Icons set for you to use for your own projects and creations I have put together a set of social media logos and icons in vector. The set includes 64 logos/icons of my favorite networks and services. In today’s article, you will find 64 icon sets for a variety of purpose, all available for free. It’s quite a difficult task to find inspiration and fresh ideas while designing a new website, but perhaps these icon sets will be able to be a great source of ideas.
Icons set for you to use for your own projects and creations I have put together a set of social media logos and icons in vector. The set includes 64 logos/icons of my favorite networks and services. In today’s article, you will find 64 icon sets for a variety of purpose, all available for free. It’s quite a difficult task to find inspiration and fresh ideas while designing a new website, but perhaps these icon sets will be able to be a great source of ideas.
Showing posts with label Icons. Show all posts
Showing posts with label Icons. Show all posts
64 Anchor Icons Set For Your New Website Design
 Icons set for you to use for your own projects and creations I have put together a set of social media logos and icons in vector. The set includes 64 logos/icons of my favorite networks and services. In today’s article, you will find 64 icon sets for a variety of purpose, all available for free. It’s quite a difficult task to find inspiration and fresh ideas while designing a new website, but perhaps these icon sets will be able to be a great source of ideas.
Icons set for you to use for your own projects and creations I have put together a set of social media logos and icons in vector. The set includes 64 logos/icons of my favorite networks and services. In today’s article, you will find 64 icon sets for a variety of purpose, all available for free. It’s quite a difficult task to find inspiration and fresh ideas while designing a new website, but perhaps these icon sets will be able to be a great source of ideas.Simple 3D blue Social Icons For Your Fresh Website
 Social media icons are one of the essentials and nitty-gritties when it comes to talk about website or theme. They can be placed anywhere on your site either on header, footer or on the side bar. One thing which is kept in supreme focus while choosing right kind of social media icons is that they ought to be attention grabbing so any visitor’s consideration can be attained by them as they are like nuts and bolts of a website. What we have done for you today is to provide you with one great choice 15 Free Social Media Icons with amazing 3d design. All the icons can be downloaded for free and we’ve given you the resources to get them.
Social media icons are one of the essentials and nitty-gritties when it comes to talk about website or theme. They can be placed anywhere on your site either on header, footer or on the side bar. One thing which is kept in supreme focus while choosing right kind of social media icons is that they ought to be attention grabbing so any visitor’s consideration can be attained by them as they are like nuts and bolts of a website. What we have done for you today is to provide you with one great choice 15 Free Social Media Icons with amazing 3d design. All the icons can be downloaded for free and we’ve given you the resources to get them. Blogger Navigation (Pagination) Buttons Free Download

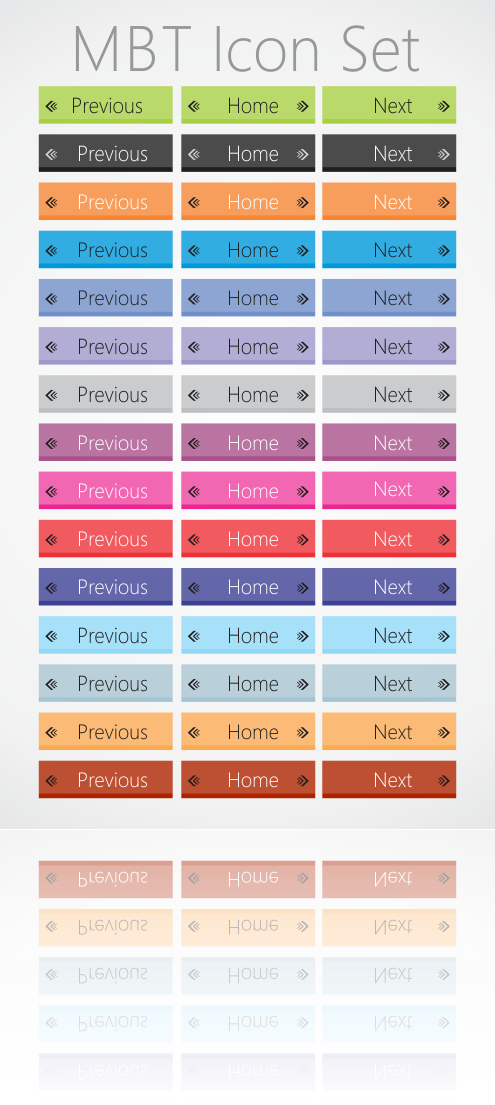
The huge pack of 40 buttons come in Corel Draw CDR format and PNG format. The font used in the buttons is Segoe UI Light, an easily available font in every system, and you can customize the font and text including size and color. Stay Tuned For more updates.
how to add feedback button to your blogger blog
 Floating feedback buttons have become fairly common place, and I have yet to see someone that doesn't understand how to use them. So the advantage of using a floating feedback button is that you will get a lot more feedback. This is not necessarily desirable, as it will likely increase your support costs, but for most companies it's a good idea. You also have to make sure that it fits into the overall design of your website or blog, and that it doesn't distract from your content. I always prefer presenting users with just-in-time feedback moments if possible. For example: after completing a check-out process present the user with a follow-up survey. Considering the fact your user has just committed to your organization/website chances are pretty good that they are willing to spend some time on your feedback. So Today i will going to sharing with you a Great feedback buttons and how to add Floating Feedback to your blogger blog or website. The set below consists of 36 PNG buttons along with the CDR file if in case you wanted a color of your choice.
Floating feedback buttons have become fairly common place, and I have yet to see someone that doesn't understand how to use them. So the advantage of using a floating feedback button is that you will get a lot more feedback. This is not necessarily desirable, as it will likely increase your support costs, but for most companies it's a good idea. You also have to make sure that it fits into the overall design of your website or blog, and that it doesn't distract from your content. I always prefer presenting users with just-in-time feedback moments if possible. For example: after completing a check-out process present the user with a follow-up survey. Considering the fact your user has just committed to your organization/website chances are pretty good that they are willing to spend some time on your feedback. So Today i will going to sharing with you a Great feedback buttons and how to add Floating Feedback to your blogger blog or website. The set below consists of 36 PNG buttons along with the CDR file if in case you wanted a color of your choice. How to add feedback Button to blogger blog.
The steps are very simple. Download the icons and upload your favorite feedback button in Blogger. Once done, you may then follow few steps below,
1. Go To Blogger Dashboard >> Layout >> Choose a HTML/JavaScript Widget
Paste the following code inside it,
1. Go To Blogger Dashboard >> Layout >> Choose a HTML/JavaScript Widget
Paste the following code inside it,
<a style="display:scroll;position:fixed;bottom:50%;left:0px;" href="URL OF CONTACT PAGE" title="Feedback Please, Can't go further without your help"><img src="FEEDBACK BUTTON IMAGE LINK" /></a>Make these changes:
- By default the button will appear at center left but if you want to shift it to right then change left to right.
- Replace URL OF Contact page with the address link of your contact me page.
- Replace Feedback Please, Can't go further without your help with any message you may like the visitors to see when they hover their cursor on the button
- Replace FEEDBACK BUTTON IMAGE LINK with the image link of your uploaded button.
2. Save your template and see it on your blog.

Thanks for reading our post. Keep updated by subscribing our blog feed or by like our facebook page.
How To Replace older, newer and home text with Image or text
In this post I am gonna show you how replace older post, newer post and home text with Images. I have 100 images for this tips which I share in my download section you download it from our download section in free of cost. These links are shown at the bottom of your post body. if you do not want to display these links I will tell you in my next post how to remove these links. you can also change these words with your own words for example “oldre posts” to “Past” “Home” to Present” and “Newer Posts” to “Furure” you may substitute the Older posts with other words like previous Article, Yesterday’s Article or anything you want. I am also making video tutorial for this tricks see video End of this Article. So Lets Start the tutorial.
1. How To Replace With your Own words.
Always Remember Before Editing Your Template Make a Template Backup (how to make a template backup)
1. Go to your blogger Dashboard>> Template >> Proceed and click on expand widgets box.
Press CTRL+F and Find The Following Code in you template. ( how to find code using search bar)
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-newer-link"'
expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-older-link"'
expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>and change the following four lines with your Words.
1. <data:newerPageTitle/> to Future
2. <data:newerPagetitle/> to Past and
3. <data:homeMsg/> to Home or
You can of course replace these with other words. For example, you may substitute the Older Posts with other words like Previous Rants, Yesterday's words, Lost Files or anything you like.
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-newer-link"'
expr:title='data:newerPageTitle'>Future</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-older-link"'
expr:title='data:olderPageTitle'>Past</a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'>Home</a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'>Home</a>
</b:if>
</b:if>
</div>Final Text Look Like This..
That’s it you are done click on preview button and check all things working fine then click on save.
2. How Replace Older Newer Home Links With Images
1. Go to your blogger Dashboard>> Template>> Proceed>> and Click on Expand Widget Box.
Press CTRL+F and find the following code.
<data:newerPageTitle/>2. and replace above code with the following code.
<img border="0" height="50"
src=http://4.bp.blogspot.com/-5KhhMJZ7N5A/T2TpPgm7kuI/AAAAAAAAA0Y/9X4ITsILU_U/s200/Previous+Icon.png
width="50" />3. Find The Following Code.
<data:olderPageTitle/>4. and replace with these lines.
<img border="0" height="50"
src="http://4.bp.blogspot.com/-eHAvMF8QzMo/T2TpOpHsrBI/AAAAAAAAA0Q/RWR2MurGnJQ/s200/Next+Icon.png"
width="50" />5. And finally find the following Code. in template you have found two lines like this code.
<data:homeMsg/>6. Replace above code with this. you have found 1 of 2. Replace 1 of 2 codes with this code.
<img border="0" height="50"
src="http://2.bp.blogspot.com/-PJ9bQIARuyc/T2TpNnibfJI/AAAAAAAAA0M/cRHTnOFbbAk/s200/Home+Icon.png"
width="50" />That’s it click on preview and finally click on save. your done. you can also use your own images in my next post I am share with lots of images for this tricks so stay connected with social network or subscribe me on our blog. and your can also use these images.
<img border="0" height="30"
src="http://4.bp.blogspot.com/-mRF8lPfU1e4/T2WkxZH5YxI/AAAAAAAAA2g/fW1F0ppqoUQ/s320/Previous+Arrow.png"
width="150" />
<img border="0" height="30"
src="http://3.bp.blogspot.com/--uKj9JEjmy8/T2WkuSzKdbI/AAAAAAAAA2Q/4VoxSrp_zxw/s320/Home.png"
width="150" />
<img border="0" height="30"
src="http://2.bp.blogspot.com/-Y966w-pt7Rs/T2WkvevjEYI/AAAAAAAAA2Y/VcTd9dHImpo/s320/Next+Arrow.png"
width="150" />Need Help!……
This Tricks would work just fine if all the above steps are carefully followed. The steps are extremely easy to try. I just hope you find it worth using. If you ran into any technical problem just feel confident to leave your comments. I would love to help you out. Wishing you all the best of life buddies. Thanks for Reading Our Post.
Glossy Style 30 + Icons Set

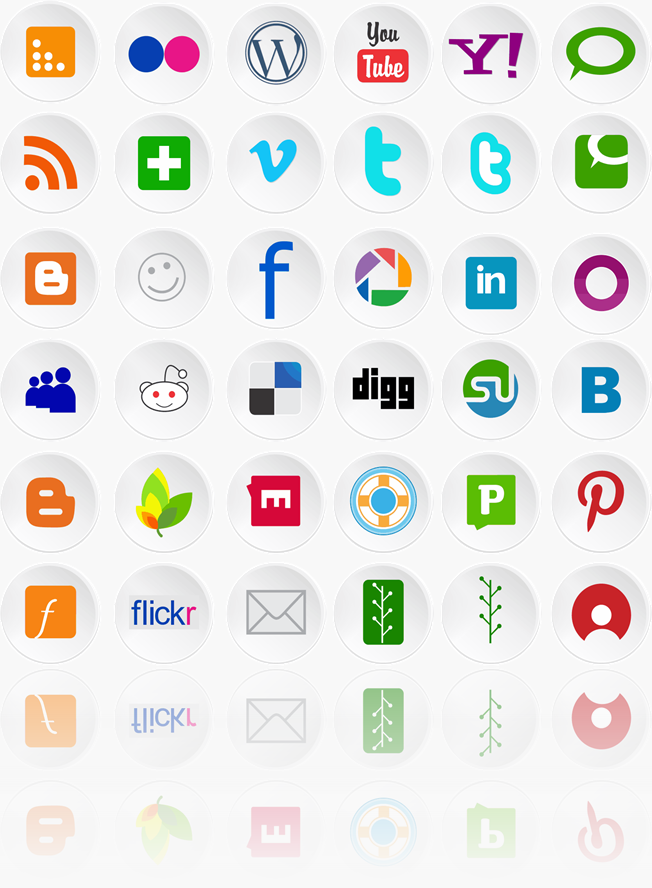
Today I am sharing with you Glossy style Social bookmarking icon Set. this icons specially for which have Simple Background blogs. you can use this icons for personal and commercial projects. This icon set available in 2 formats. .CDR .PNG if your are know about Corel draw so you can edit this yourself and you can convert it in any format psd, eps, ai, and jpg unlimited size. This is my fourth post for bookmarking icons. check out my previous post, wood style icons, circle style icons. and Nail Style Icons Set.
Icons Pack Detail!
in this icon pack you can found these icons. 9rules, blogger, blogger2, co.mments, delicious, designfloat, digg, facebook, flicker, flicke2, friend star, furl, google, google2, last.fm, linkedin, mail, mixx, my space, netvibes, newsvine, newsvine2, picasa, pownce, reddit, rss, stumbleupon, technorati, twitter, vimeo, wordpress, yahoo, youtube in new style, pintrest, and many more. in my next icons post I am sharing with you more attractive icons, and with editable cdr format. you can edit file any time in Corel Draw if you have a knowledge about working in linework.
if you like my post plz leave your comment and share with your friends.

Note:- you can open .cdr only in Corel Draw Newest Version.
You Can also download these icons from download section.
Download
Thanks for Reading My Post. Happy Blogging ( Stay Mast Stay Cool My |ife My Ru|z
 )
)Nail Style Social Icon For Fashion Blog

Today I am sharing with you Nail style Social bookmarking icon pack. this icons specially for fashion blogs. you can use this icons for personal and commercial projects. This icon pack available in 2 formats. .CDR .PNG if your are know about Corel draw so you can edit this yourself and you can convert this in any format psd, eps, ai, and jpg unlimited size. This is my Third post for bookmarking icons. check out my previous post, wood style icons, and circle style icons.
Icons Pack Detail!
in this icon pack you can found these icons. 9rules, blogger, blogger2, co.mments, delicious, designfloat, digg, facebook, flicker, flicke2, friend star, furl, google, google2, last.fm, linkedin, mail, mixx, my space, netvibes, newsvine, newsvine2, picasa, pownce, reddit, rss, stumbleupon, technorati, twitter, vimeo, wordpress, yahoo, youtube in new style, pintrest, and many more. in my next icons post I am sharing with you more attractive icons, and with editable cdr format. you can edit file any time in Corel Draw if you have a knowledge about working in linework. if you like my post plz leave your comment and share with your friends.

Note:- you can open .cdr only in Corel Draw Newest Version.
You Can also download these icons from download section.
Click here For CDR Icons Download
Thanks for Reading My Post. Happy Blogging ( Stay Mast Stay Cool My |ife My Ru|z
 )
)Stylish Circle Social Bookmarking Icons
 Today I am sharing with you stylish Circle Social bookmarking icon pack. Special thanks for this idea Narjis Naqvi. This icon pack available in 2 formats. .CDR .PNG if your are know about Corel draw so you can edit this yourself. This is my second post for bookmarking icons. you can see my first wood style icons post in downloads section.
Today I am sharing with you stylish Circle Social bookmarking icon pack. Special thanks for this idea Narjis Naqvi. This icon pack available in 2 formats. .CDR .PNG if your are know about Corel draw so you can edit this yourself. This is my second post for bookmarking icons. you can see my first wood style icons post in downloads section.
Icons Pack Detail!
in this icon pack you can found these icons. 9rules, blogger, blogger2, co.mments, delicious, designfloat, digg, facebook, flicker, flicke2, friend star, furl, google, google2, last.fm, linkedin, mail, mixx, my space, netvibes, newsvine, newsvine2, picasa, pownce, reddit, rss, skype, stumbleupon, technorati, twitter, twitter2, vimeo, wordpress, yahoo, youtube in new style, pintrest, and many more. in my next icons post I am sharing with you more attractive icons, and with editable cdr format. you can edit file any time in Corel Draw if you have a knowledge about working in linework. if you like my post plz leave your comment and share with your friends.

Note:- you can open .cdr only in Corel Draw Newest Version.
You Can also download these icons from download section.
Click here For CDR Icons Download
Click here for png icons Download
Thanks for Reading My Post. Happy Blogging ( Stay Mast Stay My |ife My Ru|z
Subscribe to:
Comments (Atom)

Hello!
Can i help you?
Can i help you?
Domdomrung
Web Developer / Designer
-
I am that guy who loves to sit in front of his computer almost all the time.Seeking a career that fits my professional skills.I can bring world domination to your organization.Feel free to contact me if you need further information.
MY PROFILE
-
Web Developer / Designer
july 2003 - Present
My skills include HTML, CSS, PHP ,MySQL,JavaScript,jQuery,Open source development, and Cyber security. I also have experience with SEO and online advertising.Office and records management, database administration, customer support, travel coordination.Microsoft productivity software (Word, Excel, etc),Windows...