Showing posts with label Google. Show all posts
Showing posts with label Google. Show all posts
The reason My Blog Is Never Penalized By Google
Search Engine Optimization (SEO) is the most effective technique for
attracting relevant and high volume traffic from search engines. Ranking
on the first page of Google for competitive keywords in your niche, can
open floodgates of traffic to your website.
Using Google Drive in the Workplace – is it all it’s Cracked up to be?
 |
Google Webmaster Tools adds New Feature Block Resources Debug Fetch & Render
 A free tool is better than no tool. Google announced (27 May) on the webmaster central blog that the Fetch as Google feature of Webmaster Tools will now show how GoogleBot would render the page. As expected, Google going to help webmaster determine what JavaScript, CSS, and other resources they are blocking from GoogleBot's crawl.
A free tool is better than no tool. Google announced (27 May) on the webmaster central blog that the Fetch as Google feature of Webmaster Tools will now show how GoogleBot would render the page. As expected, Google going to help webmaster determine what JavaScript, CSS, and other resources they are blocking from GoogleBot's crawl.As a new feature in the Fetch as Google tool in Webmaster Tools, which now has Fetch & Render: Since this feature respects robots.txt, you will see the effects of any images, javascript and css that are excluded from crawling, such as broken navigation.

Clicking on Fetch & Render button after adding your website link will give webmasters the option to specify how Google should fetch it, desktop, smartphone or featured phones. Then it will show you a visual representation of what Google renders and more importantly, at it will show you which resources you are blocking GoogleBot from crawling.
How To Create Free Blog On Blogger ( Beginner Guide )
 In our Previous article we have talk lot about starting your blogging career, no doubt it’s a better then wasting time on chatting, watching movies and other online activities. BlogSpot let you create a Free blog but comes with it’s own limitation, but for a starter it’s a good idea to create a Blog and get the hitch of Blogging. If you don’t yet have a Google Account and would like to sign up for Blogger, you’ll be creating a Google Account with Blogger as your very first Google product. With the username and password you create, you’ll be able to access other Google products and services, such as Gmail, Google Docs, and Google+.
In our Previous article we have talk lot about starting your blogging career, no doubt it’s a better then wasting time on chatting, watching movies and other online activities. BlogSpot let you create a Free blog but comes with it’s own limitation, but for a starter it’s a good idea to create a Blog and get the hitch of Blogging. If you don’t yet have a Google Account and would like to sign up for Blogger, you’ll be creating a Google Account with Blogger as your very first Google product. With the username and password you create, you’ll be able to access other Google products and services, such as Gmail, Google Docs, and Google+.Start Your Blogging Career - Guide
 We also know it, starting a blogging career can be bit difficult for newbie. When I started My Blogger Tricks about one and half year ago, we had no idea where can start a blog. I kept searching for “making blog tutorials” and “how-to” guides on Google, but they all required technical skills and I found them extremely difficult to follow. But after spending to much time to learning about blogging, Now i have intermediate experience about blogging, Now i can say it, starting a blog is very easy and you don't need to have any technical or coding skills (HTML, CSS). Because blogger platform make it extremely easy, all process is somewhat automatic. Nowadays blogging is very useful & also you can make your reasonable career by making blog. If you're a newbie to blogging, and want to start off your own blog, then chances are, you are aiming for a small-investment blog. Such blogs only require a small amount of investment to run, and this includes hosting charges, buying templates/themes, and maybe a few premium plugins.
We also know it, starting a blogging career can be bit difficult for newbie. When I started My Blogger Tricks about one and half year ago, we had no idea where can start a blog. I kept searching for “making blog tutorials” and “how-to” guides on Google, but they all required technical skills and I found them extremely difficult to follow. But after spending to much time to learning about blogging, Now i have intermediate experience about blogging, Now i can say it, starting a blog is very easy and you don't need to have any technical or coding skills (HTML, CSS). Because blogger platform make it extremely easy, all process is somewhat automatic. Nowadays blogging is very useful & also you can make your reasonable career by making blog. If you're a newbie to blogging, and want to start off your own blog, then chances are, you are aiming for a small-investment blog. Such blogs only require a small amount of investment to run, and this includes hosting charges, buying templates/themes, and maybe a few premium plugins. Use Of Google Webmaster Sitelink Demotion Tool
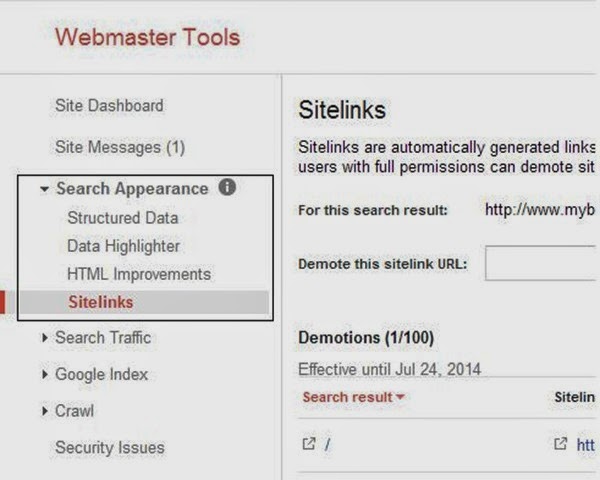
In previous tutorial, we've talked about what is Google Organic Sitelinks and when your website is eligible to get it. In this tutorial, we will take a look at how to demote links if Google Algorithm choose wrong sitelinks for your website. This tutorial will just cover the basics, but in future tutorials we will look at a few more advanced discussion why Google Choose Wrong Sitelinks. Although you can’t tell Google which URLs to include in your sitelinks, you can suggest URLs not to include. For example, let’s say you don’t want your contact page or privacy policy or sitemap showing up there. So you can demote it by using Sitelink Demotion Tool in your Google Webmaster Tools. Here’s how:
1. Log in to Google Webmaster Tools. If you haven’t already, register your domain to claim ownership of the site.
2. Under Search Appearance, Click on sitelink

What Is Google Organic Sitelinks & Hows Your Website Is Eligible For Sitelinks
Today in this post we'll talk about Google Organic Sitelinks, What is Google sitelinks, why these links are important and how you can get Google Organic sitelinks.
So firstly we are going to talk about what is sitelinks and how’s that work.
Sitelinks are additional links that are shown below a website’s main URL in Google's organic search results they are called Sitelinks. Generally, sitelinks only appear on brand-related terms like a company's name, but they can sometimes appear for other keywords or phrases when relevant.
Sitelinks not only provide insight into your site’s structure and bring information and options up front to users, but they also expand your search engine real ranking and CTR (click-through rates).
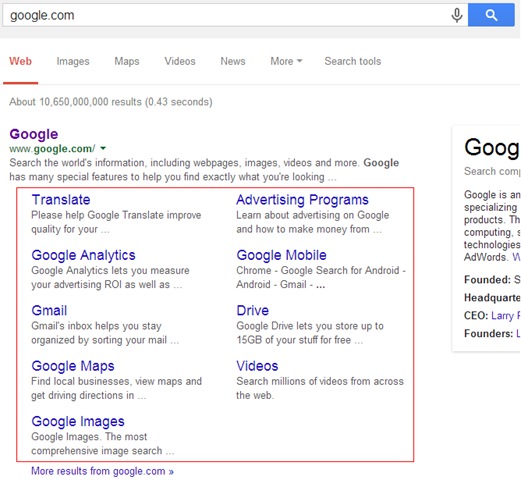
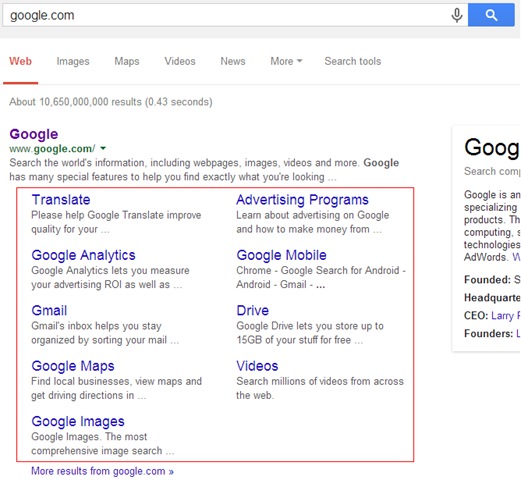
The bad news about sitelinks is that Google’s algorithm automatically take the sitelinks for your website and also sometime they assign wrong sitelink to a website. Now i am going to show an example for Organic Seach result: (See the image below).

In the above image you can see the links highlighted with red outline, these links are called Google Organic Sitelinks.
So firstly we are going to talk about what is sitelinks and how’s that work.
Sitelinks are additional links that are shown below a website’s main URL in Google's organic search results they are called Sitelinks. Generally, sitelinks only appear on brand-related terms like a company's name, but they can sometimes appear for other keywords or phrases when relevant.
Sitelinks not only provide insight into your site’s structure and bring information and options up front to users, but they also expand your search engine real ranking and CTR (click-through rates).
The bad news about sitelinks is that Google’s algorithm automatically take the sitelinks for your website and also sometime they assign wrong sitelink to a website. Now i am going to show an example for Organic Seach result: (See the image below).

In the above image you can see the links highlighted with red outline, these links are called Google Organic Sitelinks.
How to Find Your Google Analytics ID New Dashboard & Add It Into Blogger Blog
 Tracking visitor and activity on your blog is very important. When it comes to Tracking web-user statistics "Google Analytics" is the best tool for in the internet world, That's why we would recommend every blogger user to start using it.In addition to the usual traffic metrics (page views, visits, unique visitors, bounce rate, time on site etc.). If you want to use Google analytics features so then first you will need an Analytics account from which to access the stats this can be connected to your Gmail account you use on Blogger. You can track all activity for your blog by adding the Google analytics property id, So if you want to track follow the below steps. Adding Google Analytics to a Blogger blog is easy, and it doesn’t even involve copy-pasting Java Scripts.
Tracking visitor and activity on your blog is very important. When it comes to Tracking web-user statistics "Google Analytics" is the best tool for in the internet world, That's why we would recommend every blogger user to start using it.In addition to the usual traffic metrics (page views, visits, unique visitors, bounce rate, time on site etc.). If you want to use Google analytics features so then first you will need an Analytics account from which to access the stats this can be connected to your Gmail account you use on Blogger. You can track all activity for your blog by adding the Google analytics property id, So if you want to track follow the below steps. Adding Google Analytics to a Blogger blog is easy, and it doesn’t even involve copy-pasting Java Scripts. Creating an account with Google Analytics
Recover From Google Penguin Via Content Marketing

Content marketing is one of the essential techniques that help to get more number of visitors to your web sites. When your website was injured by Google penguin update means you have to some important steps to recover your previous position in the search engines. Here’s the simple content marketing technique that will help you to get more traffic to your website after the penguin update.
Negative Impact Of Excessive Guest Blogging After Penguin
What’s the negative impact of excessive guest blogging after Penguin 2.1? Guest blogging is a vital marketing means in itself if you’re looking into concrete ways of increasing your readership, building your website’s revenues and keeping a good standing at the search engines. A lot of webmasters use this. This is why many web owners are enticed to follow in their lead.

But for all the wonderful advantages that this strategy may bring, doing it excessively will only halt your progress, stop you from enjoying the benefits of your guest post, and –most likely – may put your online reputation at great risk. That’s where the negative impact of excessive guest blogging after Penguin 2.1 comes in.

But for all the wonderful advantages that this strategy may bring, doing it excessively will only halt your progress, stop you from enjoying the benefits of your guest post, and –most likely – may put your online reputation at great risk. That’s where the negative impact of excessive guest blogging after Penguin 2.1 comes in.
How To Build Your Target AUDience From Google Image Search
 Part 1: The Image
Part 1: The ImageFirstly, let’s discuss the quality of the image before we get to the optimization of images. An image must comprise of the following features:
- Professional quality: The images that you click and take with your own digital camera are reasonably good but you should try to learn an image editing tool as this will help you to make those images more professional. Besides this you can also search on Google to find the most appropriate images related to your content, and really will get surprised by seeing such a heavy stock of images.
- Web quality: There are many image editors that have an option to optimize images for the web. Make use of it otherwise your pages will never load. This optimization of images will compress the size of image without damaging the quality of the image.
- Attractive and relevance: There are lots of advertisements that make use of redundant images of beautiful females, but these images are irrelevant. So, don’t make use of spectacular or hot images, instead concentrate on the images that are attractive and relevant to the content.
Top Five Things To Consider For SEO Expert After Penguin/Panda Updates

In the world of Search Engine Optimization, the procedure of SEO has all the time been a complicated business. The experts need to have all sorts of knowledge regarding SEO in order to earn success. Each and every blog either set up by any one must need a precise structure of optimization to produce revenue. Due to cyclic updates to Google Penguin / Panda, it is now compulsory for owners to try to find expert SEO services.
Following these principles, a lot of owners prefer to take into service of an SEO company or specialist to potentially get the website’ standing better as compared to other competitors while small webmasters prefer to follow the ways to save from penguin updates discussed online. There are a broad number of SEO service providers over the web help users to get the results as you wish. Their guides to search engine optimization methods let the websites to be useful to services like;
Google announced Custom URL On Google+ And May be Charge fee for it

Before few days Google Started Releasing Custom URL's (Vanity) For Many Business Pages En-masse on the side of all the exciting update announcements. From what I've seen they're releasing more of them to Pages first & Profiles are said to be on the way. But if you read the terms of service, Google says for now these URLs are free, but Google may charge for them in the future. If you read the terms or service. You can read what Google is saying…
Google Launched Certification Program For AdSense Consultants & Service Providers

Since 2003, AdSense has helped publishers from around the globe make a money from there content and grow their online businesses. Making money with YouTube and Google AdSense is a good way to start your incomes online. More then a year's ago Google lunched YouTube Partner Program Features. As a YouTube partner, your eligible videos may earn money from relevant ads after you enable them for monetization. And Now Google is lunched Google AdSense Certified Partner Program to vet consultants and service providers managing AdSense accounts for publishers. If you use AdWords or Analytics, your may familiar with the similar Certified Partner Programs Google Offer for those Products. Once a company has passed the qualification exam and meets all the program requirements, it will have access to AdSense marketing resources and tools, receive the Google AdSense Certified Partner program logo for there own website, as well as being listed on Google’s official AdSense website.
Google Chrome Remote Desktop Extension Is Very Handy To Access Remote Computer

Additional use cases such as being able to access your own computer remotely will be implemented in future versions. Chrome Remote Desktop is fully cross-platform, so you can connect any two computers that have a Chrome browser, including Windows, Linux, Mac and Chromebooks.
How To Install Chrome Remote Desktop Extension
You need to Install the Chrome Remote Desktop app on every computer you want to access remotely and every computer you'd like to connect from.
- Visit the Chrome Remote Desktop app page in the Chrome Web Store.
- Click Add to Chrome to install the app.
- When the confirmation dialog appears, click Add.
Once the app has been added, a new tab will open and the app's icon will appear in the Apps section of the page. If you're using a Chrome device, you can find the app in the apps list.
When you open Chrome Remote Desktop app for the first time, you’ll be asked to authorize it to take the following actions:
- See your email address
- See your Chrome Remote Desktop computers
- Receive and send chat messages (this is how we get the two computers to “talk” to each other)
- Perform these actions while you're not using the application (for when you want to access your own computer remotely)
For More Instructions or have a any troubleshoot. Check out the google Chrome Help Section.
Remote access is a great tool for IT professionals, help desk professionals, and just about any computer user looking to access another machine remotely. With Remote Utilities, users are guaranteed cutting-edge features and security.
Image Credit:- FreeDigitalPhotos.net
Google Web Designer Tool Lunched For Designers And Web Developers
 Every web designer requires the right tools to do their job. To create well crafted original designs you certainly need to be inspired to do so. Getting to that point is sometimes the hardest challenge in the field of web design. Google has announced the release of a new advertising application called Google Web Designer. Building upon the idea of creating responsive web elements that look and work flawlessly across various platforms, this new tool is aimed at helping professionals and novices alike in building interactive HTML 5 content, such as sites, ads, campaigns, and more.
Every web designer requires the right tools to do their job. To create well crafted original designs you certainly need to be inspired to do so. Getting to that point is sometimes the hardest challenge in the field of web design. Google has announced the release of a new advertising application called Google Web Designer. Building upon the idea of creating responsive web elements that look and work flawlessly across various platforms, this new tool is aimed at helping professionals and novices alike in building interactive HTML 5 content, such as sites, ads, campaigns, and more.HTML5 has garnered plenty of attention in the last two years, and for good reasons. The internet as we know it is changing, and HTML5 is at the forefront of those changes. If you are eager to jump into the HTML5 mix, You will be interested in the tools. Google describes HTML5 as a universal language for building beautiful, engaging content that can run across Desktops, Smartphones and Tablets or many other devices.
Google Web Designer was created to allow advertisers to easily create HTML 5 ads for mobile and desktop. It helps advertisers and campaigners to create Elegant visual experiences without having to handle the coding.

Google Web Designer Features ( By Google)
- Cool animations - With this feature, you can easily build cool transition slides and animations, without having to worry much about the frames or the rest of the stuff at the back-end. In Advanced mode, animate individual elements using layers, easily changing the location of elements within the stack.
- 3D effects - Create and manipulate 3D content utilizing an array of tools and the power of CSS3. Rotate objects and even 2D designs along any axis, visualizing 3D transformations and translations as you author.
- Design View and Code View - While a visual tool is helpful, it can never represent your creativity, imagination and vision in full. That’s why you can flip back and forth between Design View and Code View as you work, immediately seeing any changes made to code reflected back in your designs.
- Illustration tools - You can import assets from any other suite or use the built-in illustration tools to create vector-style artwork. Easily create HTML tags in your designs with the Tag tool!
- Ad-workflow - Easily publish ads through any platform, whether it be DoubleClick Studio, AdMob, or any other.
Get Google Designer Beta Version Free
Just Follow the download link below, and click on the Download button.. It'll prompt you to accept the License Agreements, after which your download will be started.
Check this cool application out, and give us feedback on what you think. If this piques your interest you should read the getting started guide. Google is also asking for feedback, which you can provide on its user forum and Google+ page.
Use New AdSense Asynchronous Ad Code For Improving Your page Loading Speed
 Google recently introduced an asynchronous version of their AdSense ad JavaScript code. The asynchronous ad code is a fully asynchronous version of the AdSense ad code that offers improved web inactivity and a better user experience for your blog readers. The advantage of they load in parallel and do not block other parts of your web page from loading. This means that users will be able to load the content of your pages, even if they’re having trouble loading the ads. Mobile users in particularly will enjoy less inactivity when loading web pages.
Google recently introduced an asynchronous version of their AdSense ad JavaScript code. The asynchronous ad code is a fully asynchronous version of the AdSense ad code that offers improved web inactivity and a better user experience for your blog readers. The advantage of they load in parallel and do not block other parts of your web page from loading. This means that users will be able to load the content of your pages, even if they’re having trouble loading the ads. Mobile users in particularly will enjoy less inactivity when loading web pages. When you create your ads code , Now you have the option to choose the new asynchronous ad code. Select "Asynchronous BETA" from the Code type drop-down in the “Ad code” box. Once you’ve Create your asynchronous code, copy and paste the code into your page’s HTML source code just as you would with the current ad code. Need More Help Follow the steps below.
The New asynchronous code Look Like This
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="6440411535"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Here's how to implement the asynchronous ad code.
Step 1. Add Google Ads Script in your head Section
1. Go to your blog dashboard
2. Then go to Template>> EDIT HTML and add this script before/above </head> tag.
<script async='async' src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
You only need to add it once, even if you have more then 1 ads.
Step 2. Replace your old ad codes with new asynchronous ad code
1. Find your ad code in your template and note its ID.
2. Go to your adsense account Visit the My ads tab, find your ad unit (based on the ID) in the list, and click Get code.
3. Select "Asynchronous" from the Code type drop-down list.
4. Copy the code by clicking anywhere in the Ad code box and paste it over your existing ad code.
5. Remove the first line as it is already added in Part 1.
6. Repeat steps above for each ad unit.
Troubleshooting
If ads are not showing on your site within 48 hours after you've added the asynchronous code, you should make sure that the ad code is correctly implemented in your site. If new code correctly implemented then, please first try clearing your browser cache and deleting your cookies before trying to access your site again. For more information about why ads may not display on your website after correctly adding the asynchronous code, see in Google adsense help section ads are not showing.
For any further help please feel free to post your queries in the comment box below. Cheer:).
How to Implement the Rel=”Author” Tag on wordpress blog
Guest Post - Our host is Maria Smith (Marketing Director) who takes a look at Rel="author" tag. See How To Become a guest author.
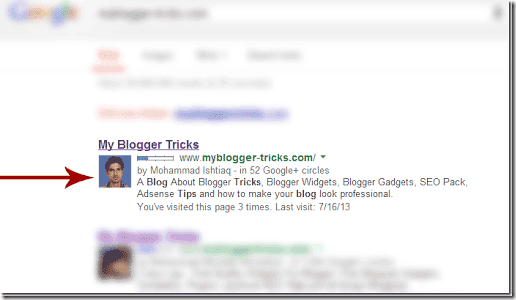
If your focus is to insure that your posts are being found online, then I’m sure you’re familiar with rel=author? Well if your answer is no, it’s OK. I’m here to explain and show you how you can quickly and easily implement the rel=author tag. As Google develops and becomes increasingly “personalized”, we take a look at Google Authorship mark up. By using rel=”author”. You can enhance the way the SERPs display your content and put your name and face to your work – the photo is taken from your Google+ profile. There are, of course, plenty of “how to” guides on the topic but even the official Google guide is over-complicated. This will help you add Google authorship markup, quickly and easily.
First of all let's define what is Rel=”Author” Tag. This tag allows to mark website with "authorship". As a result author's photo and Google+ link appear on the right side of snippet.
Just like screenshot below.

This little trick brings traffic to website as users click on link with authorship more often than on link in its regular performance. Authorship gives human face to naked outline of facts. Besides, this is proving that article is unique original and contains the author's opinion.
So, if you have blog, authorship tag is must have. Note, according to Google policy authorship mark should prove that real person wrote the article, authorship mark shouldn't be used for business promotion.
Thus, the question is how install Author Tag?
Those who has website running on WordPress are the lucky ones since there is a plugin WordPress SEO. Plugin just has to be downloaded and activated. Along with different setting and options, there is social options that allow to choose which social network to be connected with.

The only thing to do is to fill out the field and add the link from social profile. After this action photo from social network account will appear next to snippet.
If the website runs on HTML, it's necessary to add in “<head>” section of every page that is supposed to be marked with authorship the tag.
<a rel=”author” href=”https://plus.google.com/u/0/your page/”>
After that, you should adjust your Google+ account. First, select About section, second go to Link section, then find field Contributor to and add your website link here. Like Screenshot below.

To sum up, authorship tag doesn't require any special actions, it's quite easy to implement this tag and take benefits from using it. Any opinions? Please leave your responses in the comments section below, and let us know what you think! Cheers ;)
In the video from Matt Cutts, he goes on to describe how authorship profiles will be strengthened by use of rel="author" Here's the video.
 Author - My name is Maria Smith. I am Work as a Marketing Director at Link Ads. or join us on Google Plus
Author - My name is Maria Smith. I am Work as a Marketing Director at Link Ads. or join us on Google Plus15 High Quality Free Fonts For Modern And super Cool Design

1. PT Sans By ParaType
2. PT Sans Caption By ParaType
3. PT Sans Narrow By ParaType
4. Maven Pro by Joe Prince
5. Yanone Kaffeesatz by Yanone
6. Source Sans Pro By Paul D. Hunt
7. Ubuntu, 8 Stylesby Dalton Maag
8. Ubuntu Condensed, 1 Style by Dalton Maag
9.Ubuntu Mono , 4 Styles By Dalton Maag
Note:- Above 9 Fonts we collect from google web fonts you search any font with the given name of the font and use in your online projects for free.
10. Sansation Type Face
• more than 500 glyphs
• advanced language support (including Cyrillic and Greek)
• ligatures
• oldstyle figures
• alternates (such as a usual lowercase k)
• real italics
11. Jalane Light
12. Quicksand, a free sans serif typeface
13. Multicolore Typeface
14. COM4t Nuvu Regular Typeface
15. Bellerose Typeface
Google Apps Error When Setting up domain for blogger blog

Yesterday When we are setting up domain for our blog. After Completing Registration Process, When I tried to make an admin account from the link that I got from Google apps support email id, I faced a trouble, when I followed Google's instructions and submitted the request, Google apps Server says" Server Error we are unable to process your request at this time please try later". we've been seeing reports in Blogger Help Forum: Something Is Broken, about problems encountered when setting up a new Google Apps account, to administer a newly purchased custom domain. I could not find any solution even after an exsuated search on Google forum. But then I found the solution and decided to share it with my readers. And made this tutorial for our valuable readers. If you are having the same issue, try going steps below. The limited function free Google Apps accounts, which can be only used for domain maintenance, do not work with the Google Apps account setup wizard, which is generally used after using "Buy a domain". When you see "Server error", After Resetting your password you need to use the default user name of "bloggeradmin", to login to Google Apps.
So Let’s Start The Tutorial How Fix It
1. https://www.google.com/a/cpanel/yourdomain.com/Dashboard
2. but replace "yourdomain" text in link above with whatever domain you purchased and hit enter.
3. In our case we make link look like this.
4. https://www.google.com/a/cpanel/mybloggertricks.org/Dashboard
5. And then Click on "Can't access your account?"
6. and you will see webpage look like this.

7. Follow Instructions which is we are showing in Screenshot above and click continue.
8. When you click on continue you will webpage look like this.

9. Then Click on “Reset Your Administrator Password”
 10. Write Captcha Word and hit Submit button. When you submit captcha you will be redirect to this webpage.
10. Write Captcha Word and hit Submit button. When you submit captcha you will be redirect to this webpage. 
11. Check your Blogger Primary Email Address which you are using with your blogger account.
12. In your Gmail inbox you will new Email Look like Screenshot below. Follow the instructions and reset your password.

13. After Resetting your password login with Google Apps Default Username “bloggeradmin” and password which you have make in resetting process. After login you can change your username by following Google Instructions.
Please let me know if you want any help here. I hope this technique would further help for blogger new users.Please let us know of your precious views so that we could improve it further if needed. Peace and blessings buddies. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...