 Bloggers use different type of ways for generating traffic for their blogs sometime we need to pay and sometime we got free traffic from search engines by optimize our site. Since 2014 came its make different type of changes in blogging and SEO world and we need to optimize our site according to search engines algorithm.
Bloggers use different type of ways for generating traffic for their blogs sometime we need to pay and sometime we got free traffic from search engines by optimize our site. Since 2014 came its make different type of changes in blogging and SEO world and we need to optimize our site according to search engines algorithm.
Showing posts with label Increase Traffic. Show all posts
Showing posts with label Increase Traffic. Show all posts
Top 10 SEO Tips To Increase Blog Traffic
 Bloggers use different type of ways for generating traffic for their blogs sometime we need to pay and sometime we got free traffic from search engines by optimize our site. Since 2014 came its make different type of changes in blogging and SEO world and we need to optimize our site according to search engines algorithm.
Bloggers use different type of ways for generating traffic for their blogs sometime we need to pay and sometime we got free traffic from search engines by optimize our site. Since 2014 came its make different type of changes in blogging and SEO world and we need to optimize our site according to search engines algorithm.Blog Design: How To Grab Attention?
What is the easiest way to persuade another person? Yes, you are absolutely right: you should have a convincing and persistent tongue, use numbers, promises and guarantees. But is it possible to achieve the same result without words? It seems incredible, but successful web design can actually convince even better than the flow of text.
• What service is offered on this web site?
• What can I do here? / Is this what I'm looking for?
• Why should I order (purchase) here? / Why is this website beneficial for me?
Let’s see an example

This website answers every question.
Make it clear!
When a visitor comes to your landing page, he needs to answer for certain questions, and he wants to get them quickly and easily. Thus, the first words read by the visitor on the landing page must answer three questions:• What service is offered on this web site?
• What can I do here? / Is this what I'm looking for?
• Why should I order (purchase) here? / Why is this website beneficial for me?
Let’s see an example

This website answers every question.
How To Build Your Target AUDience From Google Image Search
 Part 1: The Image
Part 1: The ImageFirstly, let’s discuss the quality of the image before we get to the optimization of images. An image must comprise of the following features:
- Professional quality: The images that you click and take with your own digital camera are reasonably good but you should try to learn an image editing tool as this will help you to make those images more professional. Besides this you can also search on Google to find the most appropriate images related to your content, and really will get surprised by seeing such a heavy stock of images.
- Web quality: There are many image editors that have an option to optimize images for the web. Make use of it otherwise your pages will never load. This optimization of images will compress the size of image without damaging the quality of the image.
- Attractive and relevance: There are lots of advertisements that make use of redundant images of beautiful females, but these images are irrelevant. So, don’t make use of spectacular or hot images, instead concentrate on the images that are attractive and relevant to the content.
AddThis Smart Layers Plugin For Blogger And WordPress
 If you’ve read our previous tutorials on Addthis sharing tool, you probably know about AddThis. Any website that’s been developed over the last few years, now has social follow and social sharing options, and AddThis is the number one provider of those sharing buttons. Now good news is that, he lunched smart layer plugin for Blogger, WordPress and also for Joomla. smart layer plugin is very easy-to-install layers float effortlessly over your content without disrupting your layout. Now that's smart way to add sharing buttons, follow us buttons and also you can show recommended post slider at the right bottom corner. We are very excited to share this much pretty tool with our valuable readers. Below are the steps how to add it on your blog and website. it's also easy to set up, social sharing buttons in various places on your WordPress site.
If you’ve read our previous tutorials on Addthis sharing tool, you probably know about AddThis. Any website that’s been developed over the last few years, now has social follow and social sharing options, and AddThis is the number one provider of those sharing buttons. Now good news is that, he lunched smart layer plugin for Blogger, WordPress and also for Joomla. smart layer plugin is very easy-to-install layers float effortlessly over your content without disrupting your layout. Now that's smart way to add sharing buttons, follow us buttons and also you can show recommended post slider at the right bottom corner. We are very excited to share this much pretty tool with our valuable readers. Below are the steps how to add it on your blog and website. it's also easy to set up, social sharing buttons in various places on your WordPress site.One Business Online Helps Others Do Business In Store
This is true as many people will not be able to make business or start any things from which they can make money at home. When you decided to become an entrepreneur, what reasons motivated that decision? For some people it is the opportunity to make a lot of money, the freedom to live by their own convictions, or to live a certain lifestyle. While these are great personal goals, too much focus on these things can lead you down the wrong path. This makes one think about new ideas and work that can be started as a business.
Knowing About The Business
People should know what they are going to sell online. It can be anything as there are many people who sell accessories, clothes, jewelry and much more online. Some of the things like the beads which help in jewelry making is also sold online. This kind of online business will attract customers who can buy them online. Having some other things on the website will help them to make use of it. There are plenty of websites which are selling jewelry parts as a main aspect of business. This helps to make jewelry at hoe to wear by oneself or to sell it to others.
Making Use Of Jewelry Accessories
People might be interested in buying the jewelry directly rather than taking the accessories and making a jewelry. To such people, it is important to have that category as well. The choice of these is left to eh customers however,
- The website should have both jewelry and jewelry making products
- It should make people know how making a jewelry with easy steps
- It should explain why they sell these products
- It should also tell people how making use of this art.
These things will force customers to buy them and try them so that they can make jewelry at home. The jewelry thus done will be good to use and one can make as much jewelry as they want. This will be good as they can create a jewelry according to the clothes they have.
Knowing The Website
For any online business, the customers should be provided with the chance to know about the company or the website. To make this, the website should have a detailed description about themselves. This helps one to go through the description, know about the company as well as place an order. Though people like to go for low price orders initially, they will soon get back with bulk orders. This is what makes the business successful. Once people start buying things, they might like to go for more of it as they will make a jewelry making business. This helps the online business.
Placing An Order
It is found that in some of the websites which is having these products, placing the order for the product is kept easy. They have good marketing, so people can find them in many places and on other websites as well. The marketing credit goes to the companies which they have taken to stay in good position in SEO search. The website will sell things on time and will make sure to make it deliver to the customers. This helps to get credits as happy customers will leave a positive review to the website. The choice of these websites will also make one have a business of their own and make money.
Author Bio:
According to Matthew Anton, the author of the article, the marketing of the website plays a very important role and to make this, for any website the marketing company like Backlinks Vault will help in a right manner. This helps them to stay in the best position of the search engine. In choosing these companies carefully will help a lot says Anton.
Image Credit:- FreeDigitalPhotos
How To Setup Facebook Page And Drive Engagement
Marketing is the most vibrant aspect of business which needs to maintain a pace with the changing time. As the world is becoming more and more digitalized, social media marketing services are gaining importance like never before. Social media sites are the latest and advance platforms being used for the marketing activities.
Social media sites are proving immensely beneficial to promote the business. Social media sites give you an opportunity to tap the new audience, market your products and services, and expand the business activities accordingly. Due to the numerous benefits that social media sites offer, social media marketing in Toronto is gaining a wide recognition. Almost every organization is taking help of social media marketing services provider to promote their businesses.
Specifically speaking, among the social media sites, Facebook is proving the most useful and profitable site from the business point of view.
There are various reasons why you should consider setting up a Facebook page for promoting your business:-
Huge number of visitors:
Currently, Facebook has more than 1 billion active users from the different pockets of the world. Perhaps, Facebook is the easiest medium to reach such a huge audience which can be converted into your clientele.
Useful for building customer relations:
Along with attracting prospects, Facebook gives you an opportunity to build and maintain a strong relationship with your existing clients, as well. You can maintain a rapport with your customers via Facebook that can help to increase the customer loyalty.
Effective marketing strategies:
On the Facebook, users keep sharing their likes, dislikes, opinions and views about many things. You can use this data to draw your marketing strategies. A marketing strategy based on the reliable database increases the chances of campaign success.
Builds virtual existence:
A Facebook page is useful to build your organization’s virtual existence. These days, for every company, it has become necessary to build and maintain a virtual existence. It makes sure that, regardless of geographical boundaries, your current or potential client gets an access to all information regarding your products and services with just a few clicks of the mouse.
A less expensive tool:
Facebook is comparatively a less expensive tool for social media marketing in Toronto as compared to most of the marketing channels. Hence, even a small scale business organization can make use of it for the business expansion.
By following few simple steps, you can set up a Facebook page for your business:
Signing up on Facebook:
-
Though it is not necessary to have your personal profile on Facebook to set up a Facebook page, it is advised to have a personal account to use all the features. Type www.facebook.com in your browser's address bar, and fill the information, such as name, e-mail id, gender, etc, required for signing up. -
After logged in successfully, go to www.facebook.com/pages/create.php. Here, you will find different business categories. Choose one according to the nature of your business. Then, choose a page name wisely that will represent your business. -
Describe your business in brief in the space given. You can also upload your company logo. Make sure the brief provided is keyword-rich. Remember to link your website with your Facebook page. It will help to drive traffic. -
The next few steps, such as liking your own page, inviting e-mail contacts, sharing the status, are not mandatory, and you can skip them. Upload a good cover photo that will represent your business and product line. -
Click on the edit page if you want to share the additional information about your business with the users. Now your Facebook page is ready.
Driving engagement:
Once your Facebook page is ready, you need to attract the maximum number of users and get likes from them. You have to encourage users to share your postings, comment on your updates as well as visit your website.
Post wisely:
To drive the engagement of users, you need to choose your postings wisely. Understand your audience, their likes, dislikes, and post accordingly. Your postings should be interactive, entertaining and at the same time, informative.
Offer discounts:
You can post some offers on your Facebook page that will tempt users to buy your products. You can offer Facebook discount codes that users can redeem while making a purchase. Try to offer time bound discounts such as 'deal of the day' or 'weekend sale' that will result in spontaneous purchase.
Mention website URL:
Try to mention your website’s URL in your Facebook postings. You can end your post with a sentence such as, ‘to know more, visit www.YOURWEBSITE.com’. This will direct Facebook visitors to your website.
Post demos:
You can post the demos, commercials, brochures of your products on the Facebook page. It will create the buzz about your products and services and help to improve sales.
Appoint social media marketing services provider:
You can hire a social media marketing services provider that will apply different SMO and SEO techniques and drive the maximum traffic. For social media marketing in Toronto, you will find many social media marketing services provider; however, choose the most efficient and reliable one that will give you the maximum output.
Author Bio: I am Jeson Tailor. I am working with the CGmentor INC. We provide social media marketing in Toronto I have completed my Graduation in Computer Application. My interests are writing and hearing music.
Image From:- ISTOCK.
From No Traffic To Daily Blog Traffic In 7 Simple Steps
 Generating heavy blog traffic is one of the most common marketing woes experienced in the industry. A blog is an exceptionally powerful tool for promoting a brand, selling products and services, and leading consumers to a website where they can be guided through a conversion funnel. If your blog is simply not seeing a great deal of traffic, though, there is no point in continually creating content. Blogs are only valuable if the content is read by consumers. Many bloggers have no idea how to transition from a brand new blog with no readership to a popular blog with thousands of unique visitors every single day.
Generating heavy blog traffic is one of the most common marketing woes experienced in the industry. A blog is an exceptionally powerful tool for promoting a brand, selling products and services, and leading consumers to a website where they can be guided through a conversion funnel. If your blog is simply not seeing a great deal of traffic, though, there is no point in continually creating content. Blogs are only valuable if the content is read by consumers. Many bloggers have no idea how to transition from a brand new blog with no readership to a popular blog with thousands of unique visitors every single day.There is a process that can be used to generate more blog traffic. While this process is not a guaranteed fixer for an unpopular blog, it does provide a basic road map that bloggers can use to tweak their blog and improve blog traffic. The content featured on your blog, the size of your target audience, the recognition of your brand, and other factors can all influence your blog’s effectiveness as well as the value of this seven step plan. However, almost every blog can be
Improved by following these systematic steps.
It’s important to understand that a successful blog will often experience several months of minimal web traffic. Successful blogging doesn’t occur overnight. Many of the most popular blogs of the day have actually been updated continuously for over a year. You may just now be hearing about these popular content sources, but the bloggers who created them have been working tirelessly for months. It’s crucial to keep that in mind when you’re exhausted and frustrated and considering abandoning the whole project. Stay positive and committed and your blog’s popularity will start to improve.
Here are the 7 simple steps that will take your blog from no traffic to daily traffic.
Choose the Right Blog Topic
Selecting the right topic for your blog is the single most important step of the entire process, which is why it’s listed first here. If you choose a topic that is too broad or ambiguous, you will encounter fierce competition for the attention of your audience members. Consider, for example, a brand new blog that attempted to eloquently discuss “television shows.” This topic is incredibly broad, and popular blogs that already discussed crime shows, mysteries, comedies, or dramas would likely offer more relevant information than this new blog could ever hope to offer. If a consumer who was interested in television dramas visited the new blog, he or she would quickly get frustrated with the number of posts devoted to discussing television shows in which he or she had very little interest.
By focusing your topic on a specific concept or subject, you’ll improve your blog’s ability to reach a niche audience. However, it’s also important to leave room for growth in your blog’s topic. A blog that is too specific may limit its expansion opportunity or its relevance to new readers.
Choose the Right Blog Design
The right blog design is also important for improving blog traffic. If you choose a standard blog theme that is being used on thousands of blogs throughout the world, your blog won’t be visually impressive or interesting to consumers. Selecting a high quality WordPress theme that is unique and stimulating will ensure that your blog is more memorable.
Start Generating Content
Once your blog topic is selected and your blog’s appearance has been designed and implemented, it’s time to start generating content. You must create a great deal of content before you can even begin to consider marketing or promoting your blog. Unless consumers have something to read, they won’t stick around long.
Promote Your Blog via Social Media
When your blog is filled with content, you can start promoting the blog online. One of the easiest ways to promote a blog is through social media. A link to your blog website, a catchy tagline that describes your blog, or an image relevant to your most recent post is a great way to attract attention.
Comment on Other Industry Blogs
Commenting with authority on other industry blogs will also improve your blog’s readership numbers. When consumers are perusing the comments on their favorite blogs, they may read your comment and want to know more about the author of the comment.
- commenting on other blogs in your niche,
- linking to the posts of bloggers in your niche, and
- interacting with the bloggers in your niche via email, IM or Twitter.
Remember that your goal is to build genuine relationships, so don’t approach people just because you think they can help to promote your blog. Approach them because you respect their work and because you think the two of you could grow together.
Respond to Consumers who React to Your Posts
If you get a comment on one of your blog posts, congratulations! You are attracting attention and generating content that inspires feedback. Now, it’s crucial to respond to that comment with honest gratitude. Thank the consumer for his or her feedback, and answer any questions or concerns addressed in the comment.
Write, Write, Write
Yes, content generation was listed as step number three, but it’s also listed as step number seven because this process never ends with a successful blog. You must commit to creating continual content for the duration of your blog’s existence. If content flow stops, consumer interest will evaporate.
Got any more questions you need to ask? Please feel free to go ahead and say it out in the comments section below! Thanks..
About Author - Anny Solway is a dedicated writer at ThemeFuse – A web studio that creates original WordPress themes, that can be used out of the box. She loves to share blogging and technology tips.
How To Make Keywords Work
 Guest Post - Our host is Maria Smith (Marketing Director) who takes a look at how to make keywords work. See How To Become a guest author.
Guest Post - Our host is Maria Smith (Marketing Director) who takes a look at how to make keywords work. See How To Become a guest author. Needless to say that keywords is significant aspect of website optimization. Keywords perform navigation function for search engines as well as for users. Thanks to keywords search engines match up sites content with search query and show the website in search list. Keywords should correspond with searches as accurately as possible to provide the site with top position in search ranking. Of course, there are a lot of other factors that impact on search ranking except keywords and searches accordance, but I want to pay attention to this crucial search ranking factor. Let's see what types of keywords exist.
Types of keywords
1) Head queries are the most frequent. Usually consist of 2 words. Head queries are used by trusted respected and the most popular resources and market leaders. It's quite difficult and has no reason to begin website optimization with this type of queries. Popular 2 words query will never bring a new website to the top. That's why second type of keywords is in field of interest.
2) Tail queries usually consist of 3 and more words or even can be a phrase. This type of keyword is characterized by low frequency of queries per month, but can be effective for optimization at the beginning. Long-tail keyword allows to appear in the top of search quite fast. Moreover, long-tail keyword is the way of fast optimization of blogs and informative sites.
How to select right keywords?
The main problem is to choose right keyword. Success of site promotion primary depends on solving this problem. Along with their main goal, keywords should bring traffic and increase conversion.
First, there are a lot of tools such as Semrush, Word stream, Word Tracker that allow to suggest possible keyword options and analyze competitors keyword. But the best tactic is to come into your potential client world and imagine what queries he uses. The most valuable factor for selecting keywords is human element. So suggested queries should be as natural as possible. List of 20 the most common queries is enough for initial analyze. Initial analyze can be done manually without keyword checkers. Just put keyword in search field and find out variations and main competitors. Manual analyze allows to estimate situation better. Tools are needed for comprehensive keyword investigation.
What keywords variations should be in the list?
✔ all names of service/product/blog name including short forms, slang, professional terms etc.
✔ names of elements/parts/ingredients, if it's possible
✔ detailing solutions, for instance, for SEO service it can be "keyword optimization", "link building", "Internet marketing" and so on.
✔ characteristic of product or service, for example, "High Quality Backlinks"or "effective SEO".
After creating a list of keywords and using mentioned tools, you will get information about which suggested words are head queries, which ones are used by competitors to select the most suitable ones. Ideally, final list of keywords for optimization should consist of 10-30 words.
 Author - My name is Maria Smith. I am Work as a Marketing Director at Link Ads. or join us on Google Plus
Author - My name is Maria Smith. I am Work as a Marketing Director at Link Ads. or join us on Google PlusWhy And How To Make Your Blog/Website Load Faster
Now this is one big concern for every Website Owner, We all obviously want our websites to load quickly because we know that makes them look better to the Users and Visitors. But in reality a quick loading website has tons of other big time benefits and a Webmaster should definitely work upon optimizing his her website in a way that it loads quickly. In this post, you will learn how to make your blog faster. Not just faster, the fastest. Yes, it is possible. Today we will be talking on how to make your blog faster especially Blogger. You must have realized that mostly websites/blogs loads crazy fast, doesn't it?
Advantages of having a fast blog.
Search engines are always trying to return the best possible results to their readers, and you often see search rankings for websites going up and down. This is because they're regularly updating their algorithms, and changing their search ranking criteria, so that the most relevant and the best possible results can be returned to the searchers. Now this is one big concern for every Website Owner, We all obviously want our websites to load quickly because we know that makes them look better to the Users and Visitors. But in reality a quick loading website has tons of other big time benefits and a Webmaster should definitely work upon optimizing his her website in a way that it loads quickly. Here in this article we tell you of Top 10 Reasons why you should optimize your website so that it load’s quickly and doesn’t lags.
1. Higher Search Engine Ranking - Google loves fast blogs and websites. They index them first.
2. Saves you readers - If visitors go on your 'slow' blog, they will eventually get fed up and Go away from your website/blog.
3. More page views. - If you have a fast blog, readers will not hesitate to browse through your other posts.
Also See : 3 Best Ways to get more Blog readers.
Best User Experience
Websites/Blog have turned out to become the most important online identity of a Community Company, Brand or a Product and you can’t really let your slow loading website/Blog to hamper your online reputation. Users want websites that have great UI and offers Great User Experience. A slow loading website/Blog can never give that and thus hampers your reputation and may just annoying your honorable Customers.
- Follow The Steps Below :
1. Compress Your Images
Our next step is to compress images. Save all of your blog’s images into one folder, and go to Smush it. This is an image compressing tool made by Yahoo. Upload all of your images, where they will be compressed, and download them in a zipped file. You can then re-upload them to your blog. Both techniques shown so far will decrease your page size and loading time by at least 30%.
2. Compress Your Scripts
Your next step is to compress all of your JavaScript. Please go to JS Compress. Upload your JavaScript, have it compressed, and re-upload it to your webpage.
3. Delete Gadgets and Sidebar Tools
Delete any useless gadgets and widgets in your blog sidebar, footer or anywhere else. These gadgets which are of no use are a main bug in speed optimization. Try and delete as many gadgets possible. This will really reduce the size of your page and load up fast!
4. Reduce Homepage Posts
The number of your posts on the Homepage can really boost the speed of your blog. Reduce the number of posts by going to Layout - Blog Posts - Change posts number. Recommended is 6 posts per page. That's what you should set.
5. Remove Extras
Remove extra Plugin, Third Party Widget, photos or text from your blog. If you have any picture in the sidebar, extra text that is probably useless or crappy html widgets, remove remove remove!
6. Use Cloud Flare
Cloud Flare is a (free) service that makes your blog faster, safer, and smarter. In other words, Cloud Flare supercharges websites. It is a CDN service that will protect and accelerate your website, and doesn’t interfere with the Word Press Caching system (W3 Total Cache).
This plugin keeps your blog safe from the Hacking attacks, spammers, and bots by challenging them with a CAPTCHA system whenever it doubts a user’s authenticity. With this tool, you’re easily able to block the spammers’ IPs and websites with just few clicks.
(RECOMMENDED)
Also see: How to Customize Post Body Font Size, Color & Style in Blogger.
Last Words
Ok, so now that u have seen the effects and may have talked to your Webmaster already and he would have said you that he can’t do anything and its your Server fault. But most of the time’s it’s the Website’s issue, as the Webmaster haven’t optimized the sites a way they should be done and have very low or no mentioned expiry date of images or scripts so they increase’s your website loading time. Tell us about your experiences in the comments section below.
how to track your backlinks by Using Google Analytics
 Few days ago Google Analytics team announced the new feature to track backlinks to your contents pages using its “Social Reports” feature. Knowing what your backlinks are, and where they're coming from can provide you with useful insights, and can help you filter out the cheap links in favor of quality ones. Yeah, no more automated tools or manual quarries needed to keep track of your backlinks, Google will now do it for you for free, for your thousands of content pages. The Social section at Google Analytics was there since a while which already tracking your website’s activity at various social networks like Facebook, Twitter, YouTube etc. and now this really awesome addition lets you know which sites are talking about your content.
Few days ago Google Analytics team announced the new feature to track backlinks to your contents pages using its “Social Reports” feature. Knowing what your backlinks are, and where they're coming from can provide you with useful insights, and can help you filter out the cheap links in favor of quality ones. Yeah, no more automated tools or manual quarries needed to keep track of your backlinks, Google will now do it for you for free, for your thousands of content pages. The Social section at Google Analytics was there since a while which already tracking your website’s activity at various social networks like Facebook, Twitter, YouTube etc. and now this really awesome addition lets you know which sites are talking about your content.
You Can Track Backlinks Using Google Analytics
Google Analytics Released one of the best tool you can use to analyze your backlinks. if you want to use this just follow the steps below.
1. Log into your Google Analytics Account, and then click on the website property you want to see backlinks for.
2. Look left sidebar, and there you'll see a Standard Reports section. Click on the Traffic Sources tab, expand the Social section, and then click on Trackbacks.

A trackback is basically a notification for every time a website links to another. It is a record of what page on one website linked to another page on another website. Each trackback in this case will contain the linking URL, and the linked URL. You can also see how many visits were generated as a result of each backlink, so that you can contact that website and arrange for more backlinks to increase your traffic!
Now, you will see a list of all trackbacks to your website within a specific period of time. You can change this period, and show backlinks from a month ago, or a week ago, and so on. This feature is useful when you want to see how many backlinks you 'scored' during a particular campaign.
I hope we explain Every thing about backlinks is perfect if you have nay suggestion about link tracking. let me know by posting a comment below in comment forum. Got any more questions? Please feel free to post any query in the comments section below.
add Awesome infinite Scroll to your blogger blog
 Infinite scroll has been called autopagerize, unpaginate, endless pages. But principally it is pre-fetching content from a Consequent page and adding it directly to the user’s current page. Infinite Scroll is a popular way to dynamically load fresh content into a site as a user scrolls down through it. The uninterrupted attention a user maintains when more content is provided automatically is at the core of the attraction of the infinite scrolling. The reader will not have to stop to think where to find the next button or which number of pages should come, following an improved attention. In psychosomatic terms, infinite scrolling seems to trigger automatic responses based on interest and the alleviation of the expectation produced while waiting for new information, which causes a kind of excitement and willingness to continue scrolling to see what comes up. So i think we need to stop discussion and start tutorial. Here’s a quick walkthrough of how to do it. In the Live Preview I have the set home page to show 3 posts, scroll to the end of the posts you will see the link to "Load More Posts". If you continue scrolling posts will load automatically.
Infinite scroll has been called autopagerize, unpaginate, endless pages. But principally it is pre-fetching content from a Consequent page and adding it directly to the user’s current page. Infinite Scroll is a popular way to dynamically load fresh content into a site as a user scrolls down through it. The uninterrupted attention a user maintains when more content is provided automatically is at the core of the attraction of the infinite scrolling. The reader will not have to stop to think where to find the next button or which number of pages should come, following an improved attention. In psychosomatic terms, infinite scrolling seems to trigger automatic responses based on interest and the alleviation of the expectation produced while waiting for new information, which causes a kind of excitement and willingness to continue scrolling to see what comes up. So i think we need to stop discussion and start tutorial. Here’s a quick walkthrough of how to do it. In the Live Preview I have the set home page to show 3 posts, scroll to the end of the posts you will see the link to "Load More Posts". If you continue scrolling posts will load automatically.
Add it to blogger
1. Go to your blogger dashboard>>template>>edit html
2. Press CTRL+F and Find the following .
</body>
3. Copy the code below and paste it right before/above </body> tag in your template.
<script src='http://code.jquery.com/jquery-1.7.1.min.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/40233106134/infinite-scroll.js"></script>
4. That’s it you're done! Save it and view your blog.
Credits
This Smart Feature script Written By Manki's Weblog, Visit Manki’s Blog say thanks and if you want reshare this article Please give a link back to this page. Thank You in advance.
Having More Trouble
For any further help please feel free to post your queries in the comment box below. Peace and blessings buddies. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post. Keep up to date with new features and opportunities by subscribing to our blog via email Notification, adding our Google+ page to your circles or like us our page on facebook. Thanks for reading our posts.
Submit Blogger Sitemap to Bing and yahoo without any error
 Getting traffic to your site starts with being listed in the search results shown on Bing. Bing Webmaster tool can help you with this stride.The first step to getting your site online and to get better rankings in bing and yahoo is to submit your sitemap to search engine. Eventually the search engines will find your site but this will help expedite the process. Once you submit your sitemap, it could take several days for the search engines to index your page(s). Results may vary so don’t write this in stone. Factors such as other websites pointing to your site can affect this time as well. After Submitting your website URL To bing. You can get Sketchy information on how many sites were connecting you and could also make a Calculation of the total number of internal links within your website or blog. But since now Yahoo has joined hands with Bing search engine by Microsoft, our job turn out to be even more easy, because submitting your blog at Bing will set it alive at two search engines, together Bing and yahoo. Heretofore MSN did not Essential sitemap and you only needed to submit your link to them by pinging them but with the replacement of MSN search engine by latest BING, Microsoft is now Agreeably following Google's ways.
Getting traffic to your site starts with being listed in the search results shown on Bing. Bing Webmaster tool can help you with this stride.The first step to getting your site online and to get better rankings in bing and yahoo is to submit your sitemap to search engine. Eventually the search engines will find your site but this will help expedite the process. Once you submit your sitemap, it could take several days for the search engines to index your page(s). Results may vary so don’t write this in stone. Factors such as other websites pointing to your site can affect this time as well. After Submitting your website URL To bing. You can get Sketchy information on how many sites were connecting you and could also make a Calculation of the total number of internal links within your website or blog. But since now Yahoo has joined hands with Bing search engine by Microsoft, our job turn out to be even more easy, because submitting your blog at Bing will set it alive at two search engines, together Bing and yahoo. Heretofore MSN did not Essential sitemap and you only needed to submit your link to them by pinging them but with the replacement of MSN search engine by latest BING, Microsoft is now Agreeably following Google's ways.Please take our tutorials with full confidence. We share stuff only after through reading and exploration. We will update you with most accurate Tricks and tips of blogger always. So follow the methods with confident when it comes from My blogger tricks.
Submit your blog or website url to bing and yahoo
1. Sign in To Bing Webmaster Tools (Using Hotmail or live account)2. Once you logged in you will see a number of on your bing webmaster tool dashboard.
3. Click on add your site button.
4. you will see option like screenshot below.

5. Fill up the form with correct info.
6. In a sitemap tab add below sitemap link. before adding change blog name with your blog.
http://mybloggertricks.org/atom.xml?redirect=false&start-index=1&max-results=500
7. Once you complete form information click on save and you are on verification page.
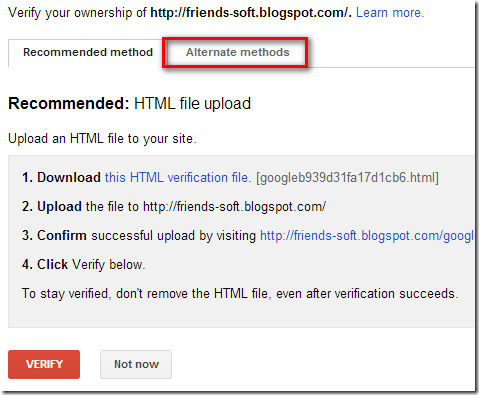
8. Now you will be asked to verify if you are the true owner of the website or blog you submitted. You will be provided three standard methods. Choose the second option which is "Copy and paste a tag in your default webpage"
9. You will be given a HTML code. copy it and paste the code just below <head> inside your blogger template.
For Do this you need follow the Steps.
Go to your blogger dashboard>>template>>edit html and near the top you will found <head> tag just below it paste verification meta tag.
10. Go back on bing webmaster tool and click on “verify” button. If you place the verification code correctly then your sitemap will be successfully added to the list.
10. Initially the status will be Pending. After Bing has fetched and processed the sitemap, Bing Webmaster tool will update the status and the other details such as how many URLs we discovered while highlighting any issues encountered. If you see an exclamation mark in front of a status you can see additional information about an error or issue we encountered by hovering over the icon.
Note: processing submitted sitemaps takes time and can take from a few hours up to a few days. Normally it should take at most 3 days for Bing and Yahoo to start showing data for your newly submitted site but it can even take 5 days.Normally it should take at most 3 days for BING and YAHOO to start showing data for your newly submitted site but it can even take 5 days. So be patient and expect your blog links appearing in BING and YAHOO search engines within 3-5 days. You will then be able to track organic traffic to your blogs via your webmaster account which is almost similar to Google Webmaster tools account.
Ping Yahoo and Bing
If you have an automated system that generates your sitemap, you may find it easier to inform Bing about your sitemap by sending a HTTP request. Using your favorite method to send the request, use the following one URL. Don't ping search engines too frequently for it can be taken as overloading the servers which can even get you penalized from search listings. Do it only when you feel that your links are not appearing at Yahoo and Bing page.
Follow the Steps
1. From the links below, replace www.mybloggertricks.com with your blogspot links or custom domain links. (Example: yourwebsitename.com )
2. Paste the following links in your browser address bar one at a time and hit enter. You will see a message "Thank You for submitting your sitemap."
For Posts between 1-500 http://www.bing.com/webmaster/ping.aspx?siteMap=http%3A%2F %2Fwww.mybloggertricks.org%2Fatom.xml%3Fredirect%3Dfalse% 26start-index%3D1%26max-results%3D500
For Posts between 501-1000 http://www.bing.com/webmaster/ping.aspx?siteMap=http%3A%2F %2Fwww.mybloggertricks.org%2Fatom.xml%3Fredirect%3Dfalse% 26start-index%3D501%26max-results%3D500
For Posts between 1001-1500 http://www.bing.com/webmaster/ping.aspx?siteMap=http%3A%2F %2Fwww.mybloggertricks.org%2Fatom.xml%3Fredirect%3Dfalse% 26start-index%3D1001%26max-results%3D500
Simply paste your latest post URL inside Bing and Yahoo and see if your blog is appearing in the search results. If it did then say Chilly but if it did not then there are may be two reasons:
1. You need to wait for at most 5 days after first submission of your Blog.
2. You blog has no sufficient posts. Your blog must contain at least 15 posts.
Troubleshooting if Your Links Doesn’t showing
If notwithstanding waiting for 5 days, your links are still not showing up at Yahoo and Bing then do this:
PING them again and wait for a day. If things did not work then try this.
1.Remove your Site from BING webmaster tools and resubmit it.
2. PING them just after blog submission.
Note:- Although the URLs contained inside your XML Sitemap, RSS, or Atom feed naturally can change to reflect either the latest snapshot of your site or the last published pages or posts, the URL of the submitted Sitemap or feed should stay the same over time. You should not use date stamps or other incremental post-fixes inside the name of the XML Sitemap or feed that cause the URL to change each time you generate them.
That’s it! Once you complete the above steps, just sit back and be patient. It takes time for the search engines to index your pages. Using an automated submission program to submit to multiple search engines at once may be considered spam attempts and is frowned upon by search engines such as Google.Keep up to date with new features and opportunities by subscribing to our blog via email Notification, adding our Google+ page to your circles or like us our page on facebook. Thanks for reading our posts.
Google Released Must see SEO Videos to help your blog on Google Search
![gogole_thumb[2] gogole_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI8IQQumUbDCjqMIfauwu-5_wiiDEjgkXr1Ws1Jp7lWG5Zj0YtAAXQxFQQPQLpPkUPVJlHVt0HVblzBYx4FpExuJ-ztnJvfZAZTNrLcBPhFpac1LFScI9ugu7IfEoCizD2k9iMXxtqtbiC/?imgmax=800)
What actually is ‘Google’?
Whenever you read an article about SEO, the author will almost always talk about "Google" (usually not "Bing" or "the search engines" - Google’s market share is so big, that the smaller ones often don’t get mentioned). But they’re not talking about the company, with offices and marketing departments and all that. They’re talking about the Google algorithm. The Google algorithm, if you saw it, would look very complicated, incomprehensible even. It’s lines and lines, pages and pages, of mathematical sequences. But unless you become a search engineer at Google, you’re not going to. So phew. What I‘m about to tell you, and indeed what anyone will ever tell you about the Google algorithm, is what’s presumed to be true. No one outside Google knows exactly how the Google algorithm works because no one has been able to see it. We, the SEO Blogger, can only monitor and record the search results and draw assumptions based on what we see, but we can never ‘know’.
Below I am Showing Ten Videos which is posted by Google Webmaster Tools. I'm 100% certain anyone that watches these videos will have learned something.
Finding your site on Google
Learn how to find if your site is in Google's search results already, and if it's not, how to get it included.
Create Great Content Tht Performs Well in Google
What does it mean to create great, user focused content? How do you get started, and what are some great questions to ask yourself?
Learn About The Google Webmaster Tools Message Center
The Message Center is one of Google's primary partnerships with webmasters. Learn more about what this feature offers, and why it is important for you and your users.
Understand Which Google Searches Are Driving Traffic To Your Site
The Search Queries page of Webmaster Tools provides great, actionable data about your site. Understand the terminology you might see there, and how to interpret the data.
Crawl Errors Google May Find
Learn more about errors that Google's system can encounter while trying to discover your content, and where to go to troubleshoot these problems.
Using Social Media Can Help Your Site In Search
Learn the real-world implications that social medias can have on your business, and how to engage your audience and future users
Using Sitemaps To Help Google Find Your Content
Sitemaps help Google and other search engines discover your content so we can serve it to users for relevant queries.Read our post on how to submit your sitemap to Google.
How Malicious Partys Can Spam Your Site
Malicious visitors to your site can create spam through mechanisms such as comment spam, forum spam, and freehost accounts. Learn about these tactics and how to prevent them early on.
Webspam Content Violations
Understand more about our Webmaster Guidelines and ensure you are adding value for your users.
SEO for startups in under 10 minutes
Keep up to date with new features and opportunities by subscribing to Webmastertools on Youtube Channel blog via email Notification, adding our Google+ page to your circles or like us our page on facebook. Thanks for reading our posts.
Submit your blogger sitemap to google for increasing traffic
 In earlier posts i posted tips on How to Submit Your Website Sitemap To Google Webmaster tools. Today in this post i am going to show you how submit blogger sitemap to Webmaster tools. Sitemaps basically show Google search bots you recent activity quicker and without the bells and whistles than can cause crawl errors. Submitting sitemap to Google is the best way to increase your traffic. Submitting a sitemap means to send request to search engine for the indexation of your blog's all posts and pages in search engine. If you have a blog which contains 30/40 posts, pages then you must submit sitemap to search engines in order to increase the traffic of your blog. The first sitemap only contains your 26 most recent posts ! If you have more than 26 posts they are not indexed.You should still add both sitemaps, the more the better. There are two main steps to submit sitemap. First is verifying your blog on Google Webmasters Tools and second is submitting the sitemap. So friends what are you waiting for, let's start it.
In earlier posts i posted tips on How to Submit Your Website Sitemap To Google Webmaster tools. Today in this post i am going to show you how submit blogger sitemap to Webmaster tools. Sitemaps basically show Google search bots you recent activity quicker and without the bells and whistles than can cause crawl errors. Submitting sitemap to Google is the best way to increase your traffic. Submitting a sitemap means to send request to search engine for the indexation of your blog's all posts and pages in search engine. If you have a blog which contains 30/40 posts, pages then you must submit sitemap to search engines in order to increase the traffic of your blog. The first sitemap only contains your 26 most recent posts ! If you have more than 26 posts they are not indexed.You should still add both sitemaps, the more the better. There are two main steps to submit sitemap. First is verifying your blog on Google Webmasters Tools and second is submitting the sitemap. So friends what are you waiting for, let's start it.How to Verify your website and add a sitemap to google webmaster tools
 Creating a sitemap helps search engines better crawl and categorize your site. You can easily create and verify a sitemap for any of your publicly viewable Google Sites through Google Webmaster Tools.
Creating a sitemap helps search engines better crawl and categorize your site. You can easily create and verify a sitemap for any of your publicly viewable Google Sites through Google Webmaster Tools.A Sitemap is a listing of your site's pages that you can submit to Google and other search engines. This list can help search bots understand your site structure and may make crawls of your site by search bots more efficient. There is a number of ways to generate a sitemap for blogs and websites, here on blogger generating a sitemap and submitting it to Google can be done in 5 minutes and can be achieved by even the least experienced Blogger. Google will check the sitemap and begin indexing your site as soon as it's determined the sitemap has no errors. There are several steps that you need to follow in order to verify your website with Google. The first step will be setting up a free account with Google Webmaster Tools. Then you can add the meta verification tag, and submit your sitemap within your Google Webmaster Tools account. The following Screenshots will walk you through the process of placing the verification code. See screenshots below for further instructions.
In First Step You will need to verify your website in webmaster tools.
1. Sign in to Google Webmaster Tools using the same account information you use to sign in to Gmail or other Google Product.
2. Click "Add a site.
 3. Enter the base URL of your Google Site in the box that pops up, then click "Continue."
3. Enter the base URL of your Google Site in the box that pops up, then click "Continue."  4. On the following page, select the radio button next to Add a meta tag to your site's home page.
4. On the following page, select the radio button next to Add a meta tag to your site's home page.  5. Click on Alternate Methods like screenshot above.
5. Click on Alternate Methods like screenshot above. 6. Click on HTML TAG circle like screen shoot below you will see HTML META TAG For verification your website or blog.

7. Copy the meta tag (for example, <meta name="google-site-verification" content="z5mJLjVGtEe5qzCefW1pamxI7H46u19n4XnxEzgl1AU" />) from the Instructions box.
8. In a new browser window or tab, navigate to the Google Site you wish to verify. (You will need to go back to the Webmaster Tools page, so do not close it.)
9. Paste Meta Tag after opening “<head>” Section.

Click "Save changes."
Go back to the Webmaster Tools page where you copied the meta tag.
Click "Verify." and you're done!!!!
Submitting your sitemap
1. Go To Your Webmaster Tools Dashboard>> Optimization >>
2. Click ADD/TEST SITEMAP Button
3. and paste your sitemap in input blank field..
Check out The Free Sitemap Generator Tools or PHP Sitemap Generator.
Now that Google knows where your site is and what's on it, it will be better able to index the pages (include them in search results). It will still take some time for your site to show up, but be sure and log in to your Webmaster Tools account regularly to see what you can do to improve your site's rankings.
add Ornamented Slide Open Social Sharing to blogger blog

In my previous Posts i have written a few Tutorials on Share this social Bookmarking Gadgets. Today i going to Share a beautiful ornament style sharing widget. This Ornamented Sharing widget Showing at Bottom Right Corner of your blog with Social Bookmarking options for your blog Readers. When Readers mouse hover the ornamented slides open with Sharing Buttons for FaceBook, Twitter, Pintrest, StumbleUpon, Google Plus & ETC. Check Out The Demo Link Below.
Add it to blogger
Note:- Always Make a Backup of Your Template Before You Edit Your Template –( how to make a template backup)
1. Go To Your Blogger Dashboard>> Template>> Proceed.
2. Press CTRL+F and find the following Code in you template. (how to find code using search bar)
</head>3. Paste The Following Code Above/Before </head>
<script src='http://w.sharethis.com/gallery/shareegg/shareegg.js' type='text/javascript'/>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({publisher: "1cce35ce-6744-4bac-9fa5-8f17a67a6fa6", onhover:false});</script>
<link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>4. Next Find the following piece of code.
</body>5. and paste the following code before/above “</body>.”
<div style='position: fixed; bottom: 2%; left: 2%;'><div class='shareEgg' id='shareThisOrnament'/><script type='text/javascript'>stlib.shareEgg.createEgg('shareThisOrnament', ['facebook','twitter','googleplus','pinterest','stumbleupon','linkedin','email','sharethis'], {title:'
<data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'holiday'});</script></div>Click To Save your Template & You’re Done! Also Check out Our Previous Posts on Social Bookmarking.
If you face any trouble while installing the Gadget then please let us know. I am always open to curious and delicious questions so never hesitate asking for help. Thanks For Reading Our Post…
Add Facebook Activity Feed To blogger blog

The Recommendations Box shows personalized recommendations to your users. Since the content is hosted by Facebook, the plugin can display personalized recommendations whether or not the user has logged into your site. To generate the recommendations, the plugin considers all the social interactions with URLs from your site. For a logged in Facebook user, the plugin will give preference to and highlight objects her friends have interacted with. You must specify a domain for which to show recommendations. The domain is matched exactly, so a plugin with site=facebook.com would not include activity from developers.facebook.com or www.facebook.com. You cannot currently aggregate across multiple domains. If you are using Facebook recommendations bar in your sites then you will be pleased to know that this plugin also displays recommendations along with recent likes based on social activity made on your pages. Indeed a must to-add-widget from us to all of you who have not yet utilized this widget.
How to Add Fixed Position Slide Open Heart Bookmarking Gadget to blogger
 Share your blog in popular social networking/bookmarking sites is very important to get good traffic and I think this is the easiest way for increase our blog/website traffic. This is indeed the most beautiful Social Network Heart Style Sharing widget featuring the bottom Social Network sites (Google Plus, Twitter and Facebook ). In this tutorial we'll create Heart Style Sharing button for your blog. With the 'Share this' button visitors will be able to share your content with their friends or community, and you know yourself what will happen. ShareThis is a very popular service offering multiple Social Bookmarking Widgets for blogs and websites. i have a Blogger Tips show you how to add the new Share This Heart Style Buttons to various position on your blog. You can see the buttons in question to the end of this Article and that position will be one of the options for your blog. In this part I going to show you Heart Style Sharing buttons Horizontally Align at the Bottom of your blog.
Share your blog in popular social networking/bookmarking sites is very important to get good traffic and I think this is the easiest way for increase our blog/website traffic. This is indeed the most beautiful Social Network Heart Style Sharing widget featuring the bottom Social Network sites (Google Plus, Twitter and Facebook ). In this tutorial we'll create Heart Style Sharing button for your blog. With the 'Share this' button visitors will be able to share your content with their friends or community, and you know yourself what will happen. ShareThis is a very popular service offering multiple Social Bookmarking Widgets for blogs and websites. i have a Blogger Tips show you how to add the new Share This Heart Style Buttons to various position on your blog. You can see the buttons in question to the end of this Article and that position will be one of the options for your blog. In this part I going to show you Heart Style Sharing buttons Horizontally Align at the Bottom of your blog. ShareThis Tool Tutorials
Part 4: How To Add Share This Heart Style Sharing.
Note:- Always Make a Backup of Your Template Before You Edit Your Template –( how to make a template backup) 1. Go To Your Blogger Dashboard>> Template>> Proceed.
2. Press CTRL+F and find the following Code in you template. (how to find code using search bar)
</head>3. Paste The Following Code Above/Before </head>
<script type="text/javascript" src="http://w.sharethis.com/gallery/shareegg/shareegg.js"></script>
<script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript">stLight.options({publisher: "1cce35ce-6744-4bac-9fa5-8f17a67a6fa6", doNotHash: false, doNotCopy: false, hashAddressBar: false, onhover:false});</script>
<link rel="stylesheet" type="text/css" href="http://w.sharethis.com/gallery/shareegg/shareegg.css" media="screen" /></link>
4. Next Find the following piece of code.
</body>5. and paste the following code before/above </body>.
<script type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareHeart', ['googleplus','facebook','twitter','pinterest','linkedin','email','sharethis'], {title:'Happy Valentines Day!',url:'http://www.sharethis.com',theme:'shareheart'});</script>6. and finally add the these lines where you want to show widget. if you want to show widget at the bottom of your blog then follow this step. Find This line
</body>7. Copy and place anywhere Before the code from step 5.
<div style='position: fixed; bottom: 2%; left: 2%;'>
<div class='shareEgg' id='shareThisShareHeart'/>
</div>
<div id='shareThisShareHeart' class='shareEgg'></div>
Need Help…
The Gadget is currently set to be in the bottom right corner of your blog but you can easily change this.In yellow above you can see bottom: 2%; left: 2%;.You can change Bottom to top for it to be at the top of the page and left to right for it to be on the right of the page.You can also change the percentages to have it further from the bottom/top and left/right. if you have any trouble about this tutorial feel free to post a comment below in comment section and I will solve the problem as soon as time allow. thanks for reading our post…
add Related Post Widget To Blogger

In this post I gonna to show you how to add Related Post Widget to your blogger blog. The widget is free and ad-free. It takes a minute to get the widget up and running on your blog, no signup required. Display thumbnails of posts having same labels or categories at the bottom of each blog page engages the reader more and increases the pageviews. However there are some changes you may like to make to the gadget in terms of appearance, Text and Position of the gadget.In this post we will see how to do the following. I will share that how you can customize this widget little bit like repositioning the widget or changing any default text in widget.
Add It To Blogger
1. Go to link within Website.
2. Enter necessary details and fill up this simple form. Like Screen Shoot Below.
3. Set Stories (width) 3, 4, 5, which one compatible with your blog width.
4. Click on Get Widget! button and next click on install widget like screen below.

5. Change The Title To You Also Like or Any this you like. like Screen Shoot Below.

6. Click on Edit Template link and add Condition tag. like Screen Shoot Below.

7. Select HTML Code Like Showing Above in screen Shoot and Replace with Below code.
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>The Above Hide the Widget on blog homepage if you want to show widget on home page so skip this step.
8. click on edit Content link and this script in text area above the script. This script is change your related post widget title. like screen shoot below.

<script>linkwithin_text='Related Posts:'</script>Note:- You can Related Posts text with your own words anything you want.
9. Click on add widget button.
10. once layout window is appear drag the widget at bottom in your blog layout like screen shoot below.

11. Click on save at the top right corner to the blogger layout… That’s it you are done…
If there is a technical problem with the widget Feel free to leave a comment in comments box below. if you read all steps carefully so I think you not face any problem with related post widget to blogger blog.
thanks for reading our post. Subscribe our blog for daily updates.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...



