 In our Previous article we have talk lot about starting your blogging career, no doubt it’s a better then wasting time on chatting, watching movies and other online activities. BlogSpot let you create a Free blog but comes with it’s own limitation, but for a starter it’s a good idea to create a Blog and get the hitch of Blogging. If you don’t yet have a Google Account and would like to sign up for Blogger, you’ll be creating a Google Account with Blogger as your very first Google product. With the username and password you create, you’ll be able to access other Google products and services, such as Gmail, Google Docs, and Google+.
In our Previous article we have talk lot about starting your blogging career, no doubt it’s a better then wasting time on chatting, watching movies and other online activities. BlogSpot let you create a Free blog but comes with it’s own limitation, but for a starter it’s a good idea to create a Blog and get the hitch of Blogging. If you don’t yet have a Google Account and would like to sign up for Blogger, you’ll be creating a Google Account with Blogger as your very first Google product. With the username and password you create, you’ll be able to access other Google products and services, such as Gmail, Google Docs, and Google+.
Showing posts with label Blogger Basics. Show all posts
Showing posts with label Blogger Basics. Show all posts
How To Create Free Blog On Blogger ( Beginner Guide )
 In our Previous article we have talk lot about starting your blogging career, no doubt it’s a better then wasting time on chatting, watching movies and other online activities. BlogSpot let you create a Free blog but comes with it’s own limitation, but for a starter it’s a good idea to create a Blog and get the hitch of Blogging. If you don’t yet have a Google Account and would like to sign up for Blogger, you’ll be creating a Google Account with Blogger as your very first Google product. With the username and password you create, you’ll be able to access other Google products and services, such as Gmail, Google Docs, and Google+.
In our Previous article we have talk lot about starting your blogging career, no doubt it’s a better then wasting time on chatting, watching movies and other online activities. BlogSpot let you create a Free blog but comes with it’s own limitation, but for a starter it’s a good idea to create a Blog and get the hitch of Blogging. If you don’t yet have a Google Account and would like to sign up for Blogger, you’ll be creating a Google Account with Blogger as your very first Google product. With the username and password you create, you’ll be able to access other Google products and services, such as Gmail, Google Docs, and Google+.Seven Tips On How To Create Awesome Headlines
 Writing headlines for your blog that could hook those readers in an instant is a monumental task. It will determine whether or not you'll make a good impression to your target audience. Thus, creating an appealing one is essential for the sake of your blog's success. Of course, knowing that you need to create a compelling headline and actually doing it are two different things. These seven tips will help you do the latter and hopefully, be able to put them to good use.
Writing headlines for your blog that could hook those readers in an instant is a monumental task. It will determine whether or not you'll make a good impression to your target audience. Thus, creating an appealing one is essential for the sake of your blog's success. Of course, knowing that you need to create a compelling headline and actually doing it are two different things. These seven tips will help you do the latter and hopefully, be able to put them to good use.1. Be as specific as you can be
Start Your Blogging Career - Guide
 We also know it, starting a blogging career can be bit difficult for newbie. When I started My Blogger Tricks about one and half year ago, we had no idea where can start a blog. I kept searching for “making blog tutorials” and “how-to” guides on Google, but they all required technical skills and I found them extremely difficult to follow. But after spending to much time to learning about blogging, Now i have intermediate experience about blogging, Now i can say it, starting a blog is very easy and you don't need to have any technical or coding skills (HTML, CSS). Because blogger platform make it extremely easy, all process is somewhat automatic. Nowadays blogging is very useful & also you can make your reasonable career by making blog. If you're a newbie to blogging, and want to start off your own blog, then chances are, you are aiming for a small-investment blog. Such blogs only require a small amount of investment to run, and this includes hosting charges, buying templates/themes, and maybe a few premium plugins.
We also know it, starting a blogging career can be bit difficult for newbie. When I started My Blogger Tricks about one and half year ago, we had no idea where can start a blog. I kept searching for “making blog tutorials” and “how-to” guides on Google, but they all required technical skills and I found them extremely difficult to follow. But after spending to much time to learning about blogging, Now i have intermediate experience about blogging, Now i can say it, starting a blog is very easy and you don't need to have any technical or coding skills (HTML, CSS). Because blogger platform make it extremely easy, all process is somewhat automatic. Nowadays blogging is very useful & also you can make your reasonable career by making blog. If you're a newbie to blogging, and want to start off your own blog, then chances are, you are aiming for a small-investment blog. Such blogs only require a small amount of investment to run, and this includes hosting charges, buying templates/themes, and maybe a few premium plugins. 8 Reasons Why You Should Start Writing On Your Own Blog
 A blog is an opportunity for you to establish your expertise in your field and updating it regularly with relevant content in order to passionate that idea. It also helped you to gaining people’s trust on the internet world. Today in this article we will tell you some of the reasons that you should need to start your blog. I really hope that the information below will encourage you enough to make your won personal or professional blog.
A blog is an opportunity for you to establish your expertise in your field and updating it regularly with relevant content in order to passionate that idea. It also helped you to gaining people’s trust on the internet world. Today in this article we will tell you some of the reasons that you should need to start your blog. I really hope that the information below will encourage you enough to make your won personal or professional blog.How To Embed Google Map In Your Article Or Tutorial
 About a year ago, Google introduced a feature in the new Google Maps that enables you to embed a Google Map by copying and pasting an HTML Code Snipt.
About a year ago, Google introduced a feature in the new Google Maps that enables you to embed a Google Map by copying and pasting an HTML Code Snipt. Google map is very common requirement in every web project now. Now every website and blog need to google map integration, Here In this article I will show how to add the google map in Blogger blog. Go to Google Maps, and simply type in the address of the location you want to show in your article or tutorial. Once you have found your decided location, click on the link icon in the left hand panel beside print icon. This will show you the embed code. Copy the iframe HTML code snipt paste where you want to show. Your users can sign in to these maps to see relevant content, like their saved places from Google Maps. Conversely, they can also save a location from your embedded map for viewing on Google Maps for desktop or mobile.
How to Show A Webpage In Iframe On Your Website Or Blog
 Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
How to Prevent Blogger from Showing Label Massage on Your Blog
 Being a blogger and have a blog created on blogger platform, one thing you may noticed that whenever you or someone visits a label link in a blogger blog, there at the top, a message appears i.e let you’ve a label named Free Online Tools then the message appears like "Showing posts with label ‘Free online tools’ show all posts" as in the below picture. Which I don’t like himself so if you too don’t want this message to appear after visiting a label, then you arrived at the right place because what’s here we’re going to discuss, is to remove this message from your blogger blog which is very easy to remove, so all you’ve to do it to follow the below easy steps & instruction given in this post.
Being a blogger and have a blog created on blogger platform, one thing you may noticed that whenever you or someone visits a label link in a blogger blog, there at the top, a message appears i.e let you’ve a label named Free Online Tools then the message appears like "Showing posts with label ‘Free online tools’ show all posts" as in the below picture. Which I don’t like himself so if you too don’t want this message to appear after visiting a label, then you arrived at the right place because what’s here we’re going to discuss, is to remove this message from your blogger blog which is very easy to remove, so all you’ve to do it to follow the below easy steps & instruction given in this post.How To Change Blogger Default Language and Time Zone
 It's important to choose the right time zone and language for your blog, so that your posts appear with the correct dates, times and language. Also, if your time zone is incorrect, Blogger may think some posts are dated in the future, in which case they wouldn't be published. Everyone has their own preferences for what they would be using and what they would not. By default, Blogger dashboards come up with the English language. which can be changed easily to any other languages like Spanish, French, Arabic, Urdu, Hindi and etc. Our First Step is changing a time zone and in second step is for changing language.
It's important to choose the right time zone and language for your blog, so that your posts appear with the correct dates, times and language. Also, if your time zone is incorrect, Blogger may think some posts are dated in the future, in which case they wouldn't be published. Everyone has their own preferences for what they would be using and what they would not. By default, Blogger dashboards come up with the English language. which can be changed easily to any other languages like Spanish, French, Arabic, Urdu, Hindi and etc. Our First Step is changing a time zone and in second step is for changing language.
Change Blogger Default Time Zone
You can change the time zone of your blog by going to the Settings | Language and formatting tab, and changing the setting for Time Zone under the "Formatting" section. Choose the correct option from the list, and click the orange button at the top to save your settings. Like Screenshot below.

Change Blogger Default Language
1. Login to your blogger account.
2. After logging into your account follow the steps below
Go to http://www.blogger.com/ where you will notice written English (United Kingdom or United Estate) on the top right corner of your screen just above the list of your blogs. Like Screenshot below

You have successfully changed the default language of the Blogger dashboard. Now you can browse it in your own native language.
Note:- If you have more then one blogs and you want to change just 1 blog language then you can change only 1 blog language by going to language and formatting.. where we change time zone..
We hope this post helped you on How to change the default language of Blogger. If you faced any problem then kindly do not hesitate to let me know. It would be a pleasure to be at your service. I will write more tutorials in this week so that you may get all the latest updates.
Target Your Widget or content any where with conditional tags
 In this post I going to show you how add widget, buttons or anything else only on home page, post page, static page and only Selected post. you can do that with conditional tags. Conditional tags are Blogger template tags that allow you to specify parts of your template to appear only under certain conditions. The Conditional Tags can be used in your Template files to change what content is displayed and how that content is displayed on a particular page depending on what conditions that page matches.
In this post I going to show you how add widget, buttons or anything else only on home page, post page, static page and only Selected post. you can do that with conditional tags. Conditional tags are Blogger template tags that allow you to specify parts of your template to appear only under certain conditions. The Conditional Tags can be used in your Template files to change what content is displayed and how that content is displayed on a particular page depending on what conditions that page matches.Conditional tags syntax
Update on 26-5-2013
The Syntax is Like This
<b:if cond='PUT_CONDITION_HERE'>
</b:if>
Condition is entered as the value of the
cond attribute. Each (opening) <b:if> tag need to be closed with a closing </b:if> tag.Below is List of Conditional Tags
Just make sure you include the closing
</b:if> tag when applying a conditional in your template.1. Index (list) pages
Index pages include homepage, labels page and yearly archive page.
<b:if cond='data:blog.pageType == "index"'>
2. Home Page Only
<b:if cond='data:blog.url == data:blog.homepageUrl'>
3. Post (item) Page Only
<b:if cond='data:blog.pageType == "item"'>
4. First Post
This is not a page, but a conditional for the first post.
<b:if cond='data:post.isFirstPost'>
5. Static Page
<b:if cond='data:blog.pageType == "static_page"'>
6. Archive Pages
<b:if cond='data:blog.pageType == "archive"'>
7. Specific Page/URL
<b:if cond='data:blog.url == "PUT_URL_HERE"'>
8. Post and Static Page
<b:if cond='data:blog.url == data:post.url'>
9. Label-Search Pages
<b:if cond='data:blog.searchLabel'>
You can place these conditional tags any where in your template HTML Area. If you have any Trouble post your comments below I will try to make possible..thanks for reading our post.
How to apply Conditional Tags
To apply a conditional tag to a content, simply put the content between the opening <b:if cond……> and the closing </b:if>, like Below code.
<b:if cond='data:blog.pageType == "item"'>
Here is Your CONTENT
</b:if>
in the example above, the content or widget show only on post pages.. I am writing a few more examples as soon as time Allow.
How To Add Custom Fonts In Blogger
 In this post I am going to explain you how to add custom font style to blogger blog. Adding Custom Fonts to Blogger can improve the look and feel of your blog.
In this post I am going to explain you how to add custom font style to blogger blog. Adding Custom Fonts to Blogger can improve the look and feel of your blog.
In your templates you can use any font you want, but these would be properly displayed only if the viewer has those fonts installed on his/her System.
Font embedding Techniques allows you to use any font on your Blog and these fonts will be viewable to the viewers even if they don’t have the font installed on their Systems. Adding custom fonts to WordPress works in the same way. You will add the first piece of code between the head tags in your header file (WordPress does not require that extra slash at the end) and the second piece of code goes into your stylesheet. You can see a list of available Fonts at the Google Font Directory.
Add Simple contact form with spam protection to your blog

In this post I going to show you how to add contact form in your blog. contact forms enable readers to out blog to send us emails without having to knowing our email address to potential spammers. I am using Google docs contact form on my blog but Google docs form have not protection against spamming so decide to add kontactr free form to our blog. recently kontactr added captcha function to their forms which makes more protection against spamming. in kontactr form we also make change in form appearance which suite with our website or blog. in this tutorial I have a better way which can help blogger user about adding contact form and how to customize it. so lets start the tutorial.
Create your Kontactr account which is free of cost.
1. Go to Kontactr Website

2. click on signup now button.

3. Fill the required fields. YOUR NAME, USERNAME, YOUR VALID EMAIL, PASSWORD and click on sign up button.
4. when you submit your signup request you need validate your free account before using kontactr contact form.
5. Go to your inbox and verify your ownership of kontactr free account.
6. once you verify your account login with your account and get your free contact form.
Note:- you can create only one contact form for each email account.
7. login with your username and password you can see windows like this. click on customize link and customize your contact form.

8. change colors, Background color, text color, box text color, change these colors with your blogger template color. and get form code below Ajax widget which I showing above.
and now time to add contact to your blog. go to your blogger dashboard>> pages>> new page and choose black page for text or media.


9. copy the Ajax widget code and paste in blogger html tab. and click on preview if preview is looking good then click on save and enjoy your free contact form.
the details used to submit the contact form will emailed to the address which you used for signup. and kontactr cant save any of your personnel data. and I am very excited with kontactr free simple form offer. thanks for reading our post if you have a any trouble with doing this….
plz leave your comment and below in comment.
Blogging With Windows live editor

In this post I am going to sow you how you can make a attractive posting with windows live editor. I am at blogger since 2009 and learn about windows live editor in 2011 because I have no too much knowledge about searching blogging and blogger tips etc. but now I am learned about blogging many things. so I decide share these tips with blogger beginner user and which is new on blogger. so lets start learn about windows live editor!
you can make posts offline without login you Google account in browser. with windows live editor you can make your post more professional and add many thing which you can not add with blogger html editor. something like that. Emoticons, can’t resize image, for image only Four options available in blogger html editor, Small, Large, Medium, X Large,you can’t post image in original size, you can’t align image right, left, and wrap image in paragraph, and you can’t add world map in your post, You can not write HTML code just the way it looks in blogger editor because the code is interpreted as a command and blogger editor converts it to how it may look in a browser. But in windows live editor you can resize image any size which you like, and add more css for image by adding image plugins from Microsoft. I am showing you in video below how to add plugins in windows live editor.
If you are living in Pakistan. these days You Tube is Blocked in Pakistan so you can’t see video Player Below. If you want unblock You Tube For Watching this Video tutorial. check out This Link for unblock You Tube.
Video Tutorial For Adding Plugin
Windows Live Editor Screen Shoot:-

you can make your image tilt and add polaroid effect in your image. and make album rotating style with any angle. so without wait go to link below and download windows live editor and make your posts like professionals.
For This Software you need install some updates from Microsoft for updates Download these installers, Download and enjoy Professional blogging posting with windows live editor. thanks for this subscribe me via email and get updates in you inbox. happy blogging!
I you have any problem or missing anything else leave your comments below in comment section.
Two Color Code Generator Tools
In This Post I Going To Share and Two Color Generator Tools with you. This tool will help your get the six digit Color Code and hexadecimal Value. and after getting the color you can make your blogger post more spicy and Color full.
Read the Methon below Before Use the tools.
Colour Code Generator Tool 1
Method Instructions:
First drag the bar on the hue color selector to the area of your choice color Palate.
Then Click Inside The Brightness-saturation area move the cursor until you have found the your desired Color. The swatch bar which you can top right on the color tool show you the final Color Result.
The Hexadecimal Color COde is Generated in the Hex tab. Simply Copy the color code and use in your post.
That's it!
Color Chart Wheel For Finding Matching Colors Palate
This is a very useful and very easy to use for finding color code.
Method Instructions:
Simply paste your color without (#) in form which available above (update button) and then click on update button.
The Four Matching color will appear in four boxes which you can see right side the wheel.
you can copy you choice color code and use in your post or anywhere.
All Credits For these color tools goes to 2createawesite
How To Make a Template Backup in Blogger and How to Edit Blogger Template
In Our tutorials we make more changes in your blog and websites so we must need our blog or website template backup. when you edit your template first time I think if Make a little mistake then the backup of your template which save in your hardDrive this is helping you revert back your blogger tamplate.
in this video I am going to show you how to make a backup of your template and how to edit your template in blogger. this is my first video tutorial if have any mistake ignore it. lets start the tutorial. This Video Hosted on Youtube if you viewing my from pakistan in these youtube is blocked in pakistan if you want ublock youtube check out this post
how to find code in blogger with search bar

In this post we learn how can you find code in blogger template. Many users have a in mind find this, find this code, but how can I find a code in template which thousands codes. so in this post we learn about this.
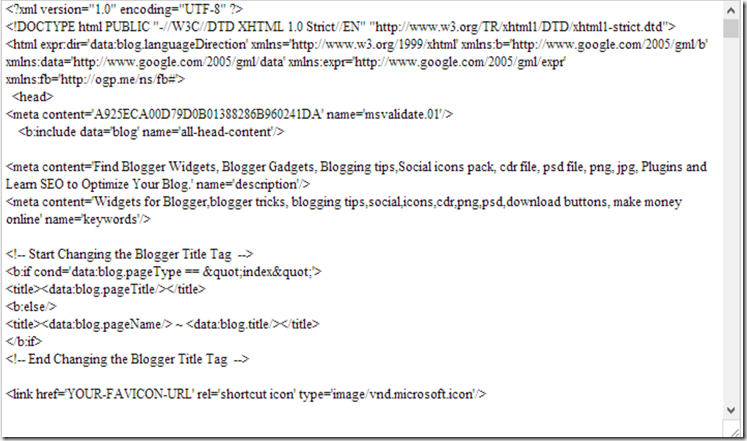
So to help I always ask you Press ctrl+f and search this code or below code. so here I going to show how to find code with browser search bar. you have followed the tutorial steps and you have reached the html template page I showing below.

Now you have to find a piece of code in your Blogs Html, showing below.
</body>easy 2 steps for finding </body>.
1. Press CTRL+F From Your keyboard. like a below screen shoot.


and now write in the search bar </body> and press enter. after press enter you can see window like this.

you can also click on arrow buttons for the next or previous code which you can see on search bar right side.
may be in your browser search bar look different but its work is same don't worry. thanks for reading my post. check my post about how to edit blogger template and how to make a backup your template.
If you have a any question leave your comments below in comment section.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...