 Yesterday the Pinterest developer team announced very important that launch of the “Pin It” button for Blogger, WordPress.org, Tumblr, and also for Wix. This Pin It button allows your readers to share your posts without leaving your website or blog. It pulls all available images from a post and lets them choose which image to pin.
Yesterday the Pinterest developer team announced very important that launch of the “Pin It” button for Blogger, WordPress.org, Tumblr, and also for Wix. This Pin It button allows your readers to share your posts without leaving your website or blog. It pulls all available images from a post and lets them choose which image to pin. 
Showing posts with label Social Bookmarking. Show all posts
Showing posts with label Social Bookmarking. Show all posts
Pinterest Announced New Pintit Buttons For Blogger, Tumblr, Wordpress And For Wix
 Yesterday the Pinterest developer team announced very important that launch of the “Pin It” button for Blogger, WordPress.org, Tumblr, and also for Wix. This Pin It button allows your readers to share your posts without leaving your website or blog. It pulls all available images from a post and lets them choose which image to pin.
Yesterday the Pinterest developer team announced very important that launch of the “Pin It” button for Blogger, WordPress.org, Tumblr, and also for Wix. This Pin It button allows your readers to share your posts without leaving your website or blog. It pulls all available images from a post and lets them choose which image to pin. add awesome social sharing widget To Blogger Blog

Add It to blogger
- Go To Blogger Dashboard > Template > Edit HTML. Before Editing Your Template Please Make a Backup.
- Backup your template.
- Search for ]]></b:skin> and just before it give a space and add this code.
div#bt-social-share {
background:#f3f3f3;
width:600px;
height: 80px;
border: 1px solid transparent;
border-radius: 5px;
-moz-border-radius: 5px;-webkit-border-radius: 5px;
}#bt-social-share ul {
list-style: none;
clear: none;
padding: 0px 0px ;
margin: 25px 10px 0 0;
float:right;
}
#bt-social-share ul li {
display: inline;
background:none;
vertical-align:middle;
margin:0;
padding:0;
}
#bt-social-share ul li a {
display: block;
float: left;
width: 32px;
height:32px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHw-oXG5WgPr2pyotL8JTpXFKriJONkO2iFi4mDd2Xv7Jyd3uNM7RbH4uQuk1r__ulHh_73CxGsOdXSnd9sxFSzidadeNEfkgV06UnB_WeNIhosNQLL-ROwvDSAmSazbzlTFrq4XMzr998/s1600/Social_sprites.png);
margin-left:3px;
background-repeat: no-repeat;
margin-right: 2px;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
}#bt-social-share ul li a.facebook {background-position: -0px -0px; }
#bt-social-share ul li a.facebook:hover {background-position: -0px -33px; }#bt-social-share ul li a.twitter {background-position: -32px -0px; }
#bt-social-share ul li a.twitter:hover {background-position: -32px -33px; }#bt-social-share ul li a.google {background-position: -64px -0px; }
#bt-social-share ul li a.google:hover{background-position: -64px -33px; }#bt-social-share ul li a.pinterest {background-position: -96px -0px; }
#bt-social-share ul li a.pinterest:hover {background-position: -96px -33px; }#bt-social-share ul li a.delicious {background-position: -128px -0px; }
#bt-social-share ul li a.delicious:hover {background-position: -128px -33px;}#bt-social-share ul li a.digg {background-position: -160px -0px; }
#bt-social-share ul li a.digg:hover {background-position: -160px -33px;}#bt-social-share ul li a.addtoany {background-position: -192px -0px; }
#bt-social-share ul li a.addtoany:hover {background-position: -192px -33px;}
4. Save Changes and jump to the next step of this tutorial.
Note:- To change the Widget box size, change this value width: 600px;
5. Now Search for <data:post.body/> And Put Below Code immediately after it!
<div id='bt-social-share'>
<span style="font-family: 'Source Sans Pro', sans-serif;float:left; margin-left: 10px; font-size:14px; line-height: 80px; text-shadow: 0px 0px 1px #333;">Share This Story, Choose Your Platform! </span>
<ul>
<li><a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on Facebook'/></li><li><a class='twitter' expr:href='"http://twitter.com/?status=" + data:post.title + " - " + data:post.url ' rel='nofollow' target='_blank' title='Share this post on twitter'/></li>
<li><a class='google' expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Bookmark this post on Google'/></li>
<li><a class='pinterest' href='javascript:void((function()%7Bvar%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)%7D)());'/>li>
<li><a class='delicious' expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on delicious'/></li>
<li><a class='digg' expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on Digg'/></li>
<li><a class='a2a_dd addtoany' expr:href='"http://www.addtoany.com/share_save?url=" + data:post.url + "&title=" + data:post.title ' title='Share this post on others'/><script src='http://static.addtoany.com/menu/page.js' type='text/javascript'/></li>
</ul>
</div>
6. Hit save and you are done again!
Troubleshooting
While finding the <data:post.body/> code is coming three time. This Problem comes when we install Auto Read Hack in our Blogs. For this Problem Search for any one line from below and Put Above HTML Section of Widget Code after it!
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer'>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
If you faced any problem then feel free to let me know. I will write more tutorials on this topic this week so that you may get all the latest updates. I hope this Widget proves useful to most of you and it may bless your blogs with even more traffic.
20 Awesome 3D Social Icons Set By MBT

Google Docs Download Link
Open Drive Download Link
I would love to hear you comments below and if you find other resources that have free social media icons please do share. Stay tuned by Subscribing our blog news feed, line our facebook page, Follow on Google Plus. God Bless You..
Pinterest introduces web analytics for helping webmasters

The history of Pintrest
Pinterest was founded by three individuals: Ben Silbermann, Paul Sciarra and Evan Sharp. They launched the website in 2010. Less than a year after launch, the website had more than 10,000 users. By the end of 2011, Pinterest had become one of the 10 largest social networks, attracting 11 million total visits per week. At the start of January 2012 the website had a reported 11.7 million unique users.
Pintrest Lunched New Web Analytics Feature<
Now on pintrest you will have access to analytics data regarding pins from your website. you will be able to see how many people pinned from your site, how many people saw those pins. how many actually visited your site. Besides this, you will also see your most pinned, most clicked, and most recent pins.
For Using Pinterest Web Analytics Feature you need to verify your Website or blog by going to verification help page . Pinterst Website or blog verification is very simple like Webmaster Tools Verification or Yahoo & bing Site verification. Verify your site now if you have any trouble about verify steps Feel Free to post any query below in comment box. after verify process Go your pinterest profile page and switch to new look after doing this you will see data analytics option in the top right corner. you can switch new look by going at this page.
now you can Explore all the pinterest web analytics features for improving your website or blog content if you face any problem feel free contact pinterest Support team or post any query below in comment box. Keep up to date with new features and opportunities by subscribing to this blog via email Notification, adding our Google+ page to your circles or like us our page on facebook. Thanks for reading our posts.
add Ornamented Slide Open Social Sharing to blogger blog

In my previous Posts i have written a few Tutorials on Share this social Bookmarking Gadgets. Today i going to Share a beautiful ornament style sharing widget. This Ornamented Sharing widget Showing at Bottom Right Corner of your blog with Social Bookmarking options for your blog Readers. When Readers mouse hover the ornamented slides open with Sharing Buttons for FaceBook, Twitter, Pintrest, StumbleUpon, Google Plus & ETC. Check Out The Demo Link Below.
Add it to blogger
Note:- Always Make a Backup of Your Template Before You Edit Your Template –( how to make a template backup)
1. Go To Your Blogger Dashboard>> Template>> Proceed.
2. Press CTRL+F and find the following Code in you template. (how to find code using search bar)
</head>3. Paste The Following Code Above/Before </head>
<script src='http://w.sharethis.com/gallery/shareegg/shareegg.js' type='text/javascript'/>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({publisher: "1cce35ce-6744-4bac-9fa5-8f17a67a6fa6", onhover:false});</script>
<link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>4. Next Find the following piece of code.
</body>5. and paste the following code before/above “</body>.”
<div style='position: fixed; bottom: 2%; left: 2%;'><div class='shareEgg' id='shareThisOrnament'/><script type='text/javascript'>stlib.shareEgg.createEgg('shareThisOrnament', ['facebook','twitter','googleplus','pinterest','stumbleupon','linkedin','email','sharethis'], {title:'
<data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'holiday'});</script></div>Click To Save your Template & You’re Done! Also Check out Our Previous Posts on Social Bookmarking.
If you face any trouble while installing the Gadget then please let us know. I am always open to curious and delicious questions so never hesitate asking for help. Thanks For Reading Our Post…
How to Add Fixed Position Slide Open Heart Bookmarking Gadget to blogger
 Share your blog in popular social networking/bookmarking sites is very important to get good traffic and I think this is the easiest way for increase our blog/website traffic. This is indeed the most beautiful Social Network Heart Style Sharing widget featuring the bottom Social Network sites (Google Plus, Twitter and Facebook ). In this tutorial we'll create Heart Style Sharing button for your blog. With the 'Share this' button visitors will be able to share your content with their friends or community, and you know yourself what will happen. ShareThis is a very popular service offering multiple Social Bookmarking Widgets for blogs and websites. i have a Blogger Tips show you how to add the new Share This Heart Style Buttons to various position on your blog. You can see the buttons in question to the end of this Article and that position will be one of the options for your blog. In this part I going to show you Heart Style Sharing buttons Horizontally Align at the Bottom of your blog.
Share your blog in popular social networking/bookmarking sites is very important to get good traffic and I think this is the easiest way for increase our blog/website traffic. This is indeed the most beautiful Social Network Heart Style Sharing widget featuring the bottom Social Network sites (Google Plus, Twitter and Facebook ). In this tutorial we'll create Heart Style Sharing button for your blog. With the 'Share this' button visitors will be able to share your content with their friends or community, and you know yourself what will happen. ShareThis is a very popular service offering multiple Social Bookmarking Widgets for blogs and websites. i have a Blogger Tips show you how to add the new Share This Heart Style Buttons to various position on your blog. You can see the buttons in question to the end of this Article and that position will be one of the options for your blog. In this part I going to show you Heart Style Sharing buttons Horizontally Align at the Bottom of your blog. ShareThis Tool Tutorials
Part 4: How To Add Share This Heart Style Sharing.
Note:- Always Make a Backup of Your Template Before You Edit Your Template –( how to make a template backup) 1. Go To Your Blogger Dashboard>> Template>> Proceed.
2. Press CTRL+F and find the following Code in you template. (how to find code using search bar)
</head>3. Paste The Following Code Above/Before </head>
<script type="text/javascript" src="http://w.sharethis.com/gallery/shareegg/shareegg.js"></script>
<script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript">stLight.options({publisher: "1cce35ce-6744-4bac-9fa5-8f17a67a6fa6", doNotHash: false, doNotCopy: false, hashAddressBar: false, onhover:false});</script>
<link rel="stylesheet" type="text/css" href="http://w.sharethis.com/gallery/shareegg/shareegg.css" media="screen" /></link>
4. Next Find the following piece of code.
</body>5. and paste the following code before/above </body>.
<script type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareHeart', ['googleplus','facebook','twitter','pinterest','linkedin','email','sharethis'], {title:'Happy Valentines Day!',url:'http://www.sharethis.com',theme:'shareheart'});</script>6. and finally add the these lines where you want to show widget. if you want to show widget at the bottom of your blog then follow this step. Find This line
</body>7. Copy and place anywhere Before the code from step 5.
<div style='position: fixed; bottom: 2%; left: 2%;'>
<div class='shareEgg' id='shareThisShareHeart'/>
</div>
<div id='shareThisShareHeart' class='shareEgg'></div>
Need Help…
The Gadget is currently set to be in the bottom right corner of your blog but you can easily change this.In yellow above you can see bottom: 2%; left: 2%;.You can change Bottom to top for it to be at the top of the page and left to right for it to be on the right of the page.You can also change the percentages to have it further from the bottom/top and left/right. if you have any trouble about this tutorial feel free to post a comment below in comment section and I will solve the problem as soon as time allow. thanks for reading our post…
Add Share This Sharing tool at the top of your blog
![Share This Social Sharing[12]-8x6 Share This Social Sharing[12]-8x6](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhs3qMyelKO5XmiOfMkcpYGykfjJAjF0DMz6o4Lzl8ECu_X6KWdnzyUqLR1eX7B6sbqQpqlmPpfNd4n5C9YgYjFYIRfAYOtK_AIXIIzSAWPggx_QDZRZ7Y_5KyPaJvZE-Ixb58cTTtnU9nu/?imgmax=800)
Share your blog in popular social networking/bookmarking sites is very important to get good traffic and I think this is the easiest way for increase our blog/website traffic. This is indeed the most beautiful Social Network Navbar share widget featuring the top Social Network sites (Google Plus, Twitter and Facebook ). In this tutorial we'll create Navbar Sharing button for your blog. With the 'Sharethis' button visitors will be able to share your content with their friends or community, and you know yourself what will happen. Share This is a very popular service offering multiple Social Bookmarking Widgets for blogs and websites.i have a Blogger Tips show you how to add the new Share This Navbar Buttons to various position on your blog. You can see the buttons in question to the end of this Article and that position will be one of the options for your blog. In this part I going to show you Navbar Sharing buttons Horizontcally Align at the Top of your blog. For Navbar Sharing we have three steps to add this on our blog so we make a video tutorial for this Tip.
Add Awesome Floating Sharing Bar toBlogger Blog
Share your blog in popular social networking/bookmarking sites is very important to get good traffic and I think this is the easiest way for increase our blog/website traffic. This is indeed the most beautiful Social Network floating share widget featuring the top Social Network sites (Google Plus, Twitter and Facebook ). In this tutorial we'll create Floating Sharing button for your blog. With the 'Sharethis' button visitors will be able to share your content with their friends or community, and you know yourself what will happen. Share This is a very popular service offering multiple Social Bookmarking Widgets for blogs and websites.i have a Blogger Tips show you how to add the new ShareThis Floating Buttons to various position on your blog. You can see the buttons in question to the end of this Article and that position will be one of the options for your blog. In this part I going to show you Floating Sharing buttons with Vertically Align at the right side of your blog.
Add Awesome Share this tool to your blogger blog

In this Series I am gonna show you how to add Share This floating sharing, sharethis buttons with counter, Share This Ornaments style sharing and Share This Navbar with Sharing Buttons. read full series and make your blog like Professionals. You might have noticed the 'Share This' button that appears below each of my posts. In today's tutorial we'll create this button for your blog. Why bother to use it? Well, with the 'Share this' button visitors will be able to share your content with their friends or community, and you know yourself what will happen. Share This is a very popular service offering multiple Social Bookmarking Widgets for blogs and websites.i have a Blogger Tips show you how to add the new Share This Counter Buttons to various positions on your blog. You can see the buttons in question to the end of this Article and that position will be one of the options for your blog. In this part I gonna show you Sharing buttons with horizontal counters to publicly display the sharing activity for that piece of content.
ShareThis Tool Tutorials
Part 1: How To Add Share This Buttons With Horizontal Counters
1. Go to ShareThis Website
2. Create a free account with working email address. you can also login with you facebook acount.
3. after creating account login with your email address. and click on get sharing tools.(screen shoot show below.)
4. in platforms options select ( A Website ).

5. after Select a website click on Step 2. and select horizontal Buttons and click next.

6. add your networks by drag and drop in selected services tab. (showing screen shoot below)

7. when you add all your network click on get code buttons and you can see this type window.
in step I suggest you select Multi Post option.

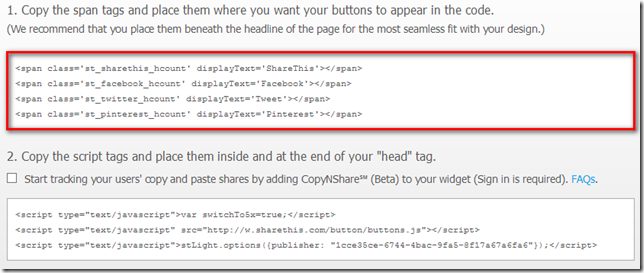
8. when you choose a style for your sharing button scroll down the window you can see generated SCRIPT & HTML code. In first step copy Sharethis Script which I highlighted in screen shoot and paste before ending your </head> section.

Note:- Always Make a Backup of Your Template Before You Edit Your Template –( how to make a template backup)
9. Go to your blogger Dashboar>> Template>> Proceed and on expand widget box.
Press CTRL+F and Find This Code “</head>”. (how to find code using search bar.)
and Paste Sharthis Buttons Script Before/Above “</head>”.
10. and now time to add buttons code to your template. you can add buttons below post title and Below Post.
For Below Post Title Find These lines (how to find code using search bar.)
<div class='post-header-line-1'/>
and copy HTML Code Which I Highlighted in Screen Shoot Below.

and paste after/below “<div class='post-header-line-1'/>”
if you want to show buttons below post.then find this code.
<data:post.body/>
and paste copied buttons code after/below “<data:post.body/>”
click save!!!! and your done your job!!!!. in my next post I am showing you how to add floating right sharethis sharing tool. So do your like our posts subscribe me on facebook, Twitter, Google Plus or subscribe our RSS Email Updates.
if your have any trouble about this tutorial leave your comments bleow in comments box. thanks for reading our post.
Glossy Style 30 + Icons Set

Today I am sharing with you Glossy style Social bookmarking icon Set. this icons specially for which have Simple Background blogs. you can use this icons for personal and commercial projects. This icon set available in 2 formats. .CDR .PNG if your are know about Corel draw so you can edit this yourself and you can convert it in any format psd, eps, ai, and jpg unlimited size. This is my fourth post for bookmarking icons. check out my previous post, wood style icons, circle style icons. and Nail Style Icons Set.
Icons Pack Detail!
in this icon pack you can found these icons. 9rules, blogger, blogger2, co.mments, delicious, designfloat, digg, facebook, flicker, flicke2, friend star, furl, google, google2, last.fm, linkedin, mail, mixx, my space, netvibes, newsvine, newsvine2, picasa, pownce, reddit, rss, stumbleupon, technorati, twitter, vimeo, wordpress, yahoo, youtube in new style, pintrest, and many more. in my next icons post I am sharing with you more attractive icons, and with editable cdr format. you can edit file any time in Corel Draw if you have a knowledge about working in linework.
if you like my post plz leave your comment and share with your friends.

Note:- you can open .cdr only in Corel Draw Newest Version.
You Can also download these icons from download section.
Download
Thanks for Reading My Post. Happy Blogging ( Stay Mast Stay Cool My |ife My Ru|z
 )
)Nail Style Social Icon For Fashion Blog

Today I am sharing with you Nail style Social bookmarking icon pack. this icons specially for fashion blogs. you can use this icons for personal and commercial projects. This icon pack available in 2 formats. .CDR .PNG if your are know about Corel draw so you can edit this yourself and you can convert this in any format psd, eps, ai, and jpg unlimited size. This is my Third post for bookmarking icons. check out my previous post, wood style icons, and circle style icons.
Icons Pack Detail!
in this icon pack you can found these icons. 9rules, blogger, blogger2, co.mments, delicious, designfloat, digg, facebook, flicker, flicke2, friend star, furl, google, google2, last.fm, linkedin, mail, mixx, my space, netvibes, newsvine, newsvine2, picasa, pownce, reddit, rss, stumbleupon, technorati, twitter, vimeo, wordpress, yahoo, youtube in new style, pintrest, and many more. in my next icons post I am sharing with you more attractive icons, and with editable cdr format. you can edit file any time in Corel Draw if you have a knowledge about working in linework. if you like my post plz leave your comment and share with your friends.

Note:- you can open .cdr only in Corel Draw Newest Version.
You Can also download these icons from download section.
Click here For CDR Icons Download
Thanks for Reading My Post. Happy Blogging ( Stay Mast Stay Cool My |ife My Ru|z
 )
)Add Beautiful Social Sharing to Blogger Blog
 In this post I am going to show you great tips on adding beautiful wood style social sharing icon in blogger blog. Special Thanks for these icons Land of Web. and make some change in these icons and add two more icons Reddit and Stumbleupon and make useful in blogger with hover effect. in few days we thinking sharing with you some icons. which all icons is my own creation so I post these as soon as possible. this tip is very easy and just 2 step for adding this tip, you need to add css and html code in your template I am showing video for doing this. if you face any problem with doing this. leave your comment below in comment sections thanks for reading so lets start Tutorial.
In this post I am going to show you great tips on adding beautiful wood style social sharing icon in blogger blog. Special Thanks for these icons Land of Web. and make some change in these icons and add two more icons Reddit and Stumbleupon and make useful in blogger with hover effect. in few days we thinking sharing with you some icons. which all icons is my own creation so I post these as soon as possible. this tip is very easy and just 2 step for adding this tip, you need to add css and html code in your template I am showing video for doing this. if you face any problem with doing this. leave your comment below in comment sections thanks for reading so lets start Tutorial.
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...


