Template
 In the Previous tutorial of this series, I’ve shown how to start building a website with the HTML code and its main elements. Now it’s time to introduce the first CSS rules in order to have a general idea of the graphic style that the homepage of our website will display, especially for the pc-desktop version. First of all, before having a look on the rules we have to apply in order to create a particular design for our homepage, let’s see how it will appear in our browser window (my default browser is Chrome but, with the application of some specific rules, you’ll be able to obtain the same result for all modern web-browsers). The homepage of our totally customizable website should look more or less as following:
In the Previous tutorial of this series, I’ve shown how to start building a website with the HTML code and its main elements. Now it’s time to introduce the first CSS rules in order to have a general idea of the graphic style that the homepage of our website will display, especially for the pc-desktop version. First of all, before having a look on the rules we have to apply in order to create a particular design for our homepage, let’s see how it will appear in our browser window (my default browser is Chrome but, with the application of some specific rules, you’ll be able to obtain the same result for all modern web-browsers). The homepage of our totally customizable website should look more or less as following:Creating HTML In the Responsive Template
 In the first article of this brand new series, I have introduced the main objectives of the series and given a short but complete introduction on the critical components of media queries and responsive breakpoints. Now, it’s time to begin doing some practical work. As I have mentioned before, I’ll start with the planning and creation of a mockup for each of the three main device types on which our responsive website will be designed, tested, and displayed: PC desktops, tablets, and mobile phones. Returning to our files, the first, called
In the first article of this brand new series, I have introduced the main objectives of the series and given a short but complete introduction on the critical components of media queries and responsive breakpoints. Now, it’s time to begin doing some practical work. As I have mentioned before, I’ll start with the planning and creation of a mockup for each of the three main device types on which our responsive website will be designed, tested, and displayed: PC desktops, tablets, and mobile phones. Returning to our files, the first, called Style.css, is the one which contains all the common CSS rules. The second one called responsive.css contains the specifications of the rules to apply to the chosen devices.Another HTML5, CSS3 Navigation Menu For Blogger

In this tutorial, we’ll take a look and see what we can achieve with HTML5 and CSS3. HTML5 brings to the spec a dedicated <nav> element that should be used as the container for any major navigation structure, such as the main vertical or horizontal site navigation menus, or an in-page table of contents for example. IE unfortunately doesn’t support this new element yet, but there is a simple fix we can use, of which I’m sure you’re all aware.
How To Create Multi Level Responsive Dropdown Navigation Menu
 We also discuss about the Creating A Responsive Web Design And Template. Do you want to create your own responsive menu for your website but don't know how ? In this post we will show 4 awesome responsive menus that you can use to build your own website. For simple navigation, the solutions can be straight-forward. However, if you’re working on something a bit more complex, maybe with multiple nested lists and dropdowns, a more dramatic rearrangement may be in order. In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries, whilst trying to keep our markup simple and our external resources minimal. In this article you will see how you can build an awesome CSS3 animated Responsive dropdown menu.
We also discuss about the Creating A Responsive Web Design And Template. Do you want to create your own responsive menu for your website but don't know how ? In this post we will show 4 awesome responsive menus that you can use to build your own website. For simple navigation, the solutions can be straight-forward. However, if you’re working on something a bit more complex, maybe with multiple nested lists and dropdowns, a more dramatic rearrangement may be in order. In this approach to responsive navigation, we’re going to use an approach that can accommodate large, multi-level navigation menus using media queries, whilst trying to keep our markup simple and our external resources minimal. In this article you will see how you can build an awesome CSS3 animated Responsive dropdown menu.Introduction: Creating a Responsive Web Design and Template
 Responsive templates are necessary to have a website display correctly on every device. To begin creating your own Responsive Template, you will need to understand the CSS media property and what type of screens mobile phones, tablets and desktop computers are. Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved massively from 2011 to 2013, People now prefer reading articles on their Tablet, IPhone, Smart Phone. You can create your own Responsive Web Design (RWD) using HTML and CSS. Before we get started, we will need to get an idea of what we need to do to create the Responsive Template. We are releasing the first ever complete step by step Tutorial Guide on Responsive Blogger Templates to the Google Blogger Community.
Responsive templates are necessary to have a website display correctly on every device. To begin creating your own Responsive Template, you will need to understand the CSS media property and what type of screens mobile phones, tablets and desktop computers are. Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved massively from 2011 to 2013, People now prefer reading articles on their Tablet, IPhone, Smart Phone. You can create your own Responsive Web Design (RWD) using HTML and CSS. Before we get started, we will need to get an idea of what we need to do to create the Responsive Template. We are releasing the first ever complete step by step Tutorial Guide on Responsive Blogger Templates to the Google Blogger Community. Old Iphone Navigation Tab Menu For Blogger Blog

There are many ways to approach navigation on your website and they all have their pros and cons. We have the top horizontal navigation bar, which can limit the number of links you can have before you have to resort to sub menus which, in my opinion, aren’t the best — but if you’re only looking to keep a couple of items in your navigation bar, this could be the one for you. Another approach is the vertical sidebar menu, but a drawback of this approach is that users can become overwhelmed when sub menus start popping out from all over the place. Finally, there’s the tab bar navigation system – the problem with this approach is that it takes a lot more time to design but if you design it well, boy is it good.
Artless Social Profile Widget For Blogger And WordPress
 Today I'm gonna unleash you one of the best widgets I have ever made, one of the best subscription widget at my blog, I present you the Animated social Subscription Widget for Blogger. No matter about its name but it matters totally awesome when you will see it live. Without one of these your blog simply won’t shine on the right sidebar, and also these are the most attractive social network buttons and suits perfect on any light or dark color website or blogs. As you guys can see even I am using this widget on my blog because it is one my favorites. We also use a sprite instead of individual images.This makes the flip smooth and adds less load time to your blog. I have tutorials for adding them to your sidebar on both Wordpress and Blogger but you could add them to your blog footer or even in a menu.
Today I'm gonna unleash you one of the best widgets I have ever made, one of the best subscription widget at my blog, I present you the Animated social Subscription Widget for Blogger. No matter about its name but it matters totally awesome when you will see it live. Without one of these your blog simply won’t shine on the right sidebar, and also these are the most attractive social network buttons and suits perfect on any light or dark color website or blogs. As you guys can see even I am using this widget on my blog because it is one my favorites. We also use a sprite instead of individual images.This makes the flip smooth and adds less load time to your blog. I have tutorials for adding them to your sidebar on both Wordpress and Blogger but you could add them to your blog footer or even in a menu.Awesome Navigation/Tabs multi level Menu Version 2.0
 As promised to some of my readers, here’s a tutorial on awesome navigation or tab menu Version 2.0 for blogger user. I made it into a multi level, so you don’t have to go any further editing. Just replace your respective links with (#) sign and replace link title with your page or label title. I’ll end this amazing tutorial of new features by saying that we’re currently working on one another Application to include a bunch of cool Smart tools features. I won’t say what those features are just yet, but stay tuned—you’ll be seeing more cool stuff shortly! Got any questions? Or maybe, have something to add? Please leave a comment below and tell us what you're thinking about our updated Multi Level Navigation Menu Version 2.0 !!!…
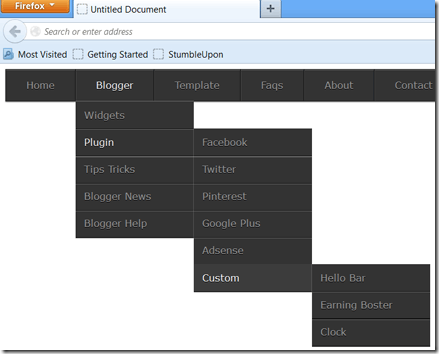
As promised to some of my readers, here’s a tutorial on awesome navigation or tab menu Version 2.0 for blogger user. I made it into a multi level, so you don’t have to go any further editing. Just replace your respective links with (#) sign and replace link title with your page or label title. I’ll end this amazing tutorial of new features by saying that we’re currently working on one another Application to include a bunch of cool Smart tools features. I won’t say what those features are just yet, but stay tuned—you’ll be seeing more cool stuff shortly! Got any questions? Or maybe, have something to add? Please leave a comment below and tell us what you're thinking about our updated Multi Level Navigation Menu Version 2.0 !!!…CSS3 Navigation Menu For Blogger Blog With Color Variation
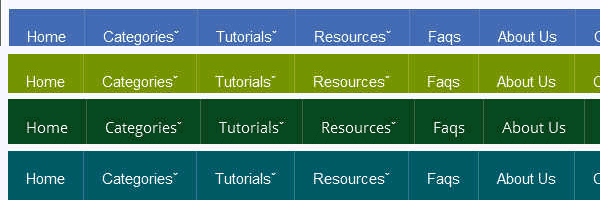
 Nowadays you can see plenty of different types of navigation menus with attractive, creative and elegant designs. The navigation menu on a website/blog is like a stars on the sky and improve impressions of your webpage. The navigation in website design is very important and plays a major role in a website's usability as well as in user experience. It is better to use simple, obvious and clear layout that are easy to figure out and keep your webpage up to industry. Any link that takes users more than a second or two to figure out is probably unsuitable for use. Today's tutorial we are sharing another simple and user friendly navigation menu, we built it using css3. No images were used, just CSS. It is cross browser compatible and was optimized for IE7 and for newest versions. So if u like, take a five mints to implement on your blog and Enjoy…!!!
Nowadays you can see plenty of different types of navigation menus with attractive, creative and elegant designs. The navigation menu on a website/blog is like a stars on the sky and improve impressions of your webpage. The navigation in website design is very important and plays a major role in a website's usability as well as in user experience. It is better to use simple, obvious and clear layout that are easy to figure out and keep your webpage up to industry. Any link that takes users more than a second or two to figure out is probably unsuitable for use. Today's tutorial we are sharing another simple and user friendly navigation menu, we built it using css3. No images were used, just CSS. It is cross browser compatible and was optimized for IE7 and for newest versions. So if u like, take a five mints to implement on your blog and Enjoy…!!!How to add it to blogger (Menu Style 1)

1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
</b:skin>
3. and paste the following code before/above </b:skin>
#menu_parrot {
width: 960px;
margin: 0px auto;
border: 1px solid #82BF00;
border-top: none!important;
background: rgb(166,198,83); /* Old browsers */
background: -moz-linear-gradient(top, rgb(166,198,83) 0%, rgb(130,191,0) 50%, rgb(143,200,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(166,198,83)), color-stop(50%,rgb(130,191,0)), color-stop(100%,rgb(143,200,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a6c653', endColorstr='#8fc800',GradientType=0 ); /* IE6-8 */
-moz-box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
-webkit-box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
}
#menu_parrot, #menu_parrot ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_parrot:before,
#menu_parrot:after {
content: "";
display: table;
}
#menu_parrot:after {
clear: both;
}
#menu_parrot li {
float: left;
border-right: 1px dotted #86A800;
position: relative;
}
#menu_parrot a {
float: left;
padding: 15px 30px;
color: #fff;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
text-shadow: 0 1px #333;
}
#menu_parrot li a:hover {
background: rgb(166,198,83);
}
#menu_parrot li:hover > a {
color: #fafafa;
}
*html #menu_parrot li a:hover {
/* IE6 only */
color: #fafafa;
}
#menu_parrot ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: rgb(166,198,83); /* Old browsers */
background: -moz-linear-gradient(top, rgb(166,198,83) 0%, rgb(130,191,0) 50%, rgb(143,200,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(166,198,83)), color-stop(50%,rgb(130,191,0)), color-stop(100%,rgb(143,200,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a6c653', endColorstr='#8fc800',GradientType=0 ); /* IE6-8 */
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#menu_parrot li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_parrot ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
#menu_parrot ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
#menu_parrot ul a {
padding: 12px;
width: 150px;
color: #fff;
border-bottom: 1px dotted #86A800;
border-radius: 5px;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu_parrot ul a:hover {
background: rgb(166,198,83);
color: #fff;
}
#menu_parrot ul:first-child {
border-left: 0;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#menu_parrot ul:last-child a {
border-right: 0;
-moz-border-radius:5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
4. and paste the following HTML Code where you want to show Navigation menu.
<ul id="menu_parrot">
<li><a href="">Home</a></li>
<li><a href="">Blogger</a>
<ul>
<li><a href="">Widgets</a></li>
<li><a href="">Plugin</a>
<ul>
<li> <a href="">Facebook</a></li>
<li> <a href="">Twitter</a></li>
<li> <a href="">Pinterest</a></li>
<li> <a href="">Google Plus</a></li>
<li> <a href="">Adsense</a></li>
<li> <a href="">Custom</a>
<ul>
<li> <a href="">Hello Bar</a></li>
<li> <a href="">Earning Boster</a></li>
<li> <a href="">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tips Tricks</a></li>
<li><a href="">Blogger News</a></li>
<li><a href="">Blogger Help</a></li>
</ul>
</li>
<li><a href="">Template</a>
<ul>
<li><a href="">Blogger</a>
<ul>
<li><a href="">By Column</a>
<ul>
<li><a href="">1 Column</a></li>
<li><a href="">2 Column</a></li>
<li><a href="">3 Column</a></li>
</ul>
</li>
<li><a href="">By Color</a>
<ul>
<li><a href="">Red</a></li>
<li><a href="">Blue</a></li>
<li><a href="">Orange</a></li>
</ul>
</li>
<li><a href="">By Width</a></li>
</ul>
</li>
<li><a href="">WordPress</a></li>
</ul>
</li>
<li><a href="">Faqs</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
How to add it blogger (Menu Style 2)

1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
#menu_ferozi {
width: 960px;
margin: 0px auto;
border: 1px solid #17A2C1;
background: rgb(0,183,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(top, rgba(0,183,234,1) 0%, rgba(0,158,195,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,183,234,1)), color-stop(100%,rgba(0,158,195,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-8 */
}
#menu_ferozi, #menu_ferozi ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_ferozi:before,
#menu_ferozi:after {
content: "";
display: table;
}
#menu_ferozi:after {
clear: both;
}
#menu_ferozi li {
float: left;
border-right: 1px dotted #008DCE;
-moz-box-shadow: 0px 0 0 #F95700;
-webkit-box-shadow: 0px 0 0 #F95700;
box-shadow: 0px 0 0 #F95700;
position: relative;
}
#menu_ferozi a {
float: left;
padding: 15px 30px;
color: #fff;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
}
#menu_ferozi li a:hover {
background: #333;
}
#menu_ferozi li:hover > a {
color: #fafafa;
}
*html #menu_ferozi li a:hover {
/* IE6 only */
color: #fafafa;
}
#menu_ferozi ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: rgb(0,183,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(top, rgba(0,183,234,1) 0%, rgba(0,158,195,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,183,234,1)), color-stop(100%,rgba(0,158,195,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-8 */
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#menu_ferozi li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_ferozi ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
#menu_ferozi ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
#menu_ferozi ul a {
padding: 12px;
width: 150px;
color: #fff;
border-bottom: 1px dotted #008DCE;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu_ferozi ul a:hover {
background-color:#3d3d3d;
color: #fff;
}
4. and paste the following HTML Code where you want to show Navigation menu.
<ul id="menu_ferozi">
<li><a href="">Home</a></li>
<li><a href="">Blogger</a>
<ul>
<li><a href="">Widgets</a></li>
<li><a href="">Plugin</a>
<ul>
<li> <a href="">Facebook</a></li>
<li> <a href="">Twitter</a></li>
<li> <a href="">Pinterest</a></li>
<li> <a href="">Google Plus</a></li>
<li> <a href="">Adsense</a></li>
<li> <a href="">Custom</a>
<ul>
<li> <a href="">Hello Bar</a></li>
<li> <a href="">Earning Boster</a></li>
<li> <a href="">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tips Tricks</a></li>
<li><a href="">Blogger News</a></li>
<li><a href="">Blogger Help</a></li>
</ul>
</li>
<li><a href="">Template</a>
<ul>
<li><a href="">Blogger</a>
<ul>
<li><a href="">By Column</a>
<ul>
<li><a href="">1 Column</a></li>
<li><a href="">2 Column</a></li>
<li><a href="">3 Column</a></li>
</ul>
</li>
<li><a href="">By Color</a>
<ul>
<li><a href="">Red</a></li>
<li><a href="">Blue</a></li>
<li><a href="">Orange</a></li>
</ul>
</li>
<li><a href="">By Width</a></li>
</ul>
</li>
<li><a href="">WordPress</a></li>
</ul>
</li>
<li><a href="">Faqs</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
The widget is extremely easy to be edited. To change links title simply replaced the text with your page titles and replace the hash sign (#) with respective links.
and you are done…!!!! Don’t Forget To check our previous Menus.
For any further help please feel free to post your queries in the comment box below. Its Very Handy, Light weight and Professional navigation Which you all can use to get rid of scripts and bulky menus that uses CSS3 and takes a lot of time to load. Thanks For Reading our Post.
Email Popup Subscription Box For Blogger Blog

How to install email popup subscription box
You can Install This Widget Easily in your Blog By Following These Simple Steps....
Before you edit any template it's better to keep a Backup. So First Backup your Template.
1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
</head>
3. and paste the following code before/above </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script><script src='http://yourjavascript.com/69231961363/jquery-colorbox-min.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var setDays = 1000*60*60*24*7;
var expires = new Date((new Date()).valueOf() + setDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"395px", height:"435px", inline:true, href:"#email-popup"});
}});</script>
Note:- *7 Setting this value will effect cookie refreshment. I have set the Subscription box to appear once to the visitor and Subscription box will appear again after 1 week. If you want to display after a 1 day then set 7 to 1. if you set the value 1 then it Must annoying your Blog regular readers. So Leave it By Default and follow the next step.
4. Now Search for </b:skin>. ( Note:- Click the black arrow to expand the code. )
#subscriptionwrap {
width: 600px;
background: #e9e9e9;
padding: 15px;
margin: 14px;
border: 1px solid #ddd;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 1px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
-moz-box-shadow: 0 1px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
box-shadow: 0 1px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
}.subscriptionbox h4 {
font-size: 30px;
font-family: 'Verdana', Arial;
font-variant: small-caps;
margin: 0 auto;
text-align: center;
line-height: 30px;
color: #333;
font-weight: 600;
text-shadow: 1px 1px 5px #333;
text-decoration: none !important;
}.subscriptionbox p {
font-family: geogia;
font-style: italic;
font-size: 26px;
text-align: center;
margin: 0px;
line-height: 30px;
margin-top: 25px;
border-bottom: 1px solid #333;
color: #454545;
padding-bottom: 20px;
}.emailbutton1 {
background: #f7f8f9;
background: -webkit-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background: -moz-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background: -o-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background: -ms-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background: linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#f7f8f9",endColorstr="#e9e9e9",GradientType=0 );
border: 1px solid #ddd;
-webkit-border-top-right-radius: 4px;
-moz-border-top-right-radius: 4px;
border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-moz-border-bottom-right-radius: 4px;
border-bottom-right-radius: 4px;
-webkit-box-shadow: 0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
-moz-box-shadow: 0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
box-shadow: 0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
color: #888 !important;
text-shadow: 0 1px 0 #fff;
line-height: 1.5;
top: 0px;
margin: 10px 0 0 -15px;
cursor: pointer;
padding: 18px 15px 15px 15px !important;
font-size: 14px;
font-weight: bold;
text-decoration: none !important;
}.emailbutton1:hover {
background: #f1f1f1;
background: -webkit-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background: -moz-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background: -o-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background: -ms-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background: linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#f1f1f1",endColorstr="#e0e0e0",GradientType=0 );
text-decoration: none !important;
}.emailinput1 {
width: 490px !important;height: 37px; padding-right: 30px !important;
float: left;
margin: 10px 0 0 0px;
padding: 8px 40px 8px 10px;
border: 1px solid #d2d2d2;
background: #fff;
font-family: georgia;
font-style: italic;
font-size: 16px;
color: #949494;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
text-decoration: none!important;
}
5. Save your template and you are done second last step! Visit your blog to see it working just perfectly? if everything is working fine then Follow the final step below.
6. Now finally find the following code.
</body>
7. and paste the following code before closing </body> tag.
<div style='display:none'>
<div id='email-popup' style='position:scroll; z-index:99999;'>
<div id='subscriptionwrap'>
<div class='subscriptionbox'>
<h4>Ready To Be Make <strong>Elegant Blog</strong></h4>
<p>Subscribe to My Blogger Tricks to enjoy Free Tricks</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform1' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=bl0ggertricks", "popupwindow", "scrollbars=yes,width=550,height=520");return true' target='popupwindow'>
<input name='uri' type='hidden' value='bl0ggertricks'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='emailinput1' name='email' onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' type='text' value='Enter your email...'/>
<input class='emailbutton1' title='' type='submit' value='SignUp'/>
</form>
</div>
</div>
</div>
</div>
8. Now you need to make these changes in html code.
- Edit the highlighted yellow text to anything you like. It will appear at the top of the input box.
- Now replace bl0ggertricks with your Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to Publicize and then to Email Subscriptions.
- Replace bl0ggertricks with your feed title. It appear at the end of your feed link. In my case it is <input name='uri' type='hidden' value='bl0ggertricks'/>
9. Save your template and you are all set!
Visit your blogs and see it popping up just fine! Remember that the popup will show only once. To see it again you will first need to delete your browser cookie and then refresh the page to see it appearing again. I just hope you would find this tutorial easy and yet exciting. Please let me know if you need any help. I just hope you can make your strong Twitter Followers growth. Wish you success and peace buddies. Stay updated by subscribing our email news feed or like our facebook page.
Image Credit:- FreeDigitalPhotos.net
Add Simple And Awesome Subscription Box below your post

Today we are going to make a high quality RSS subscription box with no images. Alerting your visitors to subscribe at the bottom of your posts often help in increasing the number of your blog subscribers. The more readers you get the faster your blog grow. Providing visitors with easy and clean options to subscribe and bookmark should always be your first priority. I managed to design a simple box using CSS3 gradient and text shadow effect to create a container with RSS form inside it. The widget will stick to the bottom of your post and will let your visitors to submit their email addresses and subscribe to your FEED updates. Surely the best way to draw attention!..
How to add Subscription Box Below Your Blog Post
1. The First thing you need to do is to login into your Blogger account and go to >> Template >> Edit HTML and search for the ending ]]></b:skin>tag and just above it paste the following code.
#subscriptionwrap {
float: left;
width: 600px;
background: #e9e9e9;
padding: 15px;
border: 1px solid #ddd;
-webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px;
-webkit-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); -moz-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
}
.subscriptionbox h4 {
font-size: 38px;
font-family: 'Verdana', Arial;
font-variant: small-caps;
margin: 0 auto;
text-align: center;
line-height: 30px;
color: #333;
font-weight: 600;
text-shadow:1px 1px 5px #333;
text-decoration: none !important;
}
.subscriptionbox p {
font-family: geogia;
font-style: italic;
font-size: 26px;
text-align: center;
margin: 0px;
line-height: 30px;
margin-top: 25px;
border-bottom: 1px solid #333;
color: #454545;
padding-bottom: 20px;
}
.emailbutton1 { background:#f7f8f9; background:-webkit-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); background:-moz-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); background:-o-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); background:-ms-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); background:linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr="#f7f8f9",endColorstr="#e9e9e9",GradientType=0 ); border:1px solid #ddd; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; margin:0 auto; margin-left: -10px; -webkit-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); -moz-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4); color:#888 !important; text-shadow:0 1px 0 #fff; line-height:1.1; top: -1px; cursor:pointer; padding:22px 15px 19px 15px !important; font-size:14px; font-weight:bold; text-decoration:none !important;}
.emailbutton1:hover, .formbutton:hover{ background:#f1f1f1; background:-webkit-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); background:-moz-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); background:-o-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); background:-ms-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); background:linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr="#f1f1f1",endColorstr="#e0e0e0",GradientType=0 ); text-decoration:none !important;}
.emailinput1{ height:40px; margin:10px 0 0 0px; padding:8px 40px 8px 10px; border: 1px solid #d2d2d2; background:#fff; font-family:georgia; font-style:italic; font-size:16px; color:#949494; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px;}
.emailinput1{ padding-right:30px !important; width:450px !important;}
Note:- if you want to change the width of subscription box. Just change the following value in above code “width: 600px; to any other value like 640px, 700px, 760px….!!!!!
2. In the template, search for the <data:post.body/> tag and just below it paste the following HTML Coding. In case, you are unable to find <data:post.body/>, then you can paste it just below <div class='post-footer-line post-footer-line-1'>.
<div id='subscriptionwrap'>
<div class='subscriptionbox'>
<h4>Ready To Be Make <strong>Elegant Blog</strong></h4>
<p>Subscribe to My Blogger Tricks to enjoy Free Tricks</p><center>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=bl0ggertricks", "popupwindow", "scrollbars=yes,width=550,height=520");return true' target='popupwindow'>
<input name='uri' type='hidden' value='bl0ggertricks'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='emailinput1' name='email' onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' type='text' value='Enter your email...'/>
<input class='emailbutton1' title='' type='submit' value='SignUp'/>
</form>
</center>
</div>
</div>
3. Now you need to make these changes in html code.
- Edit the highlighted yellow text to anything you like. It will appear at the top of the input box.
- Now replace http://feedburner.google.com/fb/a/mailverify?uri=bl0ggertricks with your Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to Publicize and then to Email Subscriptions.
- Replace bl0ggertricks with your feed title. It appear at the end of your feed link. In my case it is <input name='uri' type='hidden' value='bl0ggertricks'/>
4. Save your template and you are all set!
You have successfully learned how to display related Articles below posts in blogger. Go and preview your posts to see everything is working in an order or not. Visit your blogs to see the new eye-catching change. I am sure this will greatly increase the number of your blog subscribers and don’t forget to subscribe our blog RSS Feed to get new tips & tricks. Thanks for reading our post.
Another Animated Css3 Multi Level Drop Down Menu
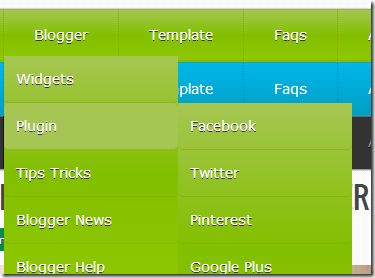
 HTML5 and CSS3 have totally revolutionized the designing and development. Now designers and web developers are capable of creating more functional and visually appealing websites because HTML5 and CSS3 offer many features and several techniques with which you can create interesting and creative websites. Both of these languages are easy to use and manage and allow users to create loads of amazing effects and appealing looks for their websites. Web interface is its navigation, Remember that the menu of your website needs to be visually appealing and at the same time simple enough for your users to easily navigate through your website or blog!. We always try to be very creative when it comes to designing a website navigation menu. It’s a important thing: a super cool navigation menu can really enhance your website. That being said, The navigation are supported in most major web browsers and will be functional on updated browsers. In this menu you can see little 3d effect when mouse over on Categories.
HTML5 and CSS3 have totally revolutionized the designing and development. Now designers and web developers are capable of creating more functional and visually appealing websites because HTML5 and CSS3 offer many features and several techniques with which you can create interesting and creative websites. Both of these languages are easy to use and manage and allow users to create loads of amazing effects and appealing looks for their websites. Web interface is its navigation, Remember that the menu of your website needs to be visually appealing and at the same time simple enough for your users to easily navigate through your website or blog!. We always try to be very creative when it comes to designing a website navigation menu. It’s a important thing: a super cool navigation menu can really enhance your website. That being said, The navigation are supported in most major web browsers and will be functional on updated browsers. In this menu you can see little 3d effect when mouse over on Categories.
Preview In Different Browser’s

Chrome Preview
Firefox Preview

Internet Explorer Preview
Now Let's Start Adding menu to your blog
1. Go to your Blogger Dashboard>> Template>> Edit HTML
2. and Look for the following code in your HTML.
]]></b:skin>
3. Paste the following code immediately above(before) it:
#css3_menu {
width: 960px;
margin: 0px auto;
border: 1px solid #333;
border-top:none!important;
background-color: #333;
-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#css3_menu, #css3_menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#css3_menu:before,
#css3_menu:after {
content: "";
display: table;
}
#css3_menu:after {
clear: both;
}
#css3_menu li {
float: left;
border-right: 1px solid #111;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#css3_menu a {
float: left;
padding: 15px 30px;
color: #979797;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#css3_menu li a:hover {
background: #333;
}
#css3_menu li:hover > a {
color: #fafafa;
}
*html #css3_menu li a:hover { /* IE6 only */
color: #fafafa;
}
#css3_menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: #333;
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#css3_menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#css3_menu ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(210,210,210,.2);
-webkit-box-shadow: -1px 0 0 rgba(210,210,210,.2);
box-shadow: -1px 0 0 rgba(210,210,210,.2);
}
#css3_menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#css3_menu ul a {
padding: 12px;
width: 150px;
color: #979797;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#css3_menu ul a:hover {
background-color:#3d3d3d;
color: #fff;
}
4. Click save button and you are done first step.
Note:- If this style sheet doesn't work fine with your template. before adding this menu in your template completely remove your previous menu.
The code worked flawlessly!. If you have any problem or you want to change the background color font color or anything else just leave your comment with your requirement. We are ready for help 24/7.
Adding the widget to a blog
1. Go to Layout > Add A Gadget and select HTML/JavaScript gadget.
2. Copy the HTML link and paste it inside the content box.
<ul id="css3_menu">
<li><a href="#">Home</a></li>
<li><a href="#">Blogger</a>
<ul>
<li><a href="#">Widgets</a></li>
<li><a href="#">Plugin</a>
<ul>
<li> <a href="#">Facebook</a></li>
<li> <a href="#">Twitter</a></li>
<li> <a href="#">Pinterest</a></li>
<li> <a href="#">Google Plus</a></li>
<li> <a href="#">Adsense</a></li>
<li> <a href="#">Custom</a>
<ul>
<li> <a href="#">Hello Bar</a></li>
<li> <a href="#">Earning Boster</a></li>
<li> <a href="#">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Tips Tricks</a></li>
<li><a href="#">Blogger News</a></li>
<li><a href="#">Blogger Help</a></li>
</ul>
</li>
<li><a href="#">Template</a>
<ul>
<li><a href="#">Blogger</a>
<ul>
<li><a href="#">By Column</a>
<ul>
<li><a href="#">1 Column</a></li>
<li><a href="#">2 Column</a></li>
<li><a href="#">3 Column</a></li>
</ul>
</li>
<li><a href="#">By Color</a>
<ul>
<li><a href="#">Red</a></li>
<li><a href="#">Blue</a></li>
<li><a href="#">Orange</a></li>
</ul>
</li>
<li><a href="#">By Width</a></li>
</ul>
</li>
<li><a href="#">WordPress</a></li>
</ul>
</li>
<li><a href="#">Faqs</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
3. Click Save.
4. Drag to reposition the gadget below the header.
Click Save and view your blog. You should see a functional menu installed.
Try hovering the tabs, make sure the dropdowns appear.
You may delete or add menu or sub menu(up to multi levels). Make sure you add/remove the relevant code completely i.e. starting from the opening tag until the closing tag. Do the changes very carefully.
Renaming and adding the links
As you can see, the dropdown menu HTML is mainly consisted of unordered lists (ul) and list items (li).
Below is a code snippet for one of the category.
<li><a href="#">Home</a></li>To rename the category, simply replace
Home with your own text. As for the link, just replace # with the Page intended URL.Hope you enjoyed with this tutorial, don’t forget to tell thanks and leave a comment
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...