There are many of reasons you might want to take a screenshot of your desktop or an scrollable webpage. One of the most common reason is to send the image to tech support company to show a problem you're experiencing. Here's how to take a screenshot on application or scrolling webpage. Last night i am working on a webpage and i need to take a screen shot for whole webpage to showing a offline webpage to my client, after searching i have found to interesting tools for taking a whole web page screen shot.
There are many of reasons you might want to take a screenshot of your desktop or an scrollable webpage. One of the most common reason is to send the image to tech support company to show a problem you're experiencing. Here's how to take a screenshot on application or scrolling webpage. Last night i am working on a webpage and i need to take a screen shot for whole webpage to showing a offline webpage to my client, after searching i have found to interesting tools for taking a whole web page screen shot. 
Showing posts with label Tips and Tricks. Show all posts
Showing posts with label Tips and Tricks. Show all posts
Best Ever Screen Capture Tools For Desktop & Scrolling Webpages
 There are many of reasons you might want to take a screenshot of your desktop or an scrollable webpage. One of the most common reason is to send the image to tech support company to show a problem you're experiencing. Here's how to take a screenshot on application or scrolling webpage. Last night i am working on a webpage and i need to take a screen shot for whole webpage to showing a offline webpage to my client, after searching i have found to interesting tools for taking a whole web page screen shot.
There are many of reasons you might want to take a screenshot of your desktop or an scrollable webpage. One of the most common reason is to send the image to tech support company to show a problem you're experiencing. Here's how to take a screenshot on application or scrolling webpage. Last night i am working on a webpage and i need to take a screen shot for whole webpage to showing a offline webpage to my client, after searching i have found to interesting tools for taking a whole web page screen shot. Ways To Hire Talented & Skilled Web Designer
 Webdesign is a terrific way to spicen up a website and make it look nice. Everybody wants a professional looking website that will help generate more business. But I would like to suggest you that you need to find a professional website design company who can provide you best website designing service and full fill all your requirements. Some web designers company are experts, some are novice, and some are even bad as some can simply copy the content of another website and mark the project as completed. But your definition of "nice" is what's really the question. This is a question we get all the time. Find a great designer or developer web site is not easy.
Webdesign is a terrific way to spicen up a website and make it look nice. Everybody wants a professional looking website that will help generate more business. But I would like to suggest you that you need to find a professional website design company who can provide you best website designing service and full fill all your requirements. Some web designers company are experts, some are novice, and some are even bad as some can simply copy the content of another website and mark the project as completed. But your definition of "nice" is what's really the question. This is a question we get all the time. Find a great designer or developer web site is not easy. Seven Tips On How To Create Awesome Headlines
 Writing headlines for your blog that could hook those readers in an instant is a monumental task. It will determine whether or not you'll make a good impression to your target audience. Thus, creating an appealing one is essential for the sake of your blog's success. Of course, knowing that you need to create a compelling headline and actually doing it are two different things. These seven tips will help you do the latter and hopefully, be able to put them to good use.
Writing headlines for your blog that could hook those readers in an instant is a monumental task. It will determine whether or not you'll make a good impression to your target audience. Thus, creating an appealing one is essential for the sake of your blog's success. Of course, knowing that you need to create a compelling headline and actually doing it are two different things. These seven tips will help you do the latter and hopefully, be able to put them to good use.1. Be as specific as you can be
What Is Google Organic Sitelinks & Hows Your Website Is Eligible For Sitelinks
Today in this post we'll talk about Google Organic Sitelinks, What is Google sitelinks, why these links are important and how you can get Google Organic sitelinks.
So firstly we are going to talk about what is sitelinks and how’s that work.
Sitelinks are additional links that are shown below a website’s main URL in Google's organic search results they are called Sitelinks. Generally, sitelinks only appear on brand-related terms like a company's name, but they can sometimes appear for other keywords or phrases when relevant.
Sitelinks not only provide insight into your site’s structure and bring information and options up front to users, but they also expand your search engine real ranking and CTR (click-through rates).
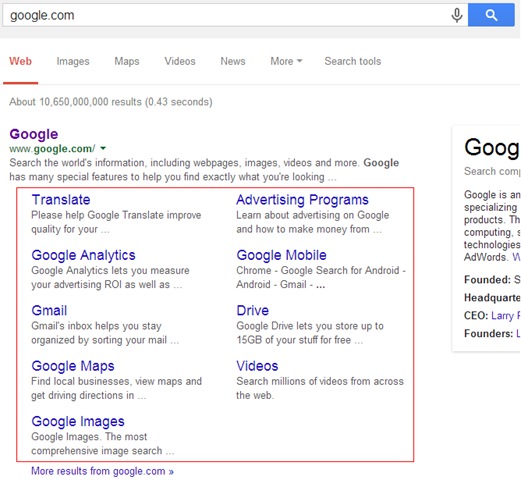
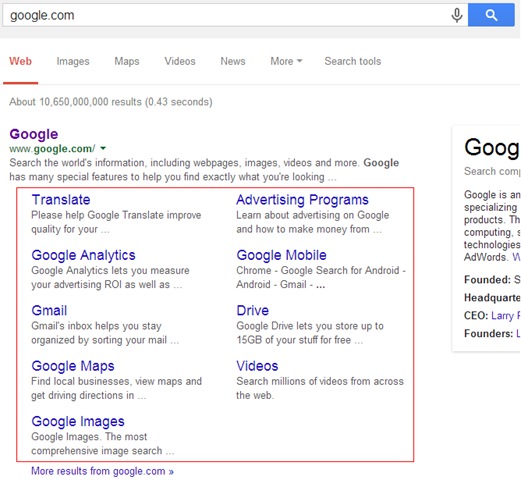
The bad news about sitelinks is that Google’s algorithm automatically take the sitelinks for your website and also sometime they assign wrong sitelink to a website. Now i am going to show an example for Organic Seach result: (See the image below).

In the above image you can see the links highlighted with red outline, these links are called Google Organic Sitelinks.
So firstly we are going to talk about what is sitelinks and how’s that work.
Sitelinks are additional links that are shown below a website’s main URL in Google's organic search results they are called Sitelinks. Generally, sitelinks only appear on brand-related terms like a company's name, but they can sometimes appear for other keywords or phrases when relevant.
Sitelinks not only provide insight into your site’s structure and bring information and options up front to users, but they also expand your search engine real ranking and CTR (click-through rates).
The bad news about sitelinks is that Google’s algorithm automatically take the sitelinks for your website and also sometime they assign wrong sitelink to a website. Now i am going to show an example for Organic Seach result: (See the image below).

In the above image you can see the links highlighted with red outline, these links are called Google Organic Sitelinks.
How To Embed Google Map In Your Article Or Tutorial
 About a year ago, Google introduced a feature in the new Google Maps that enables you to embed a Google Map by copying and pasting an HTML Code Snipt.
About a year ago, Google introduced a feature in the new Google Maps that enables you to embed a Google Map by copying and pasting an HTML Code Snipt. Google map is very common requirement in every web project now. Now every website and blog need to google map integration, Here In this article I will show how to add the google map in Blogger blog. Go to Google Maps, and simply type in the address of the location you want to show in your article or tutorial. Once you have found your decided location, click on the link icon in the left hand panel beside print icon. This will show you the embed code. Copy the iframe HTML code snipt paste where you want to show. Your users can sign in to these maps to see relevant content, like their saved places from Google Maps. Conversely, they can also save a location from your embedded map for viewing on Google Maps for desktop or mobile.
How to Show A Webpage In Iframe On Your Website Or Blog
 Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
Blogging Tips When Writing Content For Your Blog Readers

Introduction: There is indeed heaven and earth difference between an excellent blog which attracts and enthralls blog readers as compared to a mediocre one which most readers try to avoid. The differences are style, presentation, content, retaining capacity and of course readability. Another important aspect about blogging is that contents need to serve some utility value and usefulness to readers, and should not serve to record bragging by the author which nobody is interested in knowing. Utility value, content quality and impact are important aspects. Besides, the following aspects are also important:
Best Protective Cases For IPad Mini
 iPad mini can be considered as the best kind of tablet that is available in the market and anybody can feel like adoring such an incredible stuff. The first thing that you need to do when you are having iPad Mini is to get a proper case for it so that it can be protected. Make sure that the case that you are getting for the tablet is really amazing so that you can look really incredible in it. This newest iPad mini is offering many improvements compared to the previous versions. This is the one that comes with a screen of high resolution and is also available with good amount of thickness. There are many iPad mini cases available that can really make your gadget look awesome.
iPad mini can be considered as the best kind of tablet that is available in the market and anybody can feel like adoring such an incredible stuff. The first thing that you need to do when you are having iPad Mini is to get a proper case for it so that it can be protected. Make sure that the case that you are getting for the tablet is really amazing so that you can look really incredible in it. This newest iPad mini is offering many improvements compared to the previous versions. This is the one that comes with a screen of high resolution and is also available with good amount of thickness. There are many iPad mini cases available that can really make your gadget look awesome. Why Small Businesses Must have a Website?
Having a website in today's digital age has emerged as an essential need for businesses of all kind. Be it a start-up, small enterprise, or a large enterprise, you can hardly say 'no' to the aspect of creating a strengthened online presence in the market. Coming to small businesses, they should ideally favor the idea of developing a site as it provides a wonderful way of reaching out to their users and strike a chord with the target audience. Moreover, with the development costs getting quite low, it's indeed difficult to find a reason of not having a web presence.
Wondering about taking your best foot forward in the prospect? Well, the solution rests with web design services. Yes! Seeking the help of professionals can help you develop a user-friendly site.
Why it is essential to have a website? Here are your answers:
Cost-effective advertisement channel
 Cost-effective advertisement channel
Cost-effective advertisement channel
Today, nothing can deny the fact that the web enjoys a wider and increasing reach in the world as against other popular modes of advertising. Now, you might fret thinking about the time and money it would take to develop a website for marketing your products/services. Well, stay assured! It might take some time to create an online presence of significance, but it certainly doesn't cost you a fortune to establish your presence online. Moreover, once done, your site can actually evolve as the best channel of advertising your business on the web and social networking sites.
Increases visibility across the web
Wondering about taking your best foot forward in the prospect? Well, the solution rests with web design services. Yes! Seeking the help of professionals can help you develop a user-friendly site.
Why it is essential to have a website? Here are your answers:
- Developing a site for your business helps shaping the perspective of prospective users or potential customers through a wonderfully designed homepage.
- It helps generate maximum and direct traffic to your business, specifically your products/services. Basically, it aids garnering interest in the minds of the users or target audience.
- Having a website for your business also paves the road to search engine results. If you really want to reach out to your users, you should definitely create an online presence and be visible in the web world.
Benefits of having a Website for Small Businesses
Cost-effective advertisement channel
Today, nothing can deny the fact that the web enjoys a wider and increasing reach in the world as against other popular modes of advertising. Now, you might fret thinking about the time and money it would take to develop a website for marketing your products/services. Well, stay assured! It might take some time to create an online presence of significance, but it certainly doesn't cost you a fortune to establish your presence online. Moreover, once done, your site can actually evolve as the best channel of advertising your business on the web and social networking sites.
Increases visibility across the web
5 Tools To Help you Monetize Your Blog
Many bloggers focus a great deal on getting traffic, which is obviously very important if you want to have a successful blog. Yet there is another issue that is equally important --monetizing the traffic that you do get. This is not as simple as randomly putting up ads, as you may have discovered already.
There are quite a few factors, which determine the profitability of a blog. First and foremost, you need quality content to keep visitors on your site. Ads alone will not monetize your blog, as you must provide people with content that they can't find elsewhere. The overall appearance and layout of your site also matters, as you must provide an appealing and user-friendly interface.
When it comes to advertising, it's essential to display ads and offers that target your particular audience. This is somewhat difficult, as most of the ad networks manage the ad inventories themselves. So it becomes even more important to carefully analyze your data and do plenty of split testing to determine which ads perform best.
Apart from using ad networks, there are also other creative ways to monetize a blog, such as by creating premium content areas on your site, using exit popups or, as we will see, even monetizing CAPTCHA codes. There are several tools on the market that can help you monetize your blog more effectively. The following are five of the most effective ones.
There are quite a few factors, which determine the profitability of a blog. First and foremost, you need quality content to keep visitors on your site. Ads alone will not monetize your blog, as you must provide people with content that they can't find elsewhere. The overall appearance and layout of your site also matters, as you must provide an appealing and user-friendly interface.
When it comes to advertising, it's essential to display ads and offers that target your particular audience. This is somewhat difficult, as most of the ad networks manage the ad inventories themselves. So it becomes even more important to carefully analyze your data and do plenty of split testing to determine which ads perform best.
Apart from using ad networks, there are also other creative ways to monetize a blog, such as by creating premium content areas on your site, using exit popups or, as we will see, even monetizing CAPTCHA codes. There are several tools on the market that can help you monetize your blog more effectively. The following are five of the most effective ones.
How To Remove Wrench Icons And Pencil Edit Link From Your Blog

Wrench Icons
Quick Edit
If we think about user friendly features they are useful if you need to quickly edit your blog post's or a widget in the sidebar you can just click them to instantly edit your post or widget they are only shown to the admin of the blog if you log out you shouldn't see them.
How to Hide Quick Edit Icon
so to hide the quick edit icon below the post footer go to Blogger Dashboard>> layout >> and click the edit link for the blog posts widget and uncheck the checkbox titled "Show Quick Editing" then click on save button and your done…!!!!
How to hide wrench icons
each widget you have in the sidebar section will have one of them so to save time having to remove each one of them just paste the following code after the opening <b:skin> tag or before closing </b:skin> tag in your template to hide them.
.quickedit{display:none;}
Save The Template and look at your Page Source Once again. You will find that those links are no longer there.
If the Wrench Link of the Followers Gadget Cannot be removed, and you really want to remove that, then remove the Followers Gadget and Add it as a HTML/ JavaScript Gadget with the Code from Google Friend Connect.
Pinterest Pin It Official Button on Image Hover (Good News)
 Pinning an image just got easier and more intuitive with this hover button. You may have noticed that some professional photographer website have custom pinterest hover button for their website's professional images, with Word Press it’s quite straightforward, whereas with Blogger it can be much more complicated, mostly for those who are hate modifying the code for their blog template.Now luckily we're excited to tell that pinterest developer team finally made an official image hover pin it button for blogger. The on hover pin it button appear just like the regular pin it button, but it only shows up when a person mouse over an image.The pin it button should disappear again when your mouse-cursor is not on the image anymore.They look great on pages with lots of images and might look and feel better if your design is on the minimal side. Pinterest developer team made it very easy to install on your blogger blog. It only takes one line of code to get the button on mouse over the image. So follow the simple step below.
Pinning an image just got easier and more intuitive with this hover button. You may have noticed that some professional photographer website have custom pinterest hover button for their website's professional images, with Word Press it’s quite straightforward, whereas with Blogger it can be much more complicated, mostly for those who are hate modifying the code for their blog template.Now luckily we're excited to tell that pinterest developer team finally made an official image hover pin it button for blogger. The on hover pin it button appear just like the regular pin it button, but it only shows up when a person mouse over an image.The pin it button should disappear again when your mouse-cursor is not on the image anymore.They look great on pages with lots of images and might look and feel better if your design is on the minimal side. Pinterest developer team made it very easy to install on your blogger blog. It only takes one line of code to get the button on mouse over the image. So follow the simple step below.
How To Add It In Blogger Blog
No HTML is required for hoverbuttons; all you have to do is load the JavaScript listed below. Once you have this installed, images should show a Pin It button when hovered over. (If you're already running pinit.js, just add the data-pin-hover="true" attribute to the existing SCRIPT tag.)
1. Go to your blogger dashboard>>Template>> Edit HTML
2. and find the following code in your template code.
</body>
3. and put it just above your closing </BODY> tag. (provided by pinterst).
4. Click on save button and you're done..!!!
<script type="text/javascript" data-pin-hover="true" src="//assets.pinterest.com/js/pinit.js"></script>
Note:- If you are already using pinterest pin it button then just add following attribute code in pinterest script tag.
data-pin-hover="ture"
You can see complete script above in step 3.
Note:- If you're not already running pinit.js on your page, please visit the Widget Builder to find out more about the Pin It button and the rest of Pinterest's fleet of handy widgets.
Some Images Won't Work with the following reasons.
CSS background images, images that are under 80 by 80 pixels in size, images that have the data-pin-no-hover="true" attribute set, images that have the nopin="nopin" attribute set, and images whose SRC attribute starts with data: won't show hover buttons.
You can definitely still use Pinterest regular Pin It button, and we think these new hover buttons are pretty nice, too..!!
What Is DNS Server And How it’s Work Better Safety And Performance
 If you've ever used the Internet, it's a good bet that you've used the Domain Name System, or DNS, even without realizing it. DNS is a protocol within the set of standards for how computers exchange data on the Internet and on many private networks, known as the TCP/IP protocol suite. Computers and other network devices on the Internet use an IP address to route your request to the site you're trying to reach. This is similar to dialing a phone number to connect to the person you're trying to call. Thanks to DNS, though, you don't have to keep your own address book of IP addresses. Instead, you just connect through a domain name server, also called a DNS server or name server, which manages a massive database that maps domain names to IP addresses.
If you've ever used the Internet, it's a good bet that you've used the Domain Name System, or DNS, even without realizing it. DNS is a protocol within the set of standards for how computers exchange data on the Internet and on many private networks, known as the TCP/IP protocol suite. Computers and other network devices on the Internet use an IP address to route your request to the site you're trying to reach. This is similar to dialing a phone number to connect to the person you're trying to call. Thanks to DNS, though, you don't have to keep your own address book of IP addresses. Instead, you just connect through a domain name server, also called a DNS server or name server, which manages a massive database that maps domain names to IP addresses.
What is DNS Server Work
When you enter a URL into a Web browser, the browser sends out a request to a Domain Name System (DNS) server to convert the domain name that the URL contains into an IP address. The DNS server can respond to that request in one of four ways:
- If the DNS server already knows the IP address, it will respond back with that information.
- It can connect to other DNS servers to look for the IP address in question.
- It can redirect your request to another DNS server, such as a root DNS server, which holds more information.
- It can respond that the domain name doesn't exist or is invalid.
The main function of the DNS is the translation of the human readable Domain Names to corresponding Internet protocol (IP) address. For example, just take our site address mybloggertricks.org, and paste into browser address bar when you hit enter it, your web browser will send request to DNS server. The request will be processed by DNS server and Domain Name(mybloggertricks.org) will be translated to IP address (our site hosted on Godaddy Server). After that URL will be processed and the response will be given. If there's a delay in contacting the DNS server, or if the DNS server takes too much time resolving the address, you'll face a delay in getting to a Web site. So even if you've got the world's fattest pipe, your Web surfing will be slowed down.
Why we need to use third party dNS on our computer
Increase the Performance and Webpage Speed
Just think that, If your DNS servers are very fast means, you will get the faster response. That is bit more speed in the loading of the webpage. If all you care about is speed, you may see an advantage from switching to a third-party DNS server — or you may not. To be sure, you should run a DNS benchmarking tool Namebench, which will make DNS requests to your current DNS server and other DNS servers, testing how long each server takes to respond.
For Greater Security
All DNS servers don’t offer the same features and so that many of them don’t offer better protection to prevent the vulnerabilities. Third-party DNS servers like OpenDNS and Google Public DNS also offer security features that haven’t yet been implemented by many ISP’s DNS servers. For example, Google Public DNS supports DNSSEC to ensure DNS requests are securely signed and accurate. Your ISP’s DNS servers may not yet implement such security features.
Protection For Malware and Phishing Pages.
OpenDNS also performs filtering to block phishing sites. Modern browsers have built-in phishing protection, but if you run a network that includes Windows XP computers running Internet Explorer 6, enabling OpenDNS will give all of these computers some identity theft protection they wouldn’t otherwise have.
Other DNS services don’t offer this feature. For example, Google Public DNS does not include any content-filtering features, as it aims to just function as a fast DNS service without any of the frills.
Check Your Internet Speed And Why Your Wifi Speed Is Less Then Computer
 Checking your internet speed is helpful and a good idea to do periodically. If you are having a problem downloading or opening web pages, knowing how to check internet speed is handy for troubleshooting. There many factors that affect your speed of the internet such as DNS server request and response, crowded network etc. There are many third party software's available to test your internet speed. Here are a few bandwidth speed test meters where you can check the upload and download stats and other stats too. These three are reliable compare to other bandwidth test meters. SpeedTest.net also lunched applications for different mobile platforms you can it these apps on there website. Share and compare your speed results with friends quickly and easily or get a free Account to track multiple connections.
Checking your internet speed is helpful and a good idea to do periodically. If you are having a problem downloading or opening web pages, knowing how to check internet speed is handy for troubleshooting. There many factors that affect your speed of the internet such as DNS server request and response, crowded network etc. There are many third party software's available to test your internet speed. Here are a few bandwidth speed test meters where you can check the upload and download stats and other stats too. These three are reliable compare to other bandwidth test meters. SpeedTest.net also lunched applications for different mobile platforms you can it these apps on there website. Share and compare your speed results with friends quickly and easily or get a free Account to track multiple connections.Most of the persons known about speedtest.net. This tool automatically connects to your server and downloads/uploads a file and calculates the average speed of download and upload and connection speed.
Why Your Mobile/Wifi Internet Speed is Less Then Computer
-
Differences in available bandwidth: Make sure that the tests don't overlap each other, as each test needs to have your entire bandwidth to itself. Additionally, make sure nothing else is downloading at the same time. -
Differences in connection: Make sure the phone and your computer are actually testing on the same connection. You may have Wi-Fi turned off, and accidentally be testing your cellular speeds instead. -
Differences in hardware: If you're both on a Wi-Fi connection, know that phones and tablets typically have less sophisticated Wi-Fi antennae than larger devices like laptops. Phones are can't reach the 5 Ghz frequency and supporting fewer "spatial streams" than modern laptops. These differences may negatively impact your phone's Wi-Fi speed, especially in areas of high interference on the 2.4 Ghz Wi-fi frequency. Even in ideal conditions, fastest phones may only reach 35 mbps over wifi.
Here's how to do it.
1. Close all applications before running the speed test. You don't want sluggish applications interfering with the measurement of your internet speed. Make sure your internet is connected.
2. Open your browser and in address bar write speedtest.net and press enter. You will also find a number of sources in Google search results.
3. and click on begin see screen shot below.

4. When speed test server complete there process it will show you complete information about your internet connection, Like Ping, Download Speed, Upload even your internet server location..
Note:- Remember there isn't a need to call your ISP (Internet Service Provider) if your speed isn't exactly what your service agreement says you have. All service varies somewhat from what's on paper. There are numerous aspects that affect internet speed. The speed of your home connection might well vary from one day to the next, and even throughout the day.
From No Traffic To Daily Blog Traffic In 7 Simple Steps
 Generating heavy blog traffic is one of the most common marketing woes experienced in the industry. A blog is an exceptionally powerful tool for promoting a brand, selling products and services, and leading consumers to a website where they can be guided through a conversion funnel. If your blog is simply not seeing a great deal of traffic, though, there is no point in continually creating content. Blogs are only valuable if the content is read by consumers. Many bloggers have no idea how to transition from a brand new blog with no readership to a popular blog with thousands of unique visitors every single day.
Generating heavy blog traffic is one of the most common marketing woes experienced in the industry. A blog is an exceptionally powerful tool for promoting a brand, selling products and services, and leading consumers to a website where they can be guided through a conversion funnel. If your blog is simply not seeing a great deal of traffic, though, there is no point in continually creating content. Blogs are only valuable if the content is read by consumers. Many bloggers have no idea how to transition from a brand new blog with no readership to a popular blog with thousands of unique visitors every single day.There is a process that can be used to generate more blog traffic. While this process is not a guaranteed fixer for an unpopular blog, it does provide a basic road map that bloggers can use to tweak their blog and improve blog traffic. The content featured on your blog, the size of your target audience, the recognition of your brand, and other factors can all influence your blog’s effectiveness as well as the value of this seven step plan. However, almost every blog can be
Improved by following these systematic steps.
It’s important to understand that a successful blog will often experience several months of minimal web traffic. Successful blogging doesn’t occur overnight. Many of the most popular blogs of the day have actually been updated continuously for over a year. You may just now be hearing about these popular content sources, but the bloggers who created them have been working tirelessly for months. It’s crucial to keep that in mind when you’re exhausted and frustrated and considering abandoning the whole project. Stay positive and committed and your blog’s popularity will start to improve.
Here are the 7 simple steps that will take your blog from no traffic to daily traffic.
Choose the Right Blog Topic
Selecting the right topic for your blog is the single most important step of the entire process, which is why it’s listed first here. If you choose a topic that is too broad or ambiguous, you will encounter fierce competition for the attention of your audience members. Consider, for example, a brand new blog that attempted to eloquently discuss “television shows.” This topic is incredibly broad, and popular blogs that already discussed crime shows, mysteries, comedies, or dramas would likely offer more relevant information than this new blog could ever hope to offer. If a consumer who was interested in television dramas visited the new blog, he or she would quickly get frustrated with the number of posts devoted to discussing television shows in which he or she had very little interest.
By focusing your topic on a specific concept or subject, you’ll improve your blog’s ability to reach a niche audience. However, it’s also important to leave room for growth in your blog’s topic. A blog that is too specific may limit its expansion opportunity or its relevance to new readers.
Choose the Right Blog Design
The right blog design is also important for improving blog traffic. If you choose a standard blog theme that is being used on thousands of blogs throughout the world, your blog won’t be visually impressive or interesting to consumers. Selecting a high quality WordPress theme that is unique and stimulating will ensure that your blog is more memorable.
Start Generating Content
Once your blog topic is selected and your blog’s appearance has been designed and implemented, it’s time to start generating content. You must create a great deal of content before you can even begin to consider marketing or promoting your blog. Unless consumers have something to read, they won’t stick around long.
Promote Your Blog via Social Media
When your blog is filled with content, you can start promoting the blog online. One of the easiest ways to promote a blog is through social media. A link to your blog website, a catchy tagline that describes your blog, or an image relevant to your most recent post is a great way to attract attention.
Comment on Other Industry Blogs
Commenting with authority on other industry blogs will also improve your blog’s readership numbers. When consumers are perusing the comments on their favorite blogs, they may read your comment and want to know more about the author of the comment.
- commenting on other blogs in your niche,
- linking to the posts of bloggers in your niche, and
- interacting with the bloggers in your niche via email, IM or Twitter.
Remember that your goal is to build genuine relationships, so don’t approach people just because you think they can help to promote your blog. Approach them because you respect their work and because you think the two of you could grow together.
Respond to Consumers who React to Your Posts
If you get a comment on one of your blog posts, congratulations! You are attracting attention and generating content that inspires feedback. Now, it’s crucial to respond to that comment with honest gratitude. Thank the consumer for his or her feedback, and answer any questions or concerns addressed in the comment.
Write, Write, Write
Yes, content generation was listed as step number three, but it’s also listed as step number seven because this process never ends with a successful blog. You must commit to creating continual content for the duration of your blog’s existence. If content flow stops, consumer interest will evaporate.
Got any more questions you need to ask? Please feel free to go ahead and say it out in the comments section below! Thanks..
About Author - Anny Solway is a dedicated writer at ThemeFuse – A web studio that creates original WordPress themes, that can be used out of the box. She loves to share blogging and technology tips.
How To Keep Laptops In Good Condition?

Laptop batteries:
This is the first thing that gets damaged in any laptop. But it is entirely in our own hands to ensure the safety of our laptop by avoiding the damages that happen to the laptop. Battery of the laptop needs to be charged and discharged at regular intervals. If you overcharge the battery, it will damage the battery and it will lose its strength very quickly. It is always advisable to use the laptop after charging the battery. Don't use the laptop while it is still getting charged, because that will reduce its battery life.
Always keep the laptop in a clean and dry place. This is very important because the dust and moisture are the biggest enemies of laptops. If the dust and water get into the laptop motherboards, it will damage the laptop completely and you need to take it to the person who knows to repair it. So always ensure that you keep it in a dry place.
Use a clean piece of cloth to wipe the screen of your laptop. Dust gets gathered on the screen and that makes it look blurred. So wiping it with a clean cloth is the best solution for the problem. That will make the laptop look completely new again. This is very important if you want to work with it without getting any interruptions in the middle while you are working. Wipe even the back cover of the laptop also with a clean piece of cloth.
Always use a laptop cooler for keeping it cool. If you are performing several tasks at the same time on your laptop such as listening to the music, checking the mail and typing etc, that will affect the performance of the laptop when it gets overheated. So using a good laptop cooler will help you to solve that problem. These days, every laptop comes with cooling system inside it, but sometimes still those arrangements may seem insufficient and we need to depend on additional coolers for keeping it cool.
Finally, any laptop needs to be maintained properly in terms of the memory used in them. Organize the components of different local disks properly and make separate folders for different types of files. That will help you to keep your laptop in the best condition. Usually a laptop may have different types of files like word files, PowerPoint files and spreadsheet files etc. all these files should be kept in separate folders and that makes it easy for you to search the particular file that you need.
About author:I am a notebook computer enthusiasts, a variety of notebook computers equipped with very familiar, particularly keen on laptop cooler, laptop batteries aspects of various information.
How to Speed up your windows startup even windows performance

So Lets Start The Tutorial
Disable Needless Services On StartUp
1. Go To Start Menu and type RUN or press Window key + R to open RUN window and in the input form field just type “msconfig” and hit enter.
2. In the windows that appear in your computer go to services tab and click on check box hide all Microsoft Services. Now you will see only third party software services. In our case we disable all services because when we need any service we will start service manually. So if would you like our tricks disable all third party services and press apply and then press ok.
Now we need to manage our startup Applications
1. Go windows task manager.
2. Right click on task bar then click on task manager.
3. click on more detail and go startup tab.
4. and disable all unnecessary startup program. There you can see many startup programs you have installed like skype, yahoo, internet download manager Just click the program and disable that you don’t need to open that when Windows booting your system.
Disable Animations and Increase Performance
Windows 8 will animate when you Minimize,Maximize the window and closing the programs. These animations might reduce your system performance meaningfully.
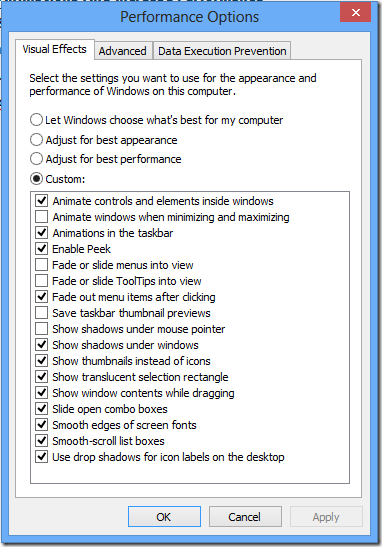
1. Open RUN by going to start menu in your windows or press Windows key + R and type SystemPropertiesAdvanced and hit enter.
2. Click on performance setting.
3. uncheck the animation effect box and fade or slide menu effect like screenshot above and press ok then press apply and again press ok.
Windows 8 Registry hack to Improve Speed
- End the tasks of the Applications or Apps which are not responding and taking much time to close by Windows Automatically .
- Decrease menus show delay time.
Windows Registry Editor Version 5.00 ;Made by RAJA CRN SpicyTricks.com [HKEY_CURRENT_USERControl PanelDesktop] "AutoEndTasks"="1" "HungAppTimeout"="1000" "MenuShowDelay"="8" "WaitToKillAppTimeout"="2000" "LowLevelHooksTimeout"="1000" [HKEY_CURRENT_USERControl PanelMouse] "MouseHoverTime"="8" [HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControl] "WaitToKillServiceTimeout"="2000"
Just copy and paste this in Notepad and save this as registryspeed.reg. Then Open this file and Click yes when UAC dialog opens. After that again click yes to install this settings.
Stop Windows Indexing
Windows index service automatically monitor all your files and indexes all your files for easy searching. This background service significantly increase the load on your CPU and it might reduce your system performance. You can stop this service to get significant speed improvement in Windows PC.
Step 1: Open RUN Window by pressing windows key + R and type services.msc, and hit Enter. Then Find the Windows Search in the list, like right-click and select Properties. like screenshot above.
Step 2: In the properties Window, set the start up type as Disabled.
This Trick originally share by SpicyTricks .com and i have modified version of this tricks.
Note:- Don’t be silly about this tricks and we are also using this tricks on our windows pc’s
We are always share tips which we are using for our blog or pc’s so never hesitate for using tips provided by My blogger Tricks. Thanks for reading our post. Stay Tuned For more daily Updates by subscribing our social media pages or subscribe our by email news by filling the form available in sidebar section. God Bless you. Happy Blogging..!!
Image courtesy of iStockphoto, pick-uppath
add Lazy Load Plugin to your image gallery blog

Add Load Lazy Plugin To Your Blogger Blog
Note:- Practically everyone has JavaScript enabled. However there are cases when you want to show the real images even if request come from client which does not support JavaScript. Google crawlers are one good candidate. Google crawlers do not execute JavaScript but also seem to ignore noscript content. To degrade gracefully when JavaScript is not enabled you can include the real image tag inside <noscript> block. More Documentation This is only for advance user.(Not A Beginner)
It improves your website’s performance by loading your website images lazily. This includes:
1. Post images
2. Post Thumbnails
3. Gravatar images and
4. iframe content
These images will loaded only when your visitors scroll closer to them.
Plugin has been tested with Safari 5.1, Safari 6, Chrome 20, Firefox 12 on OSX and Chrome 20, IE 8 and IE 9 on Windows and Safari 5.1 on iOS 5 both iPhone and iPad.
1. Go to your Blogger Dashboard>> Template>> Edit Html
2. and find the following code
</head>
3. paste following code before/above “</head>”
<script type='text/javascript'>
//<;
self.loaded = true;/* Remove image from array so it is not looped next time. */
var temp = $.grep(elements, function(element) {
return !element.loaded;
});
elements = $(temp);if (settings.load) {
var elements_left = elements.length;
settings.load.call(self, elements_left, settings);
}
})
.attr("src", $self.data(settings.data_attribute));
}
});/* When wanted event is triggered load original image */
/* by triggering appear. */
if (0 !== settings.event.indexOf("scroll")) {
$self.bind(settings.event, function(event) {
if (!self.loaded) {
$self.trigger("appear");
}
});
}
});/* Check if something appears when window is resized. */
$window.bind("resize", function(event) {
update();
});
/* With IOS5 force loading images when navigating with back button. */
/* Non optimal workaround. */
if ((/iphone|ipod|ipad.*os 5/gi).test(navigator.appVersion)) {
$window.bind("pageshow", function(event) {
if (event.originalEvent.persisted) {
elements.each(function() {
$(this).trigger("appear");
});
}
});
}/* Force initial check if images should appear. */
$(window).load(function() {
update();
});
return this;
};/* Convenience methods in jQuery namespace. */
/* Use as $.belowthefold(element, {threshold : 100, container : window}) */$.belowthefold = function(element, settings) {
var fold;
if (settings.container === undefined || settings.container === window) {
fold = $window.height() + $window.scrollTop();
} else {
fold = $(settings.container).offset().top + $(settings.container).height();
}return fold <= $(element).offset().top - settings.threshold;
};
$.rightoffold = function(element, settings) {
var fold;if (settings.container === undefined || settings.container === window) {
fold = $window.width() + $window.scrollLeft();
} else {
fold = $(settings.container).offset().left + $(settings.container).width();
}return fold <= $(element).offset().left - settings.threshold;
};
$.abovethetop = function(element, settings) {
var fold;
if (settings.container === undefined || settings.container === window) {
fold = $window.scrollTop();
} else {
fold = $(settings.container).offset().top;
}return fold >= $(element).offset().top + settings.threshold + $(element).height();
};
$.leftofbegin = function(element, settings) {
var fold;
if (settings.container === undefined || settings.container === window) {
fold = $window.scrollLeft();
} else {
fold = $(settings.container).offset().left;
}return fold >= $(element).offset().left + settings.threshold + $(element).width();
};$.inviewport = function(element, settings) {
return !$.rightoffold(element, settings) && !$.leftofbegin(element, settings) &&
!$.belowthefold(element, settings) && !$.abovethetop(element, settings);
};/* Custom selectors for your convenience. */
/* Use as $("img:below-the-fold").something() or */
/* $("img").filter(":below-the-fold").something() which is faster */$.extend($.expr[':'], {
"below-the-fold" : function(a) { return $.belowthefold(a, {threshold : 0}); },
"above-the-top" : function(a) { return !$.belowthefold(a, {threshold : 0}); },
"right-of-screen": function(a) { return $.rightoffold(a, {threshold : 0}); },
"left-of-screen" : function(a) { return !$.rightoffold(a, {threshold : 0}); },
"in-viewport" : function(a) { return $.inviewport(a, {threshold : 0}); },
/* Maintain BC for couple of versions. */
"above-the-fold" : function(a) { return !$.belowthefold(a, {threshold : 0}); },
"right-of-fold" : function(a) { return $.rightoffold(a, {threshold : 0}); },
"left-of-fold" : function(a) { return !$.rightoffold(a, {threshold : 0}); }
});//]]>
</script><script charset='utf-8' type='text/javascript'>
$(function() {$("img").lazyload({placeholder : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMO_eynt3sTu3mDw9A-OQL6qQQ_ZdAQqTXUyEk45CtPwIPSrPcj8mWZMliYGskeRq1HQ1oKEg5hOFnlg-_d-H93mWM8SloxLGxp8PUrA8qS91UDnwBvbTdNPblPM53YKKuPcI6okyEXjQ/s1600/grey.gif",threshold : 200});
});
</script>
Credit
A Plugin Created by Mika Tuupola. We are thank full to mika for this great effort. This plugin very useful for Image Gallery and also for your portfolio websites.
Attention
The number of internet users are turning into publishers at a fastest rate, therefore you must be careful when applying a tutorial to your blog and extra careful when the tutorial talks of Jquery and SEO. I am observing baseless SEO tips coming from new bloggers that causes more harm to blogs at long term then a short term relief. Almost every new blogger has started sharing his own ideas of SEO and writing codes. This is surely encouraging but on the other side incorrect knowledge has caused several blogs to be hit by Google penalties such as Panda and Penguin.
Need A More Help
Please let me know if you want any help here. I hope this technique would further help developers to create more interesting blogger templates and contribute further to the blogosphere community. I would love to hear your feedback on this. Please let us know of your precious views so that we could improve it further if needed. Thanks for reading our post. and don’t forget to subscribe our blog by using email notification, Facebook page or by following our twitter page. Thanks for reading our post.
Blogger Easy Navigation with keyboard arrow keys

For live Demo, let press any arrow key to navigate older or newer post from this page.
Add It To Blogger
1. Go To Your Blogger Dashboard>> Template>> Edit HTML>>
2. and find the following code. </head>
3. and paste the following script before/above </head>
<script type='text/javascript'>document.onkeyup = function(event){if (document.activeElement.nodeName ==
'TEXTAREA' || document.activeElement.nodeName == 'INPUT') return;event = event ||
window.event;switch(event.keyCode){case 37:var newerLink =
document.getElementById('Blog1_blog-pager-newer-link');if(newerLink !=null) window.location.href =
newerLink.href;break;case 39:var olderLink = document.getElementById('Blog1_blog-pager-older-link');if(olderLink!=null)
window.location.href = olderLink.href;}};</script>You may want to let visitors know that they can navigate to newer/older posts using the arrow key as this is not a default feature of Blogger. For example, you could add a widget in your layout explaining the arrow key navigation.
What do you think about this cool script
The code is self explanatory and would not trouble many of you. If you have any questions then please do not hesitate to let me know. I hope this little effort may prove helpful for most of you. Thank you for taking time and reading this tutorial. Peace and blessings.
10 Tips to design impressive and professional blog
 Blogger it's a very powerful platform to publish your blog. It's free and with some features which you can customize how you prefer, without limits. In this post I want to illustrate some tips which can help you to improve your Blogger template to design a professional layout for your blog. Most popular blogs have a number of blog design elements in common. Learn about ten of the most important blog design Tips your blog must have in order to have a chance at success. Read These 10 Tips To Make Your Blog Like Professional.
Blogger it's a very powerful platform to publish your blog. It's free and with some features which you can customize how you prefer, without limits. In this post I want to illustrate some tips which can help you to improve your Blogger template to design a professional layout for your blog. Most popular blogs have a number of blog design elements in common. Learn about ten of the most important blog design Tips your blog must have in order to have a chance at success. Read These 10 Tips To Make Your Blog Like Professional.
Make It Comfortable For Readers
That’s mean the fonts you choose should be large enough to be read on high resolution monitors, and they should be simple enough to be legible. In other words, don't choose a highly stylized font. Stick with Georgia, Verdana or another Web-friendly font. Also, make sure the text on your blog is easy to scan quickly. Clean blog design make your blog comfy for your readers to read and see the blog content as long as they want. A good looking blog design increase the number of your blog visitors/readers.
Choosing of font style & colors
Try to use as less variety of fonts as possible. Always use simple and plain fonts like Arial, Verdana so that every lay man visiting your blog will easily understand the whole content of your page. Only use bold and Italic cases in dire need. Different font color may also be applied to the hyperlinked text. The underline should only be used for Hyperlinks and the text will only be underlined on mouse over event.
Make your Blog Logo Impressive
If you want that your blog looks professional then design a cool and awesome looking logo for your blog. For making a professional logo I suggest you to use Adobe Photoshop or Adobe Illustrator or Corel Draw any one on which you feel handy. (any version of your interest). You can also use simple or plain text with attractive font style to make your blog Title. Different superb, stylish and state of the art fonts can be chosen free of cost for your blog title from Google Web Font Directory.
Designing Header and Footer
Header and footer represent 80% of your blog design. Instead of putting just copyright content in footer, you should also use Social Sharing, Your Logo, Powered by logo and may also be Recent Posts Widgets in your footer section. It will make your footer super cool. When people can't find what they're looking for on your blog, they often scroll to the footer to find blog-wide links such as a contact us links, site map link, and so on. We Suggest to use images as header and footer background instead of solid background color.
Easy Navigation
Make it easy for visitors to find your content. Don't hinder their visit by using interstitial ads or splash pages. In other words, don't give them a chance to click away from your blog when they land on it. Your navigation menu should be designed to display a complete summary of your whole blog.
Right Widgets For Your Blog
Make sure that you choose stylish and cool widgets of your blog but most of people forget a big thing while designing a blog that they apply too many popups and widgets in their blogs. We suggest to those people that don’t do this because readers can only afford a pop up only for 1 time when they visit your blog, but don’t install pop ups that appears every time they clicks on a new page –that behavior will annoy your visitors. A very huge collection of free plugins are available on internet for blogger but it doesn’t mean that you use all of them in your blog widget section, remember 1 think make your blog looking stylish but in a simple ways. Remember the saying “keep it simple stupid”
Use Professional Images On Your Blog
Only plain text content is not good for your blog. In blog, you should add unique and attractive images in your post. Images can enhance the look of your blog but only if you use sharp with light weight and close concern with your post. Your images should give a close picture of your post. A header can be made more impressive with the use of an image portraying the whole theme of your blog. Header image should be clear enough to read and sharp enough to understand. Adobe Photoshop or Adobe Illustrator or CorelDraw can be used as per your choice and experty.
SEO (Search Engine Optimization) Friendly
SEO (Search Engine Optimization) plays an important role to words improving the number of visitors on your blog. It is the best and one of the important part of your blog. Every Search engine as has its own SEO (Search Engine Optimization) System. Different Search Engines have different steps to get maximum optimization. Having Search Engine Friendly Navigation basically means creating a structure that search engines can follow. A major culprit in search engines not being able to find a website is due to the links being images instead of text. So make sure your links should be in plain text. We need to follow these tips to Make SEO Friendly Blog and Template.
Choosing A Right Template For Your Blog If You Can’t Develop Your Own
The most perfect thing is design your own template. But if you’re not skilled with template development you can find a great number of free template designers. That can help, guide and even give you the whole template only for the cost of a simple link at the bottom of your blog. Some of these designer can be found on internet. We Searching Best Designer Websites on internet.
Successful Way Of Content Writing
Lastly I recommend to be as simple as you can in your writing. Your words should be as simple as only a simple man with little knowledge of the topic under discussion would have enough knowledge after reading your content. All of your content should be brief and to the point extra and unnecessary detail should be avoided at any cost. Originality of your content is the most important ingredients of your blog. I know you thinking right know, why I am saying this?
Answer to the above question is that all the above referred details are the key to success in achieving maximum number of visitors at your blog. This is just a humble attempt to contribute a little knowledge, that I have, to all the visitors, but this is not the all, We recommend you to read more and more and so on.
Thanks for Reading our post. If you have any question please feel free to post any query below in comments box or use our contact form.. Happy Blogging..
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...