The contact form that I am using on this blog is from Kontractr Contact Form and it is all free. Today we will learn to create a simple contact form with no company Ads and along with an upload option that will allow your visitors to send you files straight from your website. The files can be a text file, video, audio, pdf, gif, png, anything. Many bloggers have already used several sites for contact form building and they have posted in-depth tutorials for this. You will be able to find quite a few of them yourself. Here is my addition. A contact form is indeed essential for a professional blog. A sign that the blog is professional. There are a number of services, which allow you to paste a customized contact form to your own blog. You may want to enable Captcha (image of numbers and letters) in your form to fight the spammers. There are people who use automated ways to contact you if you have a popular blog. So, to avoid these spams, use a captcha. In order to use Captcha, click Form Properties from More Actions menu. Check the box, Need Verification Code. Also you can set the ‘Thank You’ message here. This is my choice for professional contact forms. You can do pretty much great customization with this application. Go to emailmeform and sign up. You can start a new contact form after signing up and you can add fields to it the way you like.
Create Form with your Own Style
Once you are registered click the "Add a Form" button and choose the form builder option.

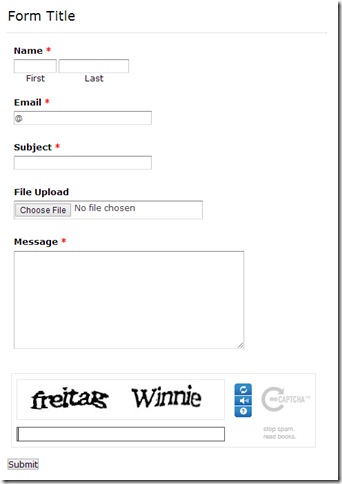
Keep your form simple with some important fields only like Name, Blog URL, Email, Age, Country, Subject, File Upload, Captcha and Message. The form builder looks like this,

1. Click the Name button in advance section
2. Next click Web site
3. Next Email
4. Next Hidden Field. Now click the hidden field section on the right and rename it as Age
5. Next click Hidden Filed again and rename it as Country
6. Next click File Upload (Optional you can leave this option if you don't want users to send you files via email)
7. Now From the Basic section click Paragraph Text & click it to rename it as Message
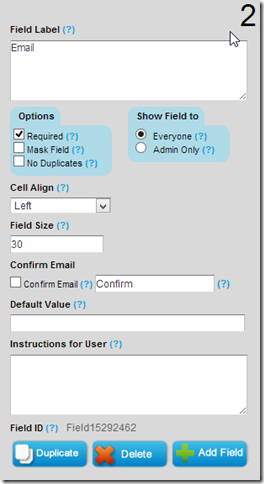
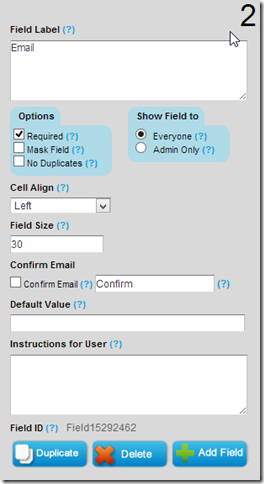
8. To make a specific form option a must to fill then simply click that row and select required as shown below.

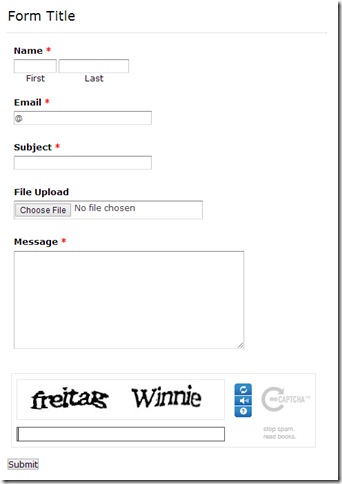
Your Form Must Look like this…

9. Click on form title and your contact form Title Look like this…
Contact us for any feedback
or
advertisement query you may have
We will catch you back as soon as time allows
10. Now click on the file upload tab and select file format which is you are accept from user.
File Upload Options Look Like This.

11. Now on the form settings choose Redirect URL and insert the page link of your thank you page.

You must Create Separate Post For Thank you Page by giving the old published date.
12. Next click the Captcha Code at the bottom and select the none option from the left section as shown below:


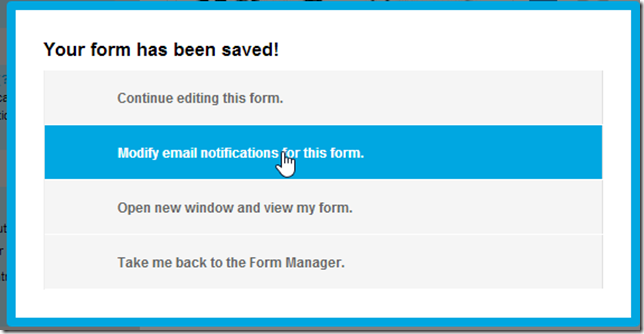
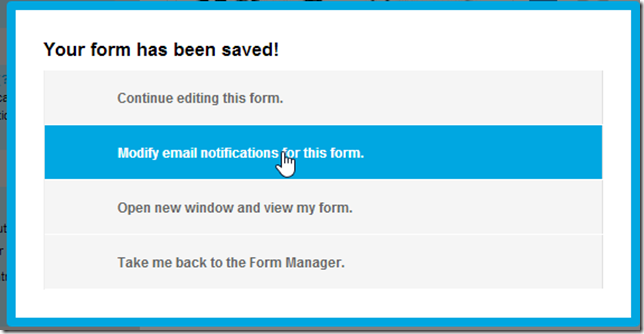
13. Hit Save Button You Will See Window Like Screen Shoot Below.

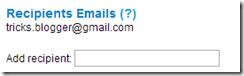
14. Choose the second option and add a recipient email ID. Choose an ID that you often use so that whenever someone leave a message you may receive it straight in your inbox.

Write your email in add recipient : Tab and leave other options by default and hit save.

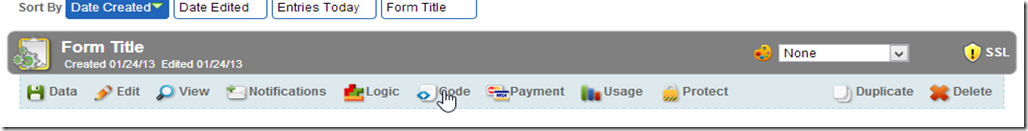
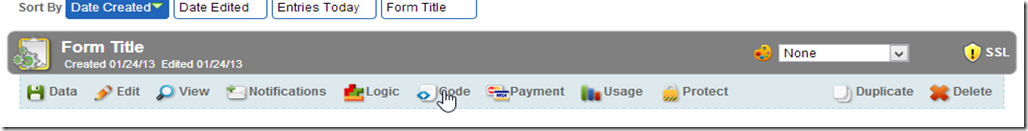
15. In Form manager Click Code

16. Choose the HTML Only option and copy the code. Make sure to enter the URL of the page where you want to embed the contact form.

Now Simply Copy and Paste the Html Code in to your Contact Page. to Delete emailmeform logo just remove these lines from the Html code. which is your see end of your page.
<div style="margin-top:18px;text-align:center"> <font face="Verdana" size="2" color="#000000">Powered by</font><span style="position: relative; padding-left: 3px; bottom: -5px;"><img src= "http://www.emailmeform.com/builder/images/footer-logo.png" /></span><font face="Verdana" size="2" color="#000000">EMF</font> <a style="text-decoration:none;" href="http://www.emailmeform.com/" target="_blank"><font face="Verdana" size="2" color="#000000">Online Poll</font></a><br /> <a style="line-height:20px;font-size:70%;text-decoration:none;" href="http://www.emailmeform.com/report-abuse.html?http://www.emailmeform.com/builder/form/1Tjf29BXPdH6UrChJ7f14M" target= "_blank"><font face="Verdana" size="2" color="#000000">Report Abuse</font></a>
</div>
<div style="margin-top:18px;text-align:center"> <font face="Verdana" size="2" color="#000000">Powered by</font><span style="position: relative; padding-left: 3px; bottom: -5px;"><img src= "http://www.emailmeform.com/builder/images/footer-logo.png" /></span><font face="Verdana" size="2" color="#000000">EMF</font> <a style="text-decoration:none;" href="http://www.emailmeform.com/" target="_blank"><font face="Verdana" size="2" color="#000000">Online Poll</font></a><br /> <a style="line-height:20px;font-size:70%;text-decoration:none;" href="http://www.emailmeform.com/report-abuse.html?http://www.emailmeform.com/builder/form/1Tjf29BXPdH6UrChJ7f14M" target= "_blank"><font face="Verdana" size="2" color="#000000">Report Abuse</font></a>
</div>
Note: Paste the Contact Form code in Edit HTML mode only and hit the publish button on blogger Post Editor. Do not toggle to compose mode because this will collapse the form.
The Steps are to much lengthy but Result is Very Professional so read all steps carefully. you have any trouble for this tutorial leave your comments below in comments box. Thanks for reading our post and check out our previous Contact Form Tutorial. and subscribe our blog for daily Updates.

























 )
)