
Showing posts with label Make money online. Show all posts
Showing posts with label Make money online. Show all posts
How To Make Money Online In 2014
 There are many ways to make money online, but unfortunately most
people fail to take advantage of the opportunities that are out there.
There are many ways to make money online, but unfortunately most
people fail to take advantage of the opportunities that are out there.The common reasons for failure include:
- lack of time
- lack of knowledge
- lack of focus
- getting caught up in the wrong opportunities
5 Tools To Help you Monetize Your Blog
Many bloggers focus a great deal on getting traffic, which is obviously very important if you want to have a successful blog. Yet there is another issue that is equally important --monetizing the traffic that you do get. This is not as simple as randomly putting up ads, as you may have discovered already.
There are quite a few factors, which determine the profitability of a blog. First and foremost, you need quality content to keep visitors on your site. Ads alone will not monetize your blog, as you must provide people with content that they can't find elsewhere. The overall appearance and layout of your site also matters, as you must provide an appealing and user-friendly interface.
When it comes to advertising, it's essential to display ads and offers that target your particular audience. This is somewhat difficult, as most of the ad networks manage the ad inventories themselves. So it becomes even more important to carefully analyze your data and do plenty of split testing to determine which ads perform best.
Apart from using ad networks, there are also other creative ways to monetize a blog, such as by creating premium content areas on your site, using exit popups or, as we will see, even monetizing CAPTCHA codes. There are several tools on the market that can help you monetize your blog more effectively. The following are five of the most effective ones.
There are quite a few factors, which determine the profitability of a blog. First and foremost, you need quality content to keep visitors on your site. Ads alone will not monetize your blog, as you must provide people with content that they can't find elsewhere. The overall appearance and layout of your site also matters, as you must provide an appealing and user-friendly interface.
When it comes to advertising, it's essential to display ads and offers that target your particular audience. This is somewhat difficult, as most of the ad networks manage the ad inventories themselves. So it becomes even more important to carefully analyze your data and do plenty of split testing to determine which ads perform best.
Apart from using ad networks, there are also other creative ways to monetize a blog, such as by creating premium content areas on your site, using exit popups or, as we will see, even monetizing CAPTCHA codes. There are several tools on the market that can help you monetize your blog more effectively. The following are five of the most effective ones.
One Business Online Helps Others Do Business In Store
This is true as many people will not be able to make business or start any things from which they can make money at home. When you decided to become an entrepreneur, what reasons motivated that decision? For some people it is the opportunity to make a lot of money, the freedom to live by their own convictions, or to live a certain lifestyle. While these are great personal goals, too much focus on these things can lead you down the wrong path. This makes one think about new ideas and work that can be started as a business.
Knowing About The Business
People should know what they are going to sell online. It can be anything as there are many people who sell accessories, clothes, jewelry and much more online. Some of the things like the beads which help in jewelry making is also sold online. This kind of online business will attract customers who can buy them online. Having some other things on the website will help them to make use of it. There are plenty of websites which are selling jewelry parts as a main aspect of business. This helps to make jewelry at hoe to wear by oneself or to sell it to others.
Making Use Of Jewelry Accessories
People might be interested in buying the jewelry directly rather than taking the accessories and making a jewelry. To such people, it is important to have that category as well. The choice of these is left to eh customers however,
- The website should have both jewelry and jewelry making products
- It should make people know how making a jewelry with easy steps
- It should explain why they sell these products
- It should also tell people how making use of this art.
These things will force customers to buy them and try them so that they can make jewelry at home. The jewelry thus done will be good to use and one can make as much jewelry as they want. This will be good as they can create a jewelry according to the clothes they have.
Knowing The Website
For any online business, the customers should be provided with the chance to know about the company or the website. To make this, the website should have a detailed description about themselves. This helps one to go through the description, know about the company as well as place an order. Though people like to go for low price orders initially, they will soon get back with bulk orders. This is what makes the business successful. Once people start buying things, they might like to go for more of it as they will make a jewelry making business. This helps the online business.
Placing An Order
It is found that in some of the websites which is having these products, placing the order for the product is kept easy. They have good marketing, so people can find them in many places and on other websites as well. The marketing credit goes to the companies which they have taken to stay in good position in SEO search. The website will sell things on time and will make sure to make it deliver to the customers. This helps to get credits as happy customers will leave a positive review to the website. The choice of these websites will also make one have a business of their own and make money.
Author Bio:
According to Matthew Anton, the author of the article, the marketing of the website plays a very important role and to make this, for any website the marketing company like Backlinks Vault will help in a right manner. This helps them to stay in the best position of the search engine. In choosing these companies carefully will help a lot says Anton.
Image Credit:- FreeDigitalPhotos
Google Adsense Released Score card for Their publisher best practice

Google Adsense Score Card Overview
I analysed my scorecard and found many things that can help me to earn more revenue. In this scorecard we first see, Below is a screenshot of our AdSense Account. You can Plainly see the three Essential bolded Sets which are further Separated into child categories.
Revenue Optimization With Sub Categories
"Recommended ad formats, Text and image ads enabled, Crawler errors" here you also see overall rating out of 5 for your configuration. Selecting subcategories will provide you detailed information about additional correction needed. Follow the suggestions and sure that will may help you increase your revenue share.
1. How to improve Adsene Revenue
Google adsense works on Pageviews, CTR and Ad clicks. If you will place your Google Adsense ad banner in your header the ad banner would receive 100 percent coverage from the blog as it will be appearing on each and every page of your blog. This will not only increase the chances of earning but it will make your CTR% as low as possible. Instead of choosing Text ads you should select both Text and Banner ads. It will increase your Adsense earning really rapidly because it will display both text and high rich media advertisements.
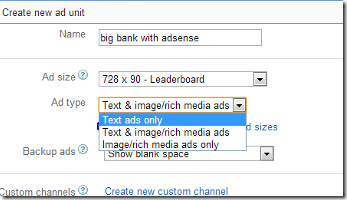
2. Recommended Ad Formats.
The ad slot is 728x90 and placed directly under the title (the h1 tag), a 336x280 post related image, and the by line, just before the start of the article. It extends the length of the body of the content with maybe a 1/2" overhang, whether that is relevant I do not know. It has just enough white space above and below for a clean look.
How To Add Adsense Below Header.
How To Add Adsense Below Post Title.
How To Put Adsense In Post Description.
Almost anybody who works at home with his own website or blog is relying this way or the other on Google AdSense. One of the biggest advantages of the AdSense platform is its ability to provide the most relevant ads which increases its click-through rate. However, there are few common crawling mistakes webmasters can make that can lessen the ad relevancy. To reduce crawler errors first make sure all Jquery scripts that you use are placed within the <head> and </head> tags. Clean up your site HTML structure and remove any script that is increasing your site speed and causing the browser to crash. Google has a list of crawlers for different tasks such as for detecting images, videos, smart phones or AdSense Ads.
Site Health
In second option we see Site health with detailed information on Page speed performance. Do suggested correction or ignore it if you think it cant helpful. If you've ever fretted over how long it took to email a photo, imagine a website trying to load a large image or several images on a single page.
1. Optimize Your Images
Know when to use the appropriate file format for your images. Changing to a different file format can dramatically decrease the file size of an image.
- GIF is ideal for images with few colors like logos.
- JPEG is great for images with lots of colors and details like photographs.
- PNG is the choice when you need high quality transparent images.
Avoid using a larger image than you need just because you can set the width andheight attributes of <img> elements in HTML. If you need a 100x100px image and you have a 700x700px image, use an image editor like Photoshop or one of these web-based image editors to resize the image to the needed dimensions. This lowers the file size of the image, thus helping to decrease page loading times.
Best Tips When Making Template For Your blog
Don’t ever try to give unnecessary look to your site go with simpler design. Websites having simple layouts load much faster. Prefer text links over buttons. You can give attractive look to text links also so don’t go for graphical buttons if you have to use many such links in your page.
Most of the websites are designed with CSS (Cascaded style sheet) to give better design. Ask your developers after coding a CSS completely eliminate lines which are unnecessary. Clutter free CSS will help pages to load fast. Optimized CSS code will work like a wizard to reduce loading time. To optimize CSS files, one of the most crucial steps you can do is to use every declaration just once. It means strict use of selector grouping. Use CSS Sprites for image to reduce http requests. Place all Javascript in one place and one file and also remove unnecessary Plugins and Widgets from your web page or blog.
In our case score is too bad here we received a red alert. I guess we would need to remove some further widgets and images to decrease the Page Load time.
add Google Plus Button
Last option is Google Plus button, its good to we have socialized our webpages with Google plus.
By adding the +1 button to your website, you allow your users to recommend your content to their circles and drive traffic to your site. The +1 button can also improve the time spent on your site by providing recommendations for further reading. We will publish tutorial on how to add Google plus button on your website as soon as time allow.
I hope this article is give you best experience about Google Adsense Score Board. If you feel any thing is missing share your thoughts and experiences in the comments section below.
The Easiest Ways Of Earning Money From Website
Guest Post - Our host is Maria Smith (Marketing Director) who takes a look at Easiest Ways Of Earning Money. See How To Become a guest author.
There are various cool ways through which you can make money through your website. Most of the people may be already aware of these things but this post will be of great help to those who are new to this field. It's not a secret that most of webmasters pursue the only goal to get money from the website. There are a lot of different methods described by SEO experts, but I'd like to talk about the most easiest ways.
1) Affiliate program.
The only thing that a webmaster should do is to find lucrative affiliate program and join it. Then to place the affiliate banner on the websites and get percent's from purchases that were made by users directed from the site. If the affiliate banners suit to the topic of the site, they look naturally, don't annoy users, and, consequently, contribute to clicks at least. The profitable affiliate programs are within gaming and online shop (eBay, amazon) industries. It's important to take into account that your target audience should tie with audience of the site which affiliate program you join, in that case, affiliate program will bring you money.
2) Link placement.
In order to get advertisers, the website should have at least PR2, traffic is not considered. Webmasters can submit websites in links market's system and just wait for orders. By the way, some link brokers specialize in certain niches, and you will not worry about link relevance. If you have a lot of content on the site you can offer links in content, or even guest blogging. Guest blogging will bring frequently updated content also. The point is to place just limited relevant links and posts. Otherwise, the website will be considered as spam directory.
3) Banner ads placement.
The main requirement to be willing for advertising placement is to have traffic. There are a lot of payment options like Pay Per Click or Pay Per Mile. PPC is effective when the traffic is low. Considering the traffic you can set the payment option. The question is where to find advertisers? The first solution is to submit the site on link market system that is specialized in banner ads. The second solution is to find similar resources and to find out who place ads there. The third one is to place offers on forums or social networks (if you have a lot of followers and fans).
4) Locking content.
The main prerequisite is that the content should be willing to pay. In other words, if you have something unique exclusive and valuable, you can provide the full access to the content at the charge. You can place video interview, photos, images, apps and so on. Users are allowed, for example, to try the game or to see the photo, but they should pay to download. This method is simple for realization and needs just your ideas.
Image Credit : 123rf.
How to add adsense ads in your blog description or wraped in text
 In this post i am gonna to show you how to place AdSense ads anywhere in the post description and you can also place ads in every post in different areas. Using this trick you can see very positive effect on your AdSense earning. This is a great tutorial which will multiply your current click through rate and add a new boom to your over all AdSense earning. In our previous post i have tips on how to show AdSense below post title and below post. if you face any problem with this tricks feel free to post your comments below in comment box.
In this post i am gonna to show you how to place AdSense ads anywhere in the post description and you can also place ads in every post in different areas. Using this trick you can see very positive effect on your AdSense earning. This is a great tutorial which will multiply your current click through rate and add a new boom to your over all AdSense earning. In our previous post i have tips on how to show AdSense below post title and below post. if you face any problem with this tricks feel free to post your comments below in comment box. Add it to blogger
1. Go to Blogger Dashboard>> Template>> Proceed and find the following Code by pressing CTRL+F. (how to find code using Search bar)<data:post.body/>
2. Replace the above code with the following Code.
<div expr:id='"ads1" + data:post.id'></div>
<div style="clear:both; margin:10px 0">
PUT YOUR PARSED ADSENSE CODE HERE
</div>
<div expr:id='"ads2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("ads1<data:post.id/>");
var obj1=document.getElementById("ads2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
3. Replace the above word (“PUT YOUR PARSED ADSENSE CODE HERE”) with your adsense parsed code. you can parse your adsense code by using Our HTML ENCODER TOOL.
4. Time to add adsense ads in post. Copy the below code and paste it in your post editor (“HTML View”) where you want to show ads.
<!--adsense-->
and you're done!!!! Click on publish button and view adsense in your post description.
Note:-if you don not want add code in every post use below Method..
Tip: Add the <!-- adsense --> code to your post template. In blogger Dashboard Click 'settings' –>'Post and comments' –>and find the word “post template” click add>> and paste the code in post template text area and click on save setting button. Done!
(Google help-Whats post template?)
I am always open to curious and delicious questions so never hesitate asking for help. Thanks for reading our post.
How to add Google Custom Search Engine to blogger.
![google_custom_search_engine[1] google_custom_search_engine[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL4aUVOJyIqPAEZK-AAYtlqUTyoDM5XiZwOUNtXcvwZBQUC8hai27NJmYs9WnwWYTmnb2bdSRxRTcx8YtO1CzFOxBJj0YjwolIP8UJ7vOTAAl9yqf4Z0rHL1bFFynXzAvn622k4LJFFLHQ/?imgmax=800)
Create Custom Search Engine & add it to blogger.
1. Go to Google CSE.
2. and Login with your Google Account and click on Create Custom Search Engine, Fill the For Like Shown Below.
Note:- if you want add more sites to search write your site name by pressing enter in (Sites to Search) Form & write your Custom Search Engine name and click on Create.
3. When you click Create you will see window like screen shoot below.
click on edit link.
4. When you click on edit you can see this type window. Write your Search Engine Description in (“Description Form”) & Keyword in (“Keyword Form”) & Click on save Chages.
5. Next Steps is Look & Feel. See Look & Feel Link on left site Toolbar open it by click on it. like Screen Shoot Below.
6. When you click on Look & Feel you Can See window like screen shoot below.
7. in Choose a layout, choose the Full-width & click on save & Get Code.
8. Copy the Follow code.
9. now time to add Search engine in your blog sidebar.
10. Go to Blogger Dashboard>> Layout>> & Click on Add a Gadget, Scroll Down and find HTML/JAVASCRIPT and paste above code in content area and your done. click on view blog and feel your new Search Engine Look.
More Questions
So execute steps correctly and you are done. Head to your blog and check the trick executed. So don't forget us. in my next I will show you how to attach two pages in Google Custom Search Engine like our blog. We will only survive with your generosity. Like, Share, Follow and Subscribe. If you are facing any problem with implementing these codes feel free to post any query below in comment box I will reply you back as soon as time allow. Stay tuned for more posts.
How to Put AdSense after post title and after post

In this post I am going to show how to put AdSense after post title and after post and make handsome earning from AdSense ads. this helps to keep your content neat and clean. AdSense ads also place any where in your blog page. but if you want look professional so you just add ad unit some places of your blog. to add AdSense first you need to create a ad unit using your AdSense account and I just hope you guys know how to create ad unit using AdSense account. if you don’t know don’t worry follow the instruction below. and if you have any trouble plz leave your comments below I will try give you better idea.
How to Put AdSense after post title
- Go To your AdSense account.
- Then My ads.
- and click new ad unit.
- Just follow the simple instructions to create Ad unit or link unit.
now you when your ads code is ready copy and save in notepad with working folder.
and time to edit your blogger template and before editing make your template backup ( how to make a template Backup)
Step 1. Go to your blogger Dashboard>> Template>> proceed>> and click on expand widgets also ( press CTRL+F for search code in your template)
and find this peace of code. (how to find code using Search bar)
<div class='post-header-line-1'>
</div>
or this.
<div class='post-header-line-1'/>
Step 2. and replace with below code.
<div class='post-header-line-1'>
<!—YOUR ADSENSE PARSED CODE HERE—>
</div>
you can parsed AdSense code with our HTML EnCoder. Just parse your AdSense code and paste below post header line 1.
and click save that’s it your done.
Note:- if you want to show ads only post page read our post, (widget only home page, post pages or Static Page.)
How to put AdSense after ending post
Step 1. Go to your blogger Dashboard>> Template>> proceed>> and click on expand widgets also ( press CTRL+F for search code in your template)
and find this peace of code. (how to find code using Search bar)
<data:post.body/>
Step 2. just paste AdSense parsed code below “<data:post.body/>”
parse your AdSense code with our HTML EnCoder available for download.
if you have any question post below in comment sections. thanks for reading our post.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...





 Author - My name is Maria Smith. I am Work as a Marketing Director at
Author - My name is Maria Smith. I am Work as a Marketing Director at




