Showing posts with label Blogger. Show all posts
Showing posts with label Blogger. Show all posts
How to Show Author Avatar Beside Every Post Title Of Blog Posts
A nice trick for your personal blog.Add photos Author Avatar Beside Every Post Title Of Blog Posts. This trick is extremely simple, just a few steps you can attach your logo image on the Title Blogger .
Publish Your Article Via Symbian SmartPhone (For Wordpress & Blogger)
 Now publish your blogger posts by using a Smartphone (like symbian), you can publish content while you're so far from you pc - as possible as you have a strong signal. Whether you want to produce visual or written content, a Smartphone (Nokia Symbian) can do it, provided that you have the right software. The majority of blogs which are self-hosted will be ever so slightly different, but mostly because it's pretty complicated to format, edit, proof read and publish digital thoughts from a small mobile screen. Many have attempted it and the latest contender, the blob blogger and word press client is better than most.
Now publish your blogger posts by using a Smartphone (like symbian), you can publish content while you're so far from you pc - as possible as you have a strong signal. Whether you want to produce visual or written content, a Smartphone (Nokia Symbian) can do it, provided that you have the right software. The majority of blogs which are self-hosted will be ever so slightly different, but mostly because it's pretty complicated to format, edit, proof read and publish digital thoughts from a small mobile screen. Many have attempted it and the latest contender, the blob blogger and word press client is better than most. How to Find Your Google Analytics ID New Dashboard & Add It Into Blogger Blog
 Tracking visitor and activity on your blog is very important. When it comes to Tracking web-user statistics "Google Analytics" is the best tool for in the internet world, That's why we would recommend every blogger user to start using it.In addition to the usual traffic metrics (page views, visits, unique visitors, bounce rate, time on site etc.). If you want to use Google analytics features so then first you will need an Analytics account from which to access the stats this can be connected to your Gmail account you use on Blogger. You can track all activity for your blog by adding the Google analytics property id, So if you want to track follow the below steps. Adding Google Analytics to a Blogger blog is easy, and it doesn’t even involve copy-pasting Java Scripts.
Tracking visitor and activity on your blog is very important. When it comes to Tracking web-user statistics "Google Analytics" is the best tool for in the internet world, That's why we would recommend every blogger user to start using it.In addition to the usual traffic metrics (page views, visits, unique visitors, bounce rate, time on site etc.). If you want to use Google analytics features so then first you will need an Analytics account from which to access the stats this can be connected to your Gmail account you use on Blogger. You can track all activity for your blog by adding the Google analytics property id, So if you want to track follow the below steps. Adding Google Analytics to a Blogger blog is easy, and it doesn’t even involve copy-pasting Java Scripts. Creating an account with Google Analytics
Pinterest Announced New Pintit Buttons For Blogger, Tumblr, Wordpress And For Wix
 Yesterday the Pinterest developer team announced very important that launch of the “Pin It” button for Blogger, WordPress.org, Tumblr, and also for Wix. This Pin It button allows your readers to share your posts without leaving your website or blog. It pulls all available images from a post and lets them choose which image to pin.
Yesterday the Pinterest developer team announced very important that launch of the “Pin It” button for Blogger, WordPress.org, Tumblr, and also for Wix. This Pin It button allows your readers to share your posts without leaving your website or blog. It pulls all available images from a post and lets them choose which image to pin. How To Embed Google Map In Your Article Or Tutorial
 About a year ago, Google introduced a feature in the new Google Maps that enables you to embed a Google Map by copying and pasting an HTML Code Snipt.
About a year ago, Google introduced a feature in the new Google Maps that enables you to embed a Google Map by copying and pasting an HTML Code Snipt. Google map is very common requirement in every web project now. Now every website and blog need to google map integration, Here In this article I will show how to add the google map in Blogger blog. Go to Google Maps, and simply type in the address of the location you want to show in your article or tutorial. Once you have found your decided location, click on the link icon in the left hand panel beside print icon. This will show you the embed code. Copy the iframe HTML code snipt paste where you want to show. Your users can sign in to these maps to see relevant content, like their saved places from Google Maps. Conversely, they can also save a location from your embedded map for viewing on Google Maps for desktop or mobile.
How to Show A Webpage In Iframe On Your Website Or Blog
 Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
viewport MetaTag & Enable Pinch To Zoom For Mobile Devices In Blogger

A few days ago I was just searching for some new things on web and I just came across a webpage that was providing an article on pinch to zoom bug in the blogger template. When I checked this bug in our template unfortunately I found it there. The bug is simply that the viewport meta tag in the template is set to not allow user Scalling. The mistake is in viewport meta tag is set to "user-scalling=no". We just need to change this value to yes : "user-scalable=yes" so mobile users may zoom. That's why we prepare a tutorial for our valuable readers.
Artless Social Profile Widget For Blogger And WordPress
 Today I'm gonna unleash you one of the best widgets I have ever made, one of the best subscription widget at my blog, I present you the Animated social Subscription Widget for Blogger. No matter about its name but it matters totally awesome when you will see it live. Without one of these your blog simply won’t shine on the right sidebar, and also these are the most attractive social network buttons and suits perfect on any light or dark color website or blogs. As you guys can see even I am using this widget on my blog because it is one my favorites. We also use a sprite instead of individual images.This makes the flip smooth and adds less load time to your blog. I have tutorials for adding them to your sidebar on both Wordpress and Blogger but you could add them to your blog footer or even in a menu.
Today I'm gonna unleash you one of the best widgets I have ever made, one of the best subscription widget at my blog, I present you the Animated social Subscription Widget for Blogger. No matter about its name but it matters totally awesome when you will see it live. Without one of these your blog simply won’t shine on the right sidebar, and also these are the most attractive social network buttons and suits perfect on any light or dark color website or blogs. As you guys can see even I am using this widget on my blog because it is one my favorites. We also use a sprite instead of individual images.This makes the flip smooth and adds less load time to your blog. I have tutorials for adding them to your sidebar on both Wordpress and Blogger but you could add them to your blog footer or even in a menu.Beginner Blogger Template Free Download
 Blogger is a very simple and easy to use blogging platform. There are many beautiful templates that add to its value. The Blogger Beginner Blogger Template is a combination of three colors ( Orange, White and dark brown, which makes it look unique. Blogger Beginner is a minimalist, simple and super clean free blogger blog theme with focus on readability & very easy to setup. This theme is perfect choice for your personal blog, corporate blog theme, or creative blog. When you talk about pure Css3, this template is almost visible because we have used just CSS3 for making this template looking awesome. You Can also check out our previous blogger template.
Blogger is a very simple and easy to use blogging platform. There are many beautiful templates that add to its value. The Blogger Beginner Blogger Template is a combination of three colors ( Orange, White and dark brown, which makes it look unique. Blogger Beginner is a minimalist, simple and super clean free blogger blog theme with focus on readability & very easy to setup. This theme is perfect choice for your personal blog, corporate blog theme, or creative blog. When you talk about pure Css3, this template is almost visible because we have used just CSS3 for making this template looking awesome. You Can also check out our previous blogger template.Template Name: Blogger Beginner
Platform: Blogger / Blogspot
Release date : 25, OCT 2013
Author : www.mybloggertricks.org
License : Creative Commons Attribution 3.0
how to create popular blog?

There are some tips how to reach success in blogging.
1). Content
As it was said a dozen times before, content is the king. Articles should be interesting for target audience at the first place, but don't be obvious, be creative, cover significant problem within the industry, contain the examples. Besides, future prospective should be considered as well. The point is that as time passes and the blog will appear in the top of Google search, content should remain actual.
Examples of blog content:
- Ratings: the most popular bloggers, films, songs, the most visited sites, forums, countries, the best tools for back links checking, sites promotion, bulk mailing, soil irrigation, and so on.
- Top lists of whatever is interesting for target audience: top list of on-line casino, Iphone apps, forums with do-follow links etc.
- "How to" advices: how to increase PR, cook a pie, write a song, and so on.
- "100 ways of...": winning in casino, get married, promote website, etc.
- Reviews of latest novices within the industry, for example, new devices or tools.
- Comments of the most interesting news within the industry. Good analytics is professional. News rewriting will never drive traffic.
- Tests.
- Guides.
Optimize for search engines
As I mentioned above Google is the number 1 traffic referrer to most blogs. When you are first starting out, it won’t be that way, but in the long run you’ll notice that your Google traffic will continually go up. Since a good chunk of your traffic will come from Google, it’s important that you optimize your blog for search engines.
2). Comments
Support blog commenting, reply on every comment. Engagement with users contributes to attracting more traffic and sharing content in social networks. Leaving "catchy" and a little bit provocative comments is effective way to drive attention to certain post.
3). Special offers and free staff
Provide something free every month. It can be coupons, for instance, if you sell something, or software, or design patterns. Infographics are very popular nowadays. They are simple to create and can be good bonuses for users.
4). Encourage users to promote the blog in social networks
Competition in Twitter or Facebook is an example of encouragement. If you are a newcomer and do not have concerned friends and followers, ask users to share links of the blog for coupons, for example.
5). Promote your blog with guest blogging
Find relevant visited blogs and write several guest posts. If you drive attention as an author, users will click the link to your own blog below the post.
 Author - My name is Maria Smith. I am Work as a Marketing Director atLink Ads.
Author - My name is Maria Smith. I am Work as a Marketing Director atLink Ads.How To Install Live Fyer Comments System On Blogger Blog

- Moderators can edit comments
- More filter and search options with fewer clicks
- New “user” section in admin dashboard
- Real-time updates
- Batch moderation capabilities
- So much more… play with it, let us know what you think in the comments below.
What’s Coming In Next Version
While you’re getting to know the new admin, we’ll start rolling out our redesigned Livefyre Comments 3 widget to a handful of beta users. Since this code directly impacts how users interact with your content, we need to make sure we get it just right. Once the beta community has had time to play and we feel it’s ready, we’ll make it available to all. Still free, of course. Some updates include:
- A simplified, easy-to-customize new design
- A rich text editor that allows users to express themselves beautifully
- Media attachment drawer to simplify media handling in comments
- Facebook and Twitter comments in-line within the stream
- On-page reply to comments from social sources
- Enhanced friend tagging and sharing
- The ability for users to edit their own comments
How To Install It on Blogger
1. Sign Up on LiveFyer.
2. Then Go to LiveFyer Installation Page.
3. and enter your blog/website Url and in platform section select custom (Gear Icon) then click on step 2. For Further Detail See Image Below.
4. You will get Live Fyer Installation Script.
Remember Before editing your template make a backup if any thing went wrong.
5. Now Come on your blogger Dashboard>> Template>> Edit html
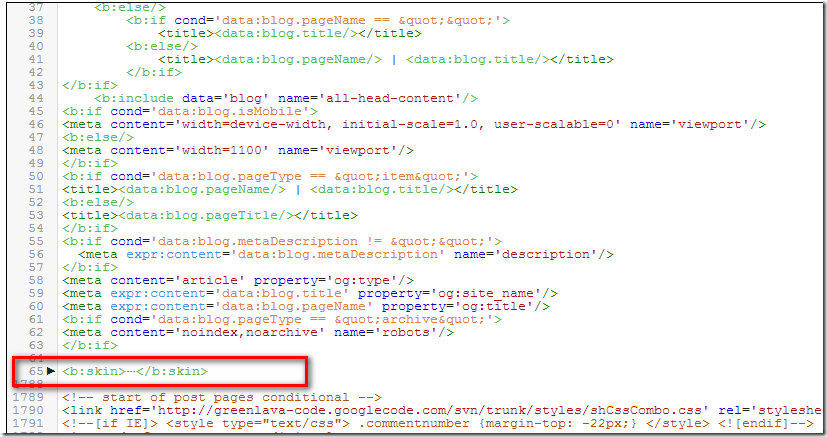
6. Click on Template Code Area and Press CTRL+F and find the following code.
]]></b:skin>
7. and paste the following code just above ]]></b:skin>
#comments {display:none;}
Note:- The Above Css Code Hide your default comment form.
8. Search for this code.
<div class='post-footer-line post-footer-line-3'>
<b:if cond='data:blog.pageType == "item"'>
</b:if>
</div>
</div>
</div>Your Live Fyer Code Goes Here
</b:includable>
9. and paste live fyer script before/above “</b:includable>”
<!-- START: Livefyre Embed –>
<b:if cond='data:blog.pageType == "item"'><div id="livefyre-comments"></div>
<script type="text/javascript" src="http://zor.livefyre.com/wjs/v3.0/javascripts/livefyre.js"></script>
<script type="text/javascript">
(function () {
var articleId = fyre.conv.load.makeArticleId(null);
fyre.conv.load({}, [{
el: 'livefyre-comments',
network: "livefyre.com",
siteId: "*******",
articleId: articleId,
signed: false,
collectionMeta: {
articleId: articleId,
url: fyre.conv.load.makeCollectionUrl(),
}
}], function() {});
}());
</script></b:if>
<!-- END: Livefyre Embed –>
10. Save it..
Note:- Don’t use above script.. Generate your own script by Sign up on live fyer.
That's it! A new Conversation will automatically be created when you first load the webpage, and you can start commenting right away.
Premium Blogger Template Free Download 2
 Blogger templates design and development of 2013! With the powerful of amazing templates, you can make your blog look exactly what you like. The design of any blog is one of the key factors to its success. For your browsing and inspirational delight, here is our awesome Blogger, Blog spot template for 2013. The have been selected because of their outstanding quality, attention to detail, super cool layout and feature-rich design. To keep the healthy tradition alive, we would love to gift all our loyal and million dollar worth readers a memorable gift. It took me around one week to Design, slice and then finally hard code a carefully structured Blogger template for the blogging community. Feel free to share your opinions and comments with us via comment section below.
Blogger templates design and development of 2013! With the powerful of amazing templates, you can make your blog look exactly what you like. The design of any blog is one of the key factors to its success. For your browsing and inspirational delight, here is our awesome Blogger, Blog spot template for 2013. The have been selected because of their outstanding quality, attention to detail, super cool layout and feature-rich design. To keep the healthy tradition alive, we would love to gift all our loyal and million dollar worth readers a memorable gift. It took me around one week to Design, slice and then finally hard code a carefully structured Blogger template for the blogging community. Feel free to share your opinions and comments with us via comment section below. 
Features
- Nice and Elegant Template.
- Fixed Width.
- Adsense Optimized.
- SEO Optimized.
- 2 Navigation Menus.
- 3 Column Footer Widgets.
- Header banner Ads.
- Infinite Scroll.
- Custom Social Sharing Widget.
- like This Article Widget.
- Related Post Text Links.
- Supports Default and Threaded Comments.
- Cross Column Widget sections at top and bottom.
- Default Jump Breaks for Post excerpts.
- Breadcrumbs.
Download My Blogger Tricks Template
NOTE: Please do not re-share or Host this blogger template any where. !
Uploading Template on Blogger Blog
- Go to Blogger Dashboard > Locate your Blog if you have more then one blog.
- Click on More Options Drop Down and choose Template
- Click on the Backup/Restore button on Top Right Corner
- Click on Download Full Template button to backup your Old template for safety
- Click the Browse button and locate My Blogger Tricks blogger template
- Click on the Upload Button. And you are Done!
CUSTOMIZATION
Basic Steps:This basic steps you need to follow for each customization.
- On New Blogger Dashboard Go to Template > Edit HTML Button
Header Logo
We are added default logo you change it with your own blog log.
by uploading in blogger Default (Header) widget. Go to layout and edit header widget. header widget showing in layout look like this.
 and upload you blog logo. logo size must be 350px X 80 px.
and upload you blog logo. logo size must be 350px X 80 px.
Customizing Top Navigation Menu
Search for the tag.
<!-- Start top menu -->
To change links title simply replaced the text with your page titles and replace the hash sign (#) with respective links.
Customizing Bottom Navigation Menu
Search For the Tag
<!—Start Bottom Menu-->
To change links title simply replaced the text with your page titles and replace the hash sign (#) with respective links.
Infinite Scroll
If you wish to remove auto scroll Feature just remove infinite scroll script.
Search for this tag
<!--infinite scroll start-->
and remove jquery plus scroll script for body section and save it. done!!!..
CUSTOMIZING ADSENSE ADS
ADSENSE BELOW POST TITLE
- Adsense Ad Dimensions: 336px X 280px
- Search for the tag
<!-- Adsense Below Post Title -->- Put your Adsense Code just after the it.
- PS: Encode the Adsense code before pasting into the Template using the HTML Encoder
Adsense post for post bottom end
- Adsense Ad Dimensions: 336px X 280px
- Search for the tag
<!-- Adsense Post Bottom --> - After this Tag you will find the Default Adsense Code, Replace it with your Adsense Code.
- PS: Encode the Adsense code before pasting into the Template using the HTML Encoder
CUSTOMIZING THE DO YOU LIKE THIS ARTICLE BOX
CUSTOMIZE SOCIAL ICONS
- Search for
<!--Like box Links -->code. - After the code, you will find the social links, Change the URLs of Rss, Twitter, Facebook links respectively.
- and also In the email form change the bl0ggertricks feedburner Id in Two places.
Customizing Stay Connected Widget
- Go to Blogger Dashboard > Locate your Blog if you have more then one blog.
- Layout>> Add A Gadget. and paste the following code in gadget content area.
<div class="mbtstaycon">
<ul>
<li class="mbtrss"><a href="http://feeds.feedburner.com/bl0ggertricks">RSS</a></li>
<li class="mbtmail"><a href="http://feedburner.google.com/fb/a/mailverify?uri=bl0ggertricks" >Email</a></li>
<li class="mbttwitter"><a href="http://twitter.com/bl0ggertricks">Twitter</a></li>
<li class="mbtfacebook"><a href="http://www.facebook.com/pages/Blogger-Tricks/448418608553191">Facebook</a></li>
<li class="mbtgoogleplus"><a href="https://plus.google.com/103598710564060829080">Google +</a></li>
<li class="mbtpinterest"><a href="pinterest.com/mybloggertrickx">Pinterest</a></li>
</ul>
</div>
<div style="float: left; margin-right: 15px; margin-top: -4px;">
<a href="https://twitter.com/bl0ggertricks" class="twitter-follow-button" data-show-count="false" data-size="large" data-dnt="true">Follow @BloggerTricks</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js?a4185c";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<a href='http://feeds.feedburner.com/bl0ggertricks'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/bl0ggertricks?bg=088A4B&fg=444444&anim=1' style='border:0' width='80' float='right' margin-right='5px'/></a>
change all links with your own social media and feed burner links.
For Further Help
You can also get further help from comments. please feel free to post your queries in the comment box below. Its Very Handy, Light weight and Professional Template.
Copyright
Bloggers and developers are hereby advised not to sell or redistribute the Template codes. You are also instructed not to remove My Blogger Tricks Credits from the Footer. Removing the Credit links will break the Template URL of your blog, leaving all your efforts in futile.
Premium version includes no watermarks. If you wish to buy the widget for Wordpress, Joomla or even Blogger Blogs, then you may kindly contact us via our our Contact Us Page.
add Awesome infinite Scroll to your blogger blog
 Infinite scroll has been called autopagerize, unpaginate, endless pages. But principally it is pre-fetching content from a Consequent page and adding it directly to the user’s current page. Infinite Scroll is a popular way to dynamically load fresh content into a site as a user scrolls down through it. The uninterrupted attention a user maintains when more content is provided automatically is at the core of the attraction of the infinite scrolling. The reader will not have to stop to think where to find the next button or which number of pages should come, following an improved attention. In psychosomatic terms, infinite scrolling seems to trigger automatic responses based on interest and the alleviation of the expectation produced while waiting for new information, which causes a kind of excitement and willingness to continue scrolling to see what comes up. So i think we need to stop discussion and start tutorial. Here’s a quick walkthrough of how to do it. In the Live Preview I have the set home page to show 3 posts, scroll to the end of the posts you will see the link to "Load More Posts". If you continue scrolling posts will load automatically.
Infinite scroll has been called autopagerize, unpaginate, endless pages. But principally it is pre-fetching content from a Consequent page and adding it directly to the user’s current page. Infinite Scroll is a popular way to dynamically load fresh content into a site as a user scrolls down through it. The uninterrupted attention a user maintains when more content is provided automatically is at the core of the attraction of the infinite scrolling. The reader will not have to stop to think where to find the next button or which number of pages should come, following an improved attention. In psychosomatic terms, infinite scrolling seems to trigger automatic responses based on interest and the alleviation of the expectation produced while waiting for new information, which causes a kind of excitement and willingness to continue scrolling to see what comes up. So i think we need to stop discussion and start tutorial. Here’s a quick walkthrough of how to do it. In the Live Preview I have the set home page to show 3 posts, scroll to the end of the posts you will see the link to "Load More Posts". If you continue scrolling posts will load automatically.
Add it to blogger
1. Go to your blogger dashboard>>template>>edit html
2. Press CTRL+F and Find the following .
</body>
3. Copy the code below and paste it right before/above </body> tag in your template.
<script src='http://code.jquery.com/jquery-1.7.1.min.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/40233106134/infinite-scroll.js"></script>
4. That’s it you're done! Save it and view your blog.
Credits
This Smart Feature script Written By Manki's Weblog, Visit Manki’s Blog say thanks and if you want reshare this article Please give a link back to this page. Thank You in advance.
Having More Trouble
For any further help please feel free to post your queries in the comment box below. Peace and blessings buddies. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post. Keep up to date with new features and opportunities by subscribing to our blog via email Notification, adding our Google+ page to your circles or like us our page on facebook. Thanks for reading our posts.
How to Make Widget or element sticky in your blogger blog.

Now time to make widget sticky
1. Go To blogger dashboard>>template>>edit html
2. paste the below jquery script before/above </body> tag.
<script>
/*<![CDATA[*/
// Sticky Plugin
// =============
(function($) {
var defaults = {
topSpacing: 0,
bottomSpacing: 0,
className: 'is-sticky',
center: false
},
$window = $(window),
$document = $(document),
sticked = [],
windowHeight = $window.height(),
scroller = function() {
var scrollTop = $window.scrollTop(),
documentHeight = $document.height(),
dwh = documentHeight - windowHeight,
extra = (scrollTop > dwh) ? dwh - scrollTop : 0;
for (var i = 0; i < sticked.length; i++) {
var s = sticked[i],
elementTop = s.stickyWrapper.offset().top,
etse = elementTop - s.topSpacing - extra;
if (scrollTop <= etse) {
if (s.currentTop !== null) {
s.stickyElement.css('position', '').css('top', '').removeClass(s.className);
s.currentTop = null;
}
}
else {
var newTop = documentHeight - s.elementHeight - s.topSpacing - s.bottomSpacing - scrollTop - extra;
if (newTop < 0) {
newTop = newTop + s.topSpacing;
} else {
newTop = s.topSpacing;
}
if (s.currentTop != newTop) {
s.stickyElement.css('position', 'fixed').css('top', newTop).addClass(s.className);
s.currentTop = newTop;
}
}
}
},
resizer = function() {
windowHeight = $window.height();
};
// should be more efficient than using $window.scroll(scroller) and $window.resize(resizer):
if (window.addEventListener) {
window.addEventListener('scroll', scroller, false);
window.addEventListener('resize', resizer, false);
} else if (window.attachEvent) {
window.attachEvent('onscroll', scroller);
window.attachEvent('onresize', resizer);
}
$.fn.sticky = function(options) {
var o = $.extend(defaults, options);
return this.each(function() {
var stickyElement = $(this);
if (o.center)
var centerElement = "margin-left:auto;margin-right:auto;";
stickyId = stickyElement.attr('id');
stickyElement
.wrapAll('<div id="' + stickyId + 'StickyWrapper" style="' + centerElement + '"></div>')
.css('width', stickyElement.width());
var elementHeight = stickyElement.outerHeight(),
stickyWrapper = stickyElement.parent();
stickyWrapper
.css('width', stickyElement.outerWidth())
.css('height', elementHeight)
.css('clear', stickyElement.css('clear'));
sticked.push({
topSpacing: o.topSpacing,
bottomSpacing: o.bottomSpacing,
stickyElement: stickyElement,
currentTop: null,
stickyWrapper: stickyWrapper,
elementHeight: elementHeight,
className: o.className
});
});
};
})(jQuery);
/*]]>*/
</script>
<script type='text/javascript'>
$(document).ready(function(){
$("#mbtsticky").sticky({topSpacing:0});
});
</script>
Now If you want to make blogger official widgets sticky you need to edit widget code in your blogger template. For example. we add blogger official follow me by email widget and make this widget sticky. Follow the steps below.
1. Go to your blogger>> dashboard>> layout and select Follow By Email Gadget.
2. and click on save. widget is added successfully.
3. Go to your blogger dashboard>> template>> edit html and find the following text ( your widget title)
4. in our case we find “Follow by email” our widget code look like this.
<b:widget id="FollowByEmail1" locked="false" title="Follow by Email" type="FollowByEmail"> <b:includable id="main"> <b:if cond="data:title != """><h2 class="title"><data:title/></h2></b:if> <div class="widget-content"> <div class="follow-by-email-inner"> <form action="http://feedburner.google.com/fb/a/mailverify" expr:onsubmit=""window.open(\"http://feedburner.google.com/fb/a/mailverify?uri=" + data:feedPath + "\", \"popupwindow\", \"scrollbars=yes,width=550,height=520\"); return true"" method="post" target="popupwindow"> <table width="100%"> <tr> <td> <input class="follow-by-email-address" name="email" placeholder="Email address..." type="text"/> </td> <td width="64px"> <input class="follow-by-email-submit" type="submit" value="Submit"/> </td> </tr> </table> <input expr:value="data:feedPath" name="uri" type="hidden"/> <input name="loc" type="hidden" value="en_US"/> </form> </div> </div> <span class="item-control blog-admin"> <b:include name="quickedit"/> </span> </b:includable> </b:widget>
5. add div tag with your sticky id. final code look like this.
<b:widget id="FollowByEmail1" locked="false" title="Follow by Email" type="FollowByEmail"> <b:includable id="main"> <div id='mbtsticky'> <b:if cond="data:title != """><h2 class="title"><data:title/></h2></b:if> <div class="widget-content"> <div class="follow-by-email-inner"> <form action="http://feedburner.google.com/fb/a/mailverify" expr:onsubmit=""window.open(\"http://feedburner.google.com/fb/a/mailverify?uri=" + data:feedPath + "\", \"popupwindow\", \"scrollbars=yes,width=550,height=520\"); return true"" method="post" target="popupwindow"> <table width="100%"> <tr> <td> <input class="follow-by-email-address" name="email" placeholder="Email address..." type="text"/> </td> <td width="64px"> <input class="follow-by-email-submit" type="submit" value="Submit"/> </td> </tr> </table> <input expr:value="data:feedPath" name="uri" type="hidden"/> <input name="loc" type="hidden" value="en_US"/> </form> </div> </div> </div> <span class="item-control blog-admin"> <b:include name="quickedit"/> </span> </b:includable>
6. That’s it your done!! save it and take a new look of your blog.
7. If you want to make any other widget or element use id “mbtsticky” with div.
<div id=”mbtsticky”>
Your widget code goes here.
</div>
Remember: The ID of your widget should be unique. For example, if you are using id='followbyemail' in any of your widget then you cannot use the same ID for others.
Sticky sidebar Elements, widget can bring a lot of growth Making Your subscribers. They help in increasing user engagement. You can also use multiple sticky widgets in sidebar. However, this act might Aggravate your Readers. Make sure you have a equal design, so that it don't Irritate your Readers.
Please let us know of your precious views so that we could improve it further if needed. Peace and blessings buddies. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post.
10 Tips to design impressive and professional blog
 Blogger it's a very powerful platform to publish your blog. It's free and with some features which you can customize how you prefer, without limits. In this post I want to illustrate some tips which can help you to improve your Blogger template to design a professional layout for your blog. Most popular blogs have a number of blog design elements in common. Learn about ten of the most important blog design Tips your blog must have in order to have a chance at success. Read These 10 Tips To Make Your Blog Like Professional.
Blogger it's a very powerful platform to publish your blog. It's free and with some features which you can customize how you prefer, without limits. In this post I want to illustrate some tips which can help you to improve your Blogger template to design a professional layout for your blog. Most popular blogs have a number of blog design elements in common. Learn about ten of the most important blog design Tips your blog must have in order to have a chance at success. Read These 10 Tips To Make Your Blog Like Professional.
Make It Comfortable For Readers
That’s mean the fonts you choose should be large enough to be read on high resolution monitors, and they should be simple enough to be legible. In other words, don't choose a highly stylized font. Stick with Georgia, Verdana or another Web-friendly font. Also, make sure the text on your blog is easy to scan quickly. Clean blog design make your blog comfy for your readers to read and see the blog content as long as they want. A good looking blog design increase the number of your blog visitors/readers.
Choosing of font style & colors
Try to use as less variety of fonts as possible. Always use simple and plain fonts like Arial, Verdana so that every lay man visiting your blog will easily understand the whole content of your page. Only use bold and Italic cases in dire need. Different font color may also be applied to the hyperlinked text. The underline should only be used for Hyperlinks and the text will only be underlined on mouse over event.
Make your Blog Logo Impressive
If you want that your blog looks professional then design a cool and awesome looking logo for your blog. For making a professional logo I suggest you to use Adobe Photoshop or Adobe Illustrator or Corel Draw any one on which you feel handy. (any version of your interest). You can also use simple or plain text with attractive font style to make your blog Title. Different superb, stylish and state of the art fonts can be chosen free of cost for your blog title from Google Web Font Directory.
Designing Header and Footer
Header and footer represent 80% of your blog design. Instead of putting just copyright content in footer, you should also use Social Sharing, Your Logo, Powered by logo and may also be Recent Posts Widgets in your footer section. It will make your footer super cool. When people can't find what they're looking for on your blog, they often scroll to the footer to find blog-wide links such as a contact us links, site map link, and so on. We Suggest to use images as header and footer background instead of solid background color.
Easy Navigation
Make it easy for visitors to find your content. Don't hinder their visit by using interstitial ads or splash pages. In other words, don't give them a chance to click away from your blog when they land on it. Your navigation menu should be designed to display a complete summary of your whole blog.
Right Widgets For Your Blog
Make sure that you choose stylish and cool widgets of your blog but most of people forget a big thing while designing a blog that they apply too many popups and widgets in their blogs. We suggest to those people that don’t do this because readers can only afford a pop up only for 1 time when they visit your blog, but don’t install pop ups that appears every time they clicks on a new page –that behavior will annoy your visitors. A very huge collection of free plugins are available on internet for blogger but it doesn’t mean that you use all of them in your blog widget section, remember 1 think make your blog looking stylish but in a simple ways. Remember the saying “keep it simple stupid”
Use Professional Images On Your Blog
Only plain text content is not good for your blog. In blog, you should add unique and attractive images in your post. Images can enhance the look of your blog but only if you use sharp with light weight and close concern with your post. Your images should give a close picture of your post. A header can be made more impressive with the use of an image portraying the whole theme of your blog. Header image should be clear enough to read and sharp enough to understand. Adobe Photoshop or Adobe Illustrator or CorelDraw can be used as per your choice and experty.
SEO (Search Engine Optimization) Friendly
SEO (Search Engine Optimization) plays an important role to words improving the number of visitors on your blog. It is the best and one of the important part of your blog. Every Search engine as has its own SEO (Search Engine Optimization) System. Different Search Engines have different steps to get maximum optimization. Having Search Engine Friendly Navigation basically means creating a structure that search engines can follow. A major culprit in search engines not being able to find a website is due to the links being images instead of text. So make sure your links should be in plain text. We need to follow these tips to Make SEO Friendly Blog and Template.
Choosing A Right Template For Your Blog If You Can’t Develop Your Own
The most perfect thing is design your own template. But if you’re not skilled with template development you can find a great number of free template designers. That can help, guide and even give you the whole template only for the cost of a simple link at the bottom of your blog. Some of these designer can be found on internet. We Searching Best Designer Websites on internet.
Successful Way Of Content Writing
Lastly I recommend to be as simple as you can in your writing. Your words should be as simple as only a simple man with little knowledge of the topic under discussion would have enough knowledge after reading your content. All of your content should be brief and to the point extra and unnecessary detail should be avoided at any cost. Originality of your content is the most important ingredients of your blog. I know you thinking right know, why I am saying this?
Answer to the above question is that all the above referred details are the key to success in achieving maximum number of visitors at your blog. This is just a humble attempt to contribute a little knowledge, that I have, to all the visitors, but this is not the all, We recommend you to read more and more and so on.
Thanks for Reading our post. If you have any question please feel free to post any query below in comments box or use our contact form.. Happy Blogging..
Has Social Media Became Too Big?

In past people used the advertising platform as a means to enhance the customer base because it ensured round the clock presence. The medium is losing its sheen because people are indifferent towards the advertisement appearing in the sponsored section. Companies are making it more complex; however it does not have any results. Therefore, they are focusing on enhancing the ranking of the website in the organic search engine listings.
Initially an explosive growth of the social media buoyed the people to extend the number of followers; nevertheless it has only become a numbers game because many people are not even bothered about the regular updates. Apps like DWIBBLES ( dwibbles ), Prismatic (getprismatic) could become solution for the users because it is tailor made for them by customizing the updates that users actually want to see. Undesired updates are rejected by the application because they are too many and tend to clutter the mindset. Apps like DWIBBLES are responsible for bringing in new and relevant feeds to the users.
The ticker and the graph are introduced by the face book to ensure that organic sharing is accomplished without pushing a button. Using a third party application, one can limit the number of updates to a great extent. To enhance the customer base, one has to be innovative and make the people interactive on the status updates. Although, a community might have many members but all of them are not interested in the products or services unless they are cajoled into.
The solution is not to acquire the different platforms but deploy novel ideas to attract the number of followers. They should be responsive unlike the present scenarios where their interaction is limited to only the likes on the updates. Photo sharing is one of the best methods to inculcate interest among the users so that they could participate in discussion.
 Author - Eric Santos is the Co-Founder of Dwibbles, and the CEO of Soshowise. Eric received a B.S in Entrepreneurship from CSUF. Eric has served as an Account Manager for the software company Decipher, and has managed accounts for clients such as eBay and PayPal. Dwibbles.
Author - Eric Santos is the Co-Founder of Dwibbles, and the CEO of Soshowise. Eric received a B.S in Entrepreneurship from CSUF. Eric has served as an Account Manager for the software company Decipher, and has managed accounts for clients such as eBay and PayPal. Dwibbles. Add A Meta Description To Your blog home page & Post Page – blogger SEO

Enable & Add Meta Description
Blog Meta Description - This is a description of your entire blog.You use this to describe your entire blog to search engines.
1. Go to Blogger Dashboard>> Settings >> Search preferences > Meta tags > Description and click the Edit link. (Like Screenshot Below)
2. Enter the meta description for your blog. This meta description will appear on your homepage and other multi-post pages.
3. Click Save Changes button.
Adding Meta Description To individual Pages
Posts Meta Description - This is a description added to every individual post on your blog.You use this to tell search engines what each post is about.
1. In your post editor see right side panel under Post Settings click search description option ( This option appears only after you enabled search description in step1)

2. Enter the meta description for the post and click Done.
For older posts, you have to go back to edit each post and manually add in the description.
Verify Your Meta Description
You can verify your meta description by using this free meta tag checker tools
- Free Meta checker Tools
More Troubleshooting
If none of the meta descriptions appear, chances are your template does not contain the necessary code to import the meta description from Blogger database.
1. Go To Blogger Dashbaord>> Template >> Edit HTML and find the following code.
<b:skin>< In this post I going to show you how add widget, buttons or anything else only on home page, post page, static page and only Selected post. you can do that with conditional tags. Conditional tags are Blogger template tags that allow you to specify parts of your template to appear only under certain conditions. The Conditional Tags can be used in your Template files to change what content is displayed and how that content is displayed on a particular page depending on what conditions that page matches.
In this post I going to show you how add widget, buttons or anything else only on home page, post page, static page and only Selected post. you can do that with conditional tags. Conditional tags are Blogger template tags that allow you to specify parts of your template to appear only under certain conditions. The Conditional Tags can be used in your Template files to change what content is displayed and how that content is displayed on a particular page depending on what conditions that page matches.Conditional tags syntax
Update on 26-5-2013
The Syntax is Like This
<b:if cond='PUT_CONDITION_HERE'>
</b:if>
Condition is entered as the value of the
cond attribute. Each (opening) <b:if> tag need to be closed with a closing </b:if> tag.Below is List of Conditional Tags
Just make sure you include the closing
</b:if> tag when applying a conditional in your template.1. Index (list) pages
Index pages include homepage, labels page and yearly archive page.
<b:if cond='data:blog.pageType == "index"'>
2. Home Page Only
<b:if cond='data:blog.url == data:blog.homepageUrl'>
3. Post (item) Page Only
<b:if cond='data:blog.pageType == "item"'>
4. First Post
This is not a page, but a conditional for the first post.
<b:if cond='data:post.isFirstPost'>
5. Static Page
<b:if cond='data:blog.pageType == "static_page"'>
6. Archive Pages
<b:if cond='data:blog.pageType == "archive"'>
7. Specific Page/URL
<b:if cond='data:blog.url == "PUT_URL_HERE"'>
8. Post and Static Page
<b:if cond='data:blog.url == data:post.url'>
9. Label-Search Pages
<b:if cond='data:blog.searchLabel'>
You can place these conditional tags any where in your template HTML Area. If you have any Trouble post your comments below I will try to make possible..thanks for reading our post.
How to apply Conditional Tags
To apply a conditional tag to a content, simply put the content between the opening <b:if cond……> and the closing </b:if>, like Below code.
<b:if cond='data:blog.pageType == "item"'>
Here is Your CONTENT
</b:if>
in the example above, the content or widget show only on post pages.. I am writing a few more examples as soon as time Allow.
Google+ comments arrive on Blogger and how to use this feature on blogger
Google announced today that it is making Google+ comments available on its Blogger service. On Thursday, April 18th, 2013 Yonotan Zunger introduced Google+ comments for Blogger. This was a huge step in offer Google+ comments across the web. At the moment this service is only available through Blogger websites but most expect to see plug-in for Word press in the near future. Readers now want more than just information - they need answers! And you, as a blogger, are responsible for answering them, and defending your content. Blog or Community Readers will talk about your content on a multitude of platforms, such as your blog's comments, or on social media such as Google+ Facebook. Google has now decided to help out its Blogger users by integrating Google Plus comments into Blogger blogs. Google is Very Slow building upon Google Plus, improving its functionality One by one. Up until now, it had only integrated Google+ share button in Blogger, so you could share to Google Plus right from your Blogger dashboard.
The aim of this new functionality is to provide a means for better conversation. Comments on Blogger and Google + are now integrated. So you will see two types of comments - Blogger comments, and Google+ Comments. Suppose you or anyone has shared your blog post to their Google+ Page/profile, and people are commenting on it. These comments are Beautifully integrate to appear in your blogger blog.
Check out the screenshot below.
Google touts that with Google+ Comments, publishers will find that it provides at least two “important benefits”: being able to view the blog and comments all in one place, and also to help readers comment and connect with their circles. Publishers that enable the new commenting system will see people’s activity from those directly on the site and those who are talking about the content right from Google+. Additionally, readers can leave comments specifically for those in their circle or in public depending on how comfortable they feel. In a way, the specific visibility option given by Google+, which does not appear to be on other commenting platforms. So if you’re particularly fascinated by a certain story, being able to comment but leave it to your close friends or those that you know would be fascinated by the dialogue, you can.
Another great +1 of this new integration is that, you can grow your Audience. Just like Post shared on Facebook or Google + gains reach beyond your fan-base, so do the comments that users make about your blog post. These comments appear in the Google plus comments feed of people in the shared circle. In this way, you could build a Thousands new audience and increase traffic to your blog by just taking advantage of this integration.
How to activate..
To get started with Google+ Comments, just visit the Google+ tab of your Blogger Dashboard, and check “Use Google+ Comments.” (Older comments will continue to appear in the new widget.)
You can also visit any post on the Official Google Blog (like this one), or on Blogger Buzz (like this one), to see Google+ Comments in action. Thanks for reading our post. Stay tuned to Google Plus Daily for future updates with Word press Google+ comments plug-in. The comments have been available for less than 24 hours but there are some things you will want to consider before jumping in head first.
4 Amazing New features in blogger Template HTML Editor
 Are you using Blogger/Blogspot platform for your Internet World? Are you web developer who builds templates for others, or a internet-savvy blog
Are you using Blogger/Blogspot platform for your Internet World? Are you web developer who builds templates for others, or a internet-savvy blog
owner who loves to modify your template using HTML, CSS or JavaScript then here is a good news for all, Recently Blogger Team has just updatedthe blogger Template HTML editor, and added 4 new features to make Template Editing Even Better.
I was really surprised and impressed when I first click on the Blogger Template HTML editor today. It look really different. Now it has better interface, really friendly, easy to edit, easy to use, and much more. If you have a blog running on Blogger platform then you should try out this new Blogger template.
The Blogger Template HTML editor lets you edit your website's source code, and tweak it to your liking. If you know HTML, CSS and/or JavaScript, you can fully customize it as your wish. To get to this HTML editor, go to your Blogger dashboard, and open the blog you want to customize the template. From the Blog dashboard, click on the Template option from the left sidebar, and then click on Edit HTML button.
What’s new in the Template Editor
Line Numbering:- Now, you can see line numbers on every line in Your blogger template, The line numbering gives more easier way to find errors and keep track your code.
Auto indentation:- You can easily figure out what’s inside your div tag, or what have you included in a list etc. when you writing some codes in you template your can see auto indentation coming in action. Blogger template editor will automatically put in the spaces in your codes. you can also use the format template option to clean up the indentation of your entire template. So keep enjoying this new feature.
Code Folding:- Code folding mean when you are particular peice of code, like a div tag, you can simply fold the code, and not have to look at that large chunk of code. you can see live demo in screenshot below.
Syntax highlighting:- I like really like this new feature. which makes your template codes easily readable. The editor will actually color code different objects in your source to make it much more readable.
jump to widget:- i really like this feature too, which make easy way to find particulars section of code in your blogger template editor, code that belong to a widget or gadget. you can use this feature by just clicking on jump to widget button at the top of the Blogger Template HTML Editor, after clicking on this button you can see list of all widgets. This feature helps you in finding any widget which is showing in your template.
i hope you will find useful and also like these features. so thanks for reading our post. Tell your opinion about these new features below in comments box. God Bless You.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...